목차
Dialog CommonDialog FileDialog ColorDialog Frame
1. Dialog (대화 상자)
기능
Pop-Up 윈도우 형태로 메시지를 출력하거나, 사용자 입력을 받는 함수를 구현할 때 사용된다.
Modal 형
대화상자를 예(OK) / 아니오(Cancle) 버튼을 사용하여 닫기 전에 다른 윈도우로 전환이 불가능하다.
Modeless 형
Modal 형과는 달리 대화 상자를 열어 놓은 상태에서도 다른 윈도우로 전환이 가능하다.
형식
Dialog dlgInput = new Dialog(owner, Text, true)
생성자와 메서드
| Constructor |
| public Dialog(Frame parent) |
| public Dialog(Frame parent, boolean flag) |
| public Dialog(Frame parent, String title) |
| public Dialog(Frame parent, String title, boolean flag |
| Method | Function |
| public void show() | Dialog를 화면에 출력 |
| public void dispose() | Dialog 종료 |
| public void setVisible(boolean b) | Dialog 화면 출력 여부 지정 |
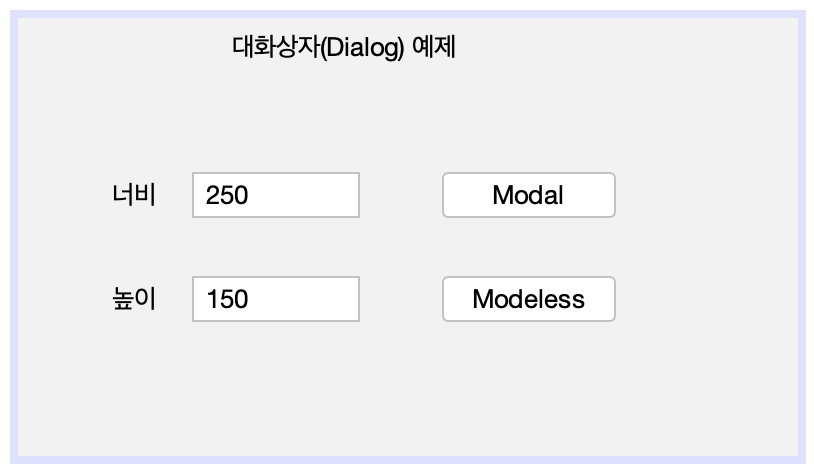
Dialog 예제 프로그램
"Modal" Button 클릭 시 너비와 높이 입력값의 크기에 맞는 Modal형 대화 상자를, "Modeless" Button 클릭 시 너비와 높이 입력값의 크기에 맞는 Modeless형 대화 상자를 나타내는 프로그램.
Source
// [Modal] Button Event Handler
private void btnModalActionPerformed(java.awt.event.ActionEvent evt) {
int iWidth = 0;
int iHeight = 0;
iWidth = Integer.parseInt(txtWidth.getText());
iHeight = Integer.parseInt(txtHeight.getText());
jDialog1.setLocation(350, 350);
jDialog1.setSize(iWdith, iHeight);
jDialog1.show();
}
// [Modeless] Button Event Handler
private void btnModelessActionPerformed(java.awt.evemt.ActionEvent evt) {
int iWidth = 0;
int iHeight = 0;
iWidth = Integer.parseInt(txtWidth.getText());
iHeight = Integer.parseInt(txtHeight.getText());
jDialog2.setLocation(350, 350);
jDialog2.setSize(iWdith, iHeight);
jDialog2.show();
}
// [종료(Exit)] Button Event Handler -jDialotg1, jDialog2
private void btnExit1ActionPerformed(java.awt.ActionEvent evt) {
jDialog1.dispose();
}
private void btnExit2ActionPerformed(java.awt.ActionEvent evt) {
jDialog2.dispose();
}Design
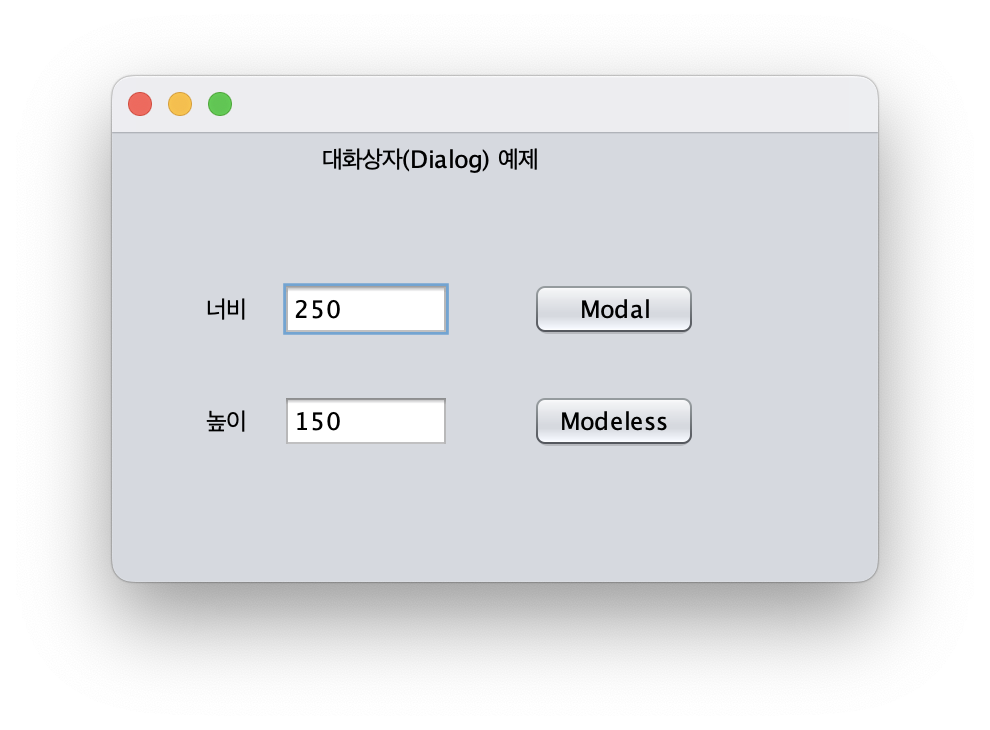
Main Frame

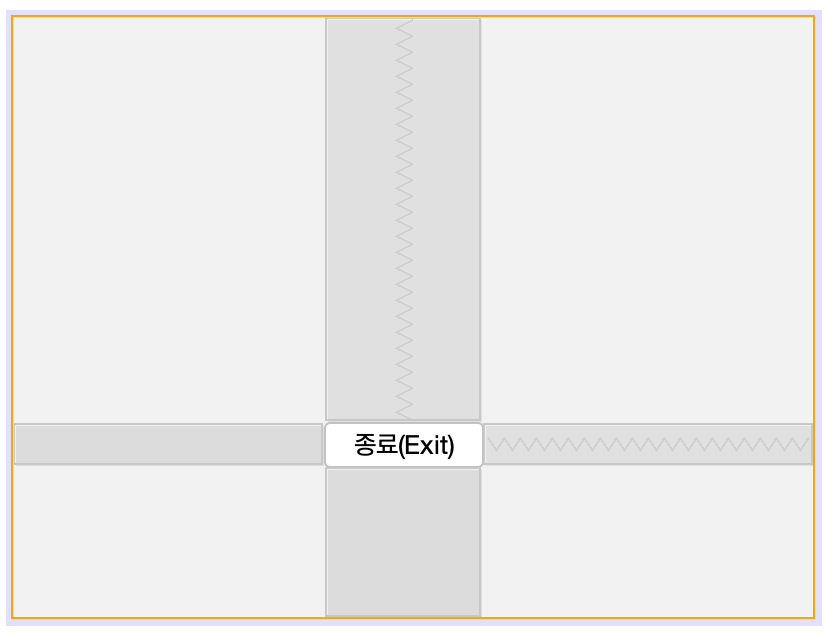
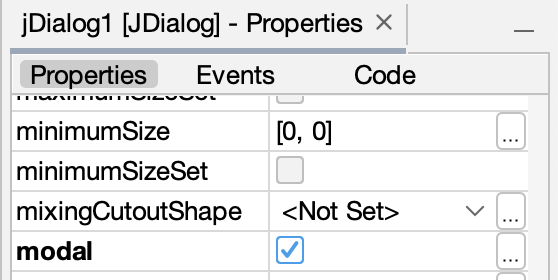
Dialog1, 2

Dialog1은 Modal 체크

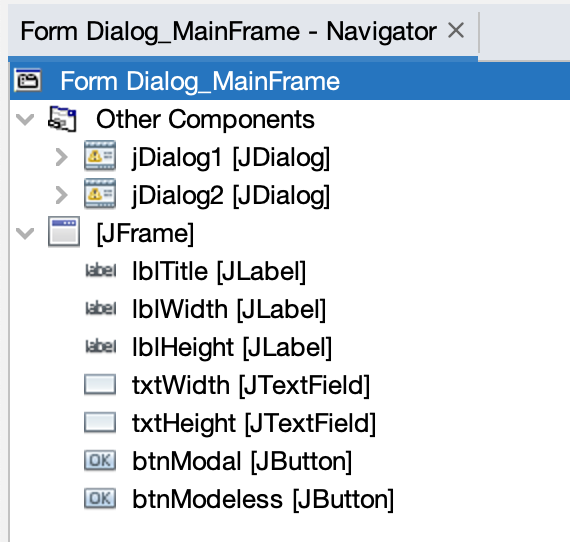
UI Design Navigator

실행 결과
(1) run

(2) 버튼 클릭
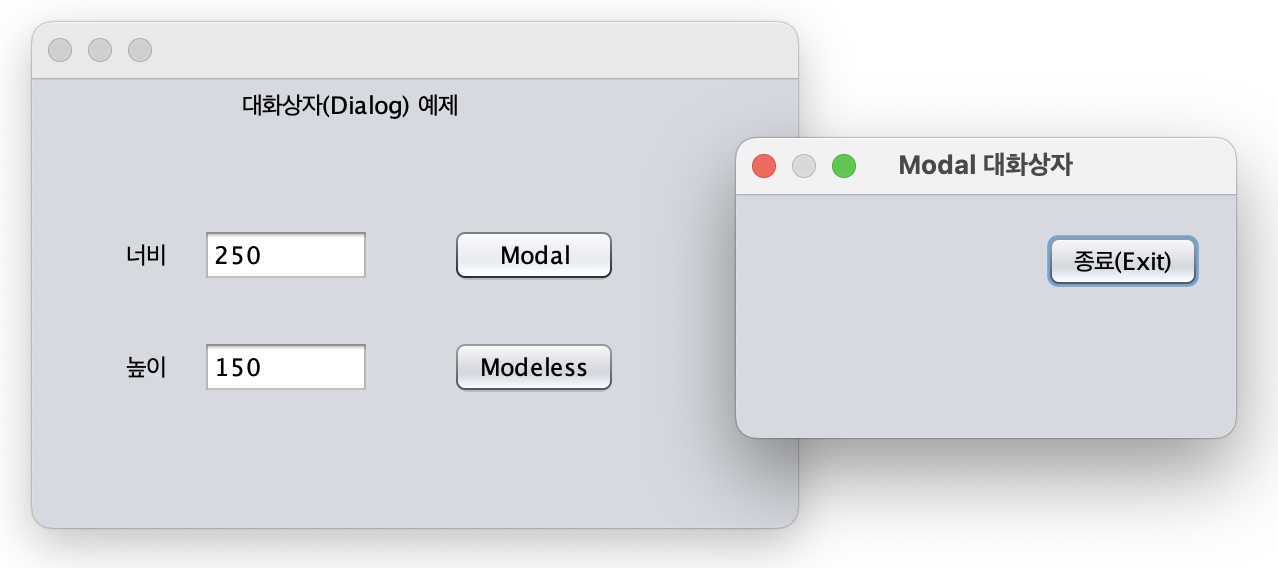
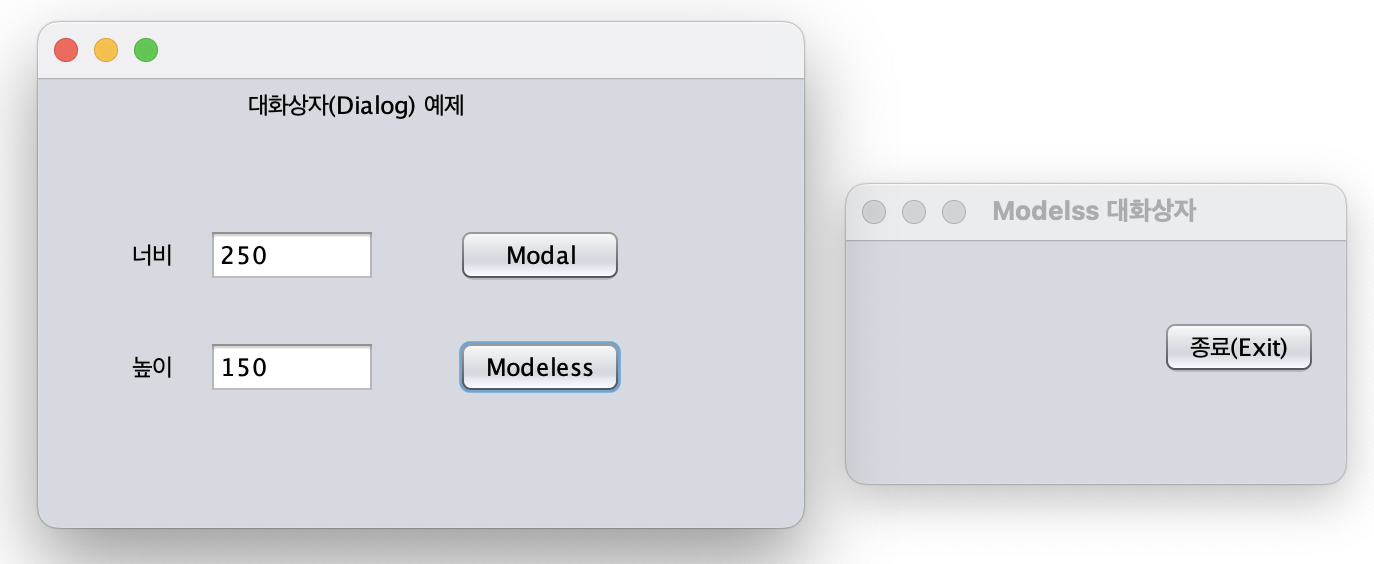
| Modal | Modeless |
 |  |
Modal은 다른 대화상자 선택이 불가능하고, Modeless는 다른 대화상자 선택이 가능한 것을 확인할 수 있다.
2. CommonDialog
기능
윈도우 프로그램에서 공통으로 사용하는 대화 상자이다.
클래스
| Dialog | Class |
| 파일 열기 | FileDialog |
| 폰트 선택 | FontDialog |
| 색상 선택 | ColorDialog |
| 인쇄 | PrintDialog |
| 찾기, 바꾸기 | FindReplaceDialog |
2-1. FileDialog
기능
파일 열기 및 저장 기능을 구현한다.
생성자와 메서드
| Constructor | Function |
| public FileDialog(Frame parent) | 기본 Constructor |
| public FileDialog(Frame parent, String strData) | strData : 제목 표시줄에 출력할 문자열 |
| public FileDialog(Frame parent, String strData, int rw) | strData : 제목 표시줄에 출력할 문자열 rw : FileDialof.LOAD / FileDialof.SAVE |
| Method | Function |
| public void show() | Dialog를 화면에 출력 |
| public String getDirectory() | 선택한 파일이 위치한 폴더 반환 |
| public String getFile() | 선택한 파일명 반환 |
| public String setFile9String strFile) | strFile로 파일명 지정 |
2-2. ColorDialog
기능
Color 선택을 할 수 있는 기능을 구현한다.
메서드
| Method | Function |
| public Color getColor() | 색 반환 |
| public void setColor(int red, int green, int blue) public void setColor(int c) public void setColor(Color objcolor) | 색 지정 |
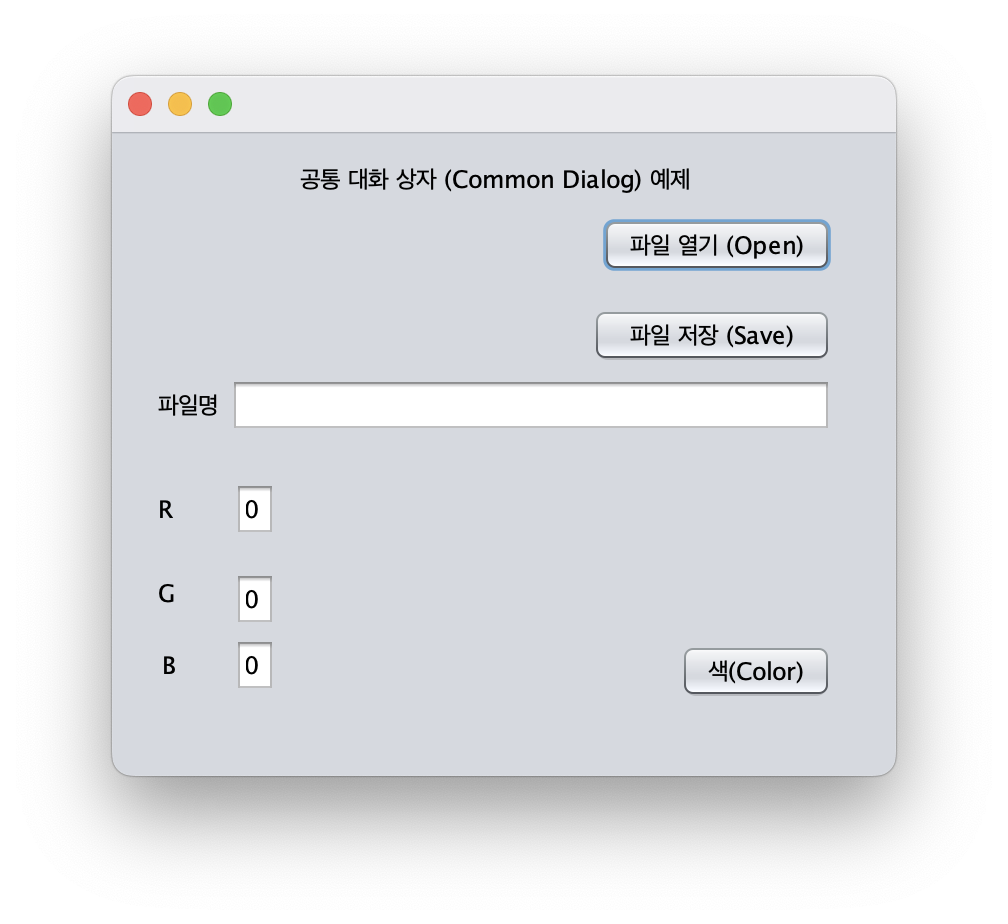
CommonDialog 예제 프로그램
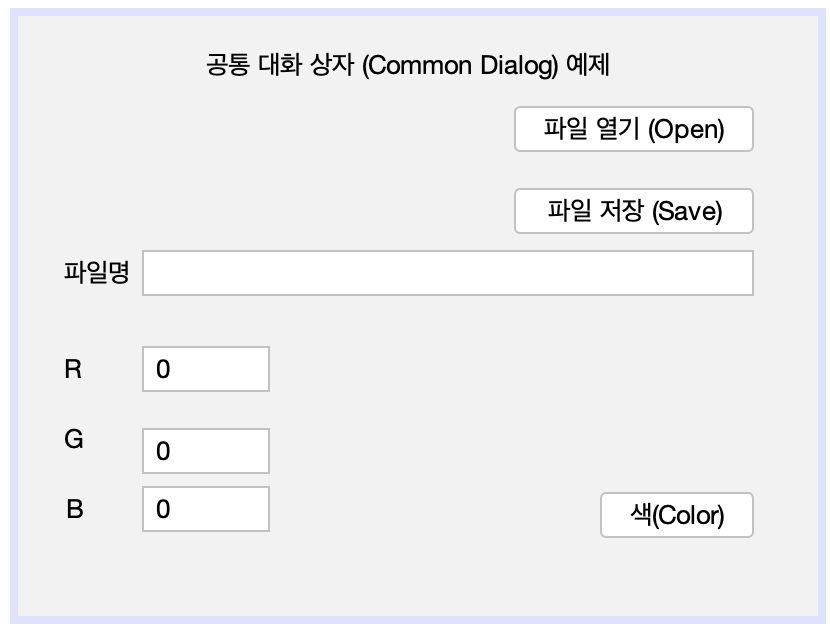
"파일 열기(Open)" Button을 클릭하면 <파일 열기 Common Dialog>, "파일 저장(Save)" Button을 클릭하면 <파일 저장 Common Dialog>, "색(Color)" Button을 클릭하면 <색 선택 Common Dialog>를 Run 하는 예제 프로그램.
조건 추가하기
(1) "파일 열기(Open)" Button -> 파일 열기 대화 상자에서 선택한 파일의 파일명(절대경로 포함)을 파일명TextField에 출력하기.
(2) "색(Color)" Button -> (R, G, B) TextField의 입력값에 따라 ColorChooser의 색을 지정하도록 구현하기.
Source
// [파일 열기(Open)] Button Event Handler
// [파일 저장(Save)] Button Event Handler
private void btnFileOpenActionPerformed(java.awt.event.ActionEvent evt) {
jFileChooser1.showOpenDialog(null);
// 조건 (1)
txtFileName.setText(jFileChooser1.getSelectedFile().getPath());
}
private void btnFileSaveActionPerformed(java.awt.event.ActionEvent evt) {
jFileChooser1.showSaveDialog(null);
}
// [색(Color)] Button Event Handler
private void btnColorActionPerformed(java.awt.event.ActionEvent evt) {
// Color 클래스를 사용한다.
// Color cData = new Color(0, 0, 255);
// jColorChooser1.showDialog(null, "색 선택", cData);
// 조건 (2)
int cR, cG, cB;
cR = Integer.parseInt(txtRed.getText());
cG = Integer.parseInt(txtGreen.getText());
cB = Integer.parseInt(txtBlue.getText());
Color cData = new Color(cR, cG, cB);
jColorChooser1.showDialog(null, "색 선택", cData);
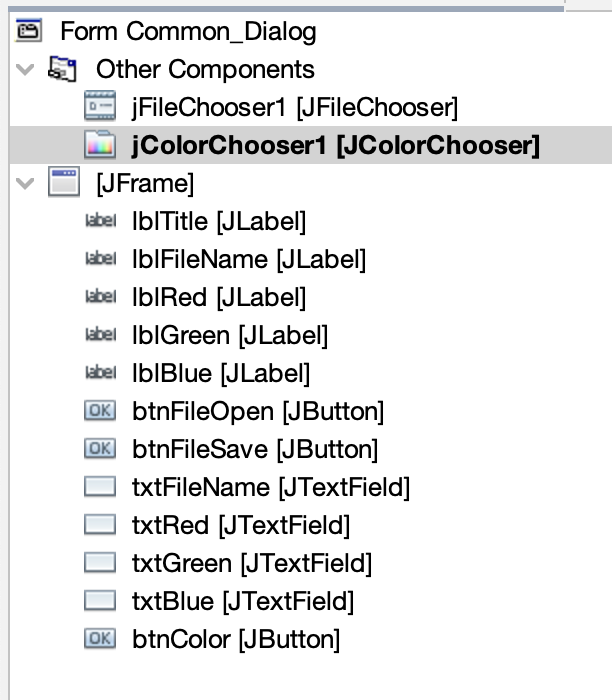
}Design
Main Frame

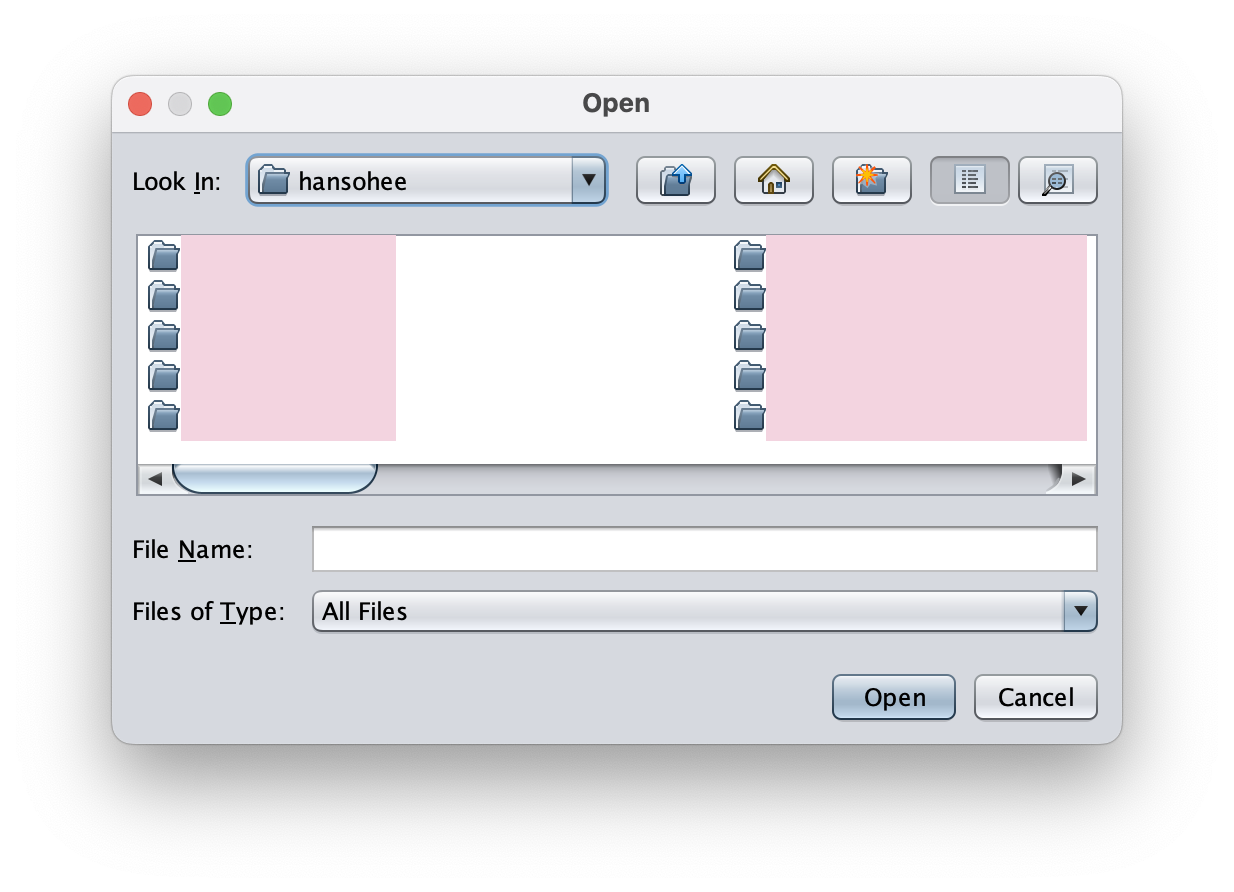
File Dialog

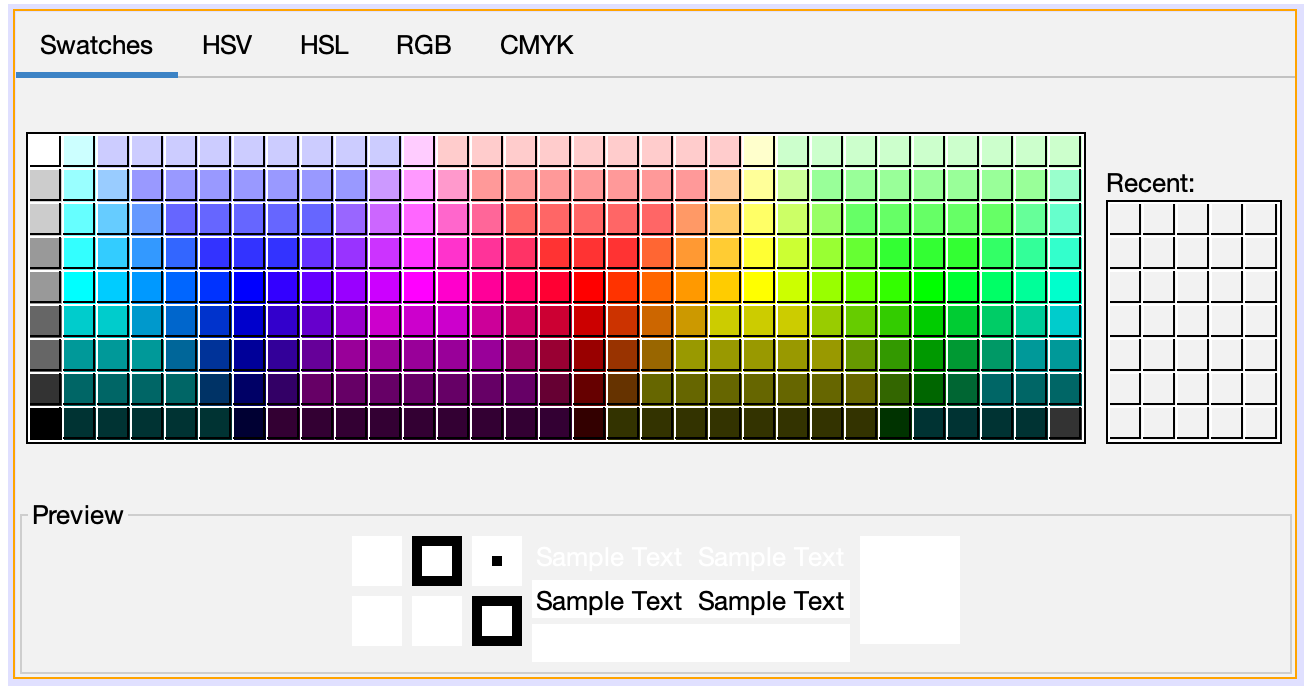
Color Dialog

UI Design Navigator

실행 결과
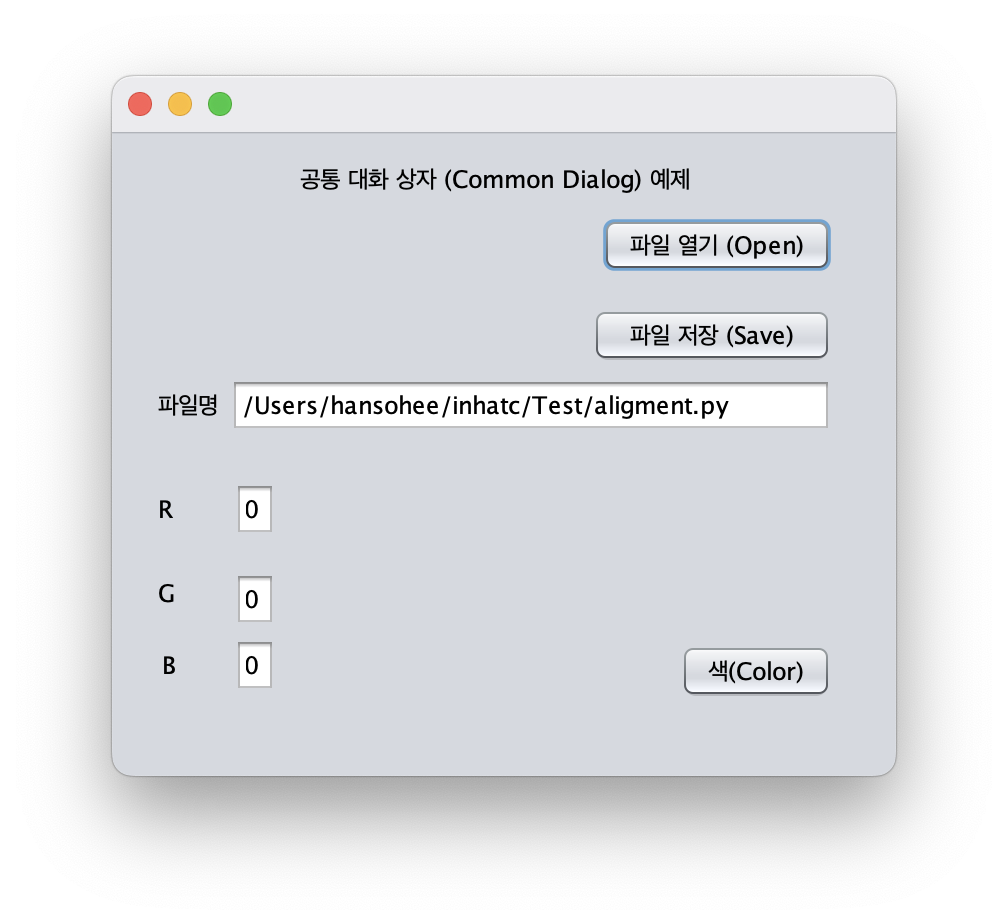
(1) run

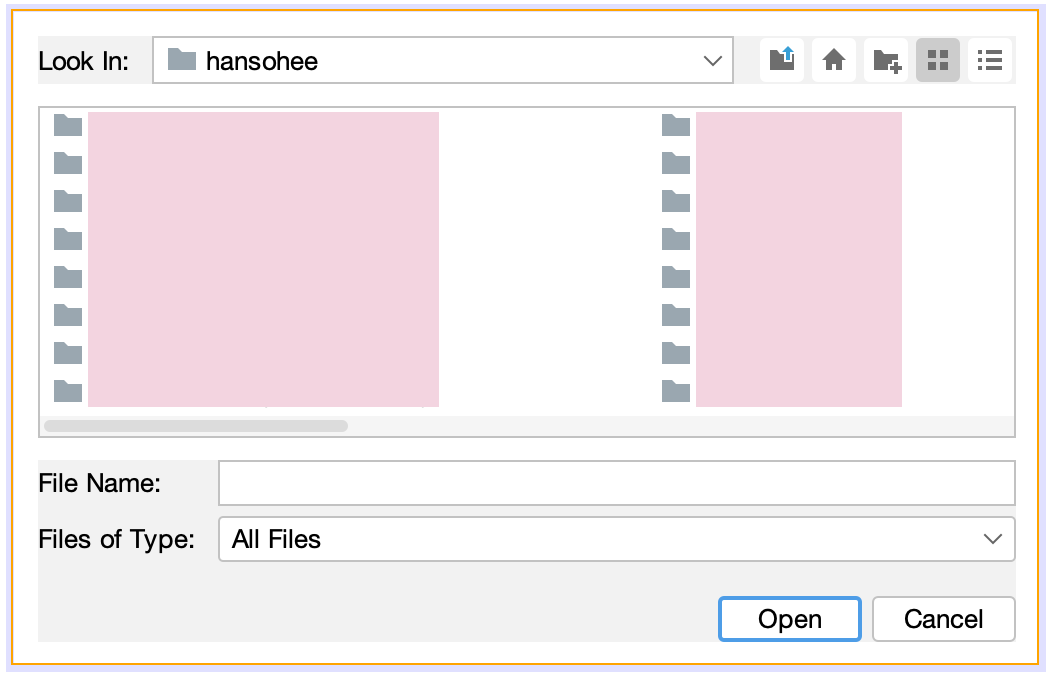
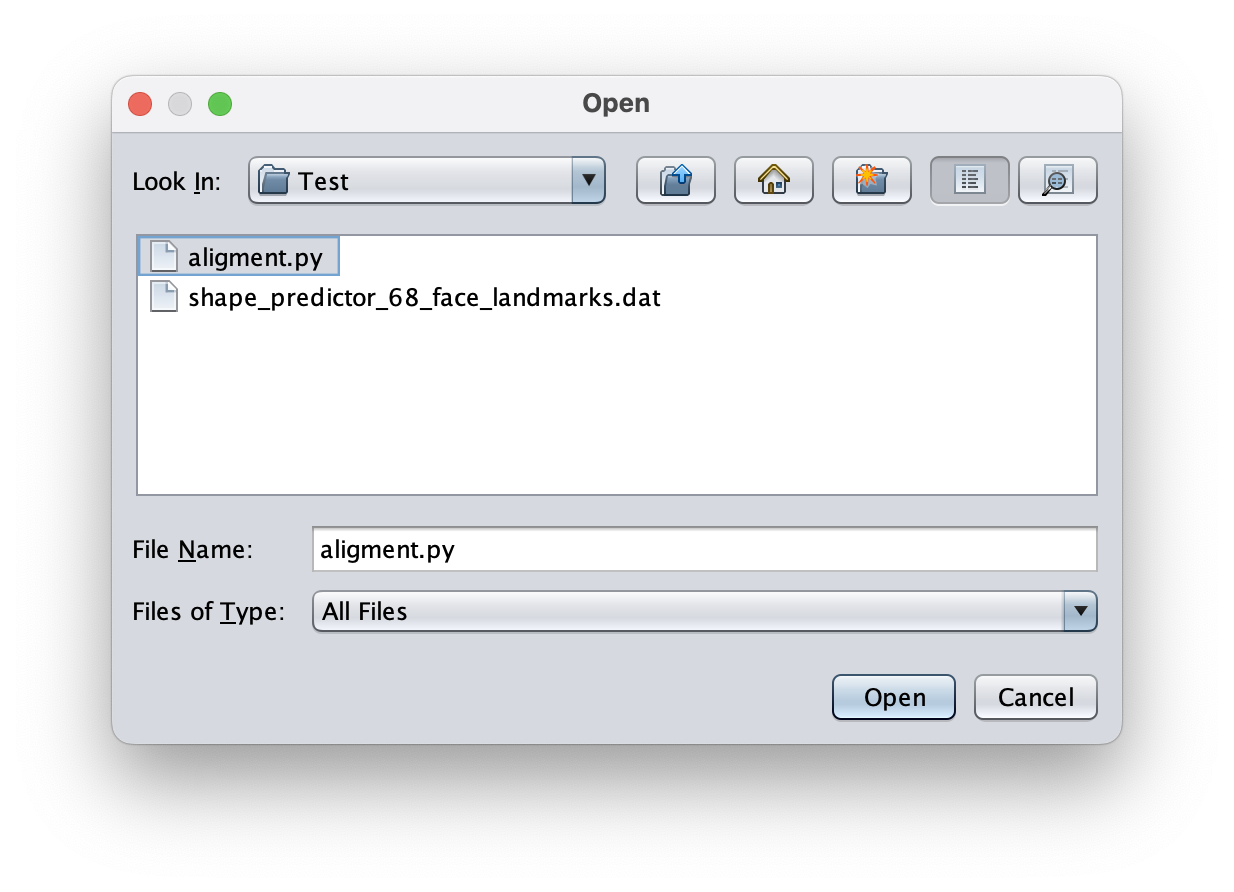
(2) Open Button 클릭

(3) 파일 선택
| 파일 선택 | 파일명 경로 |
 |
 |
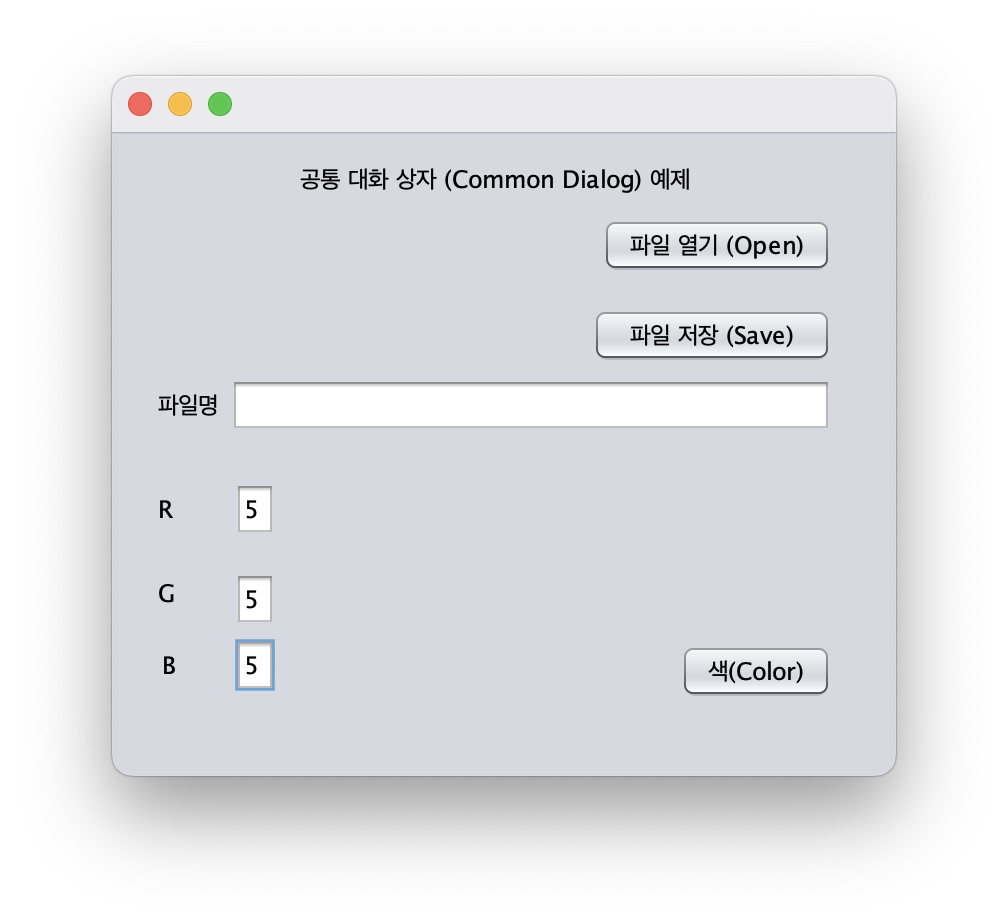
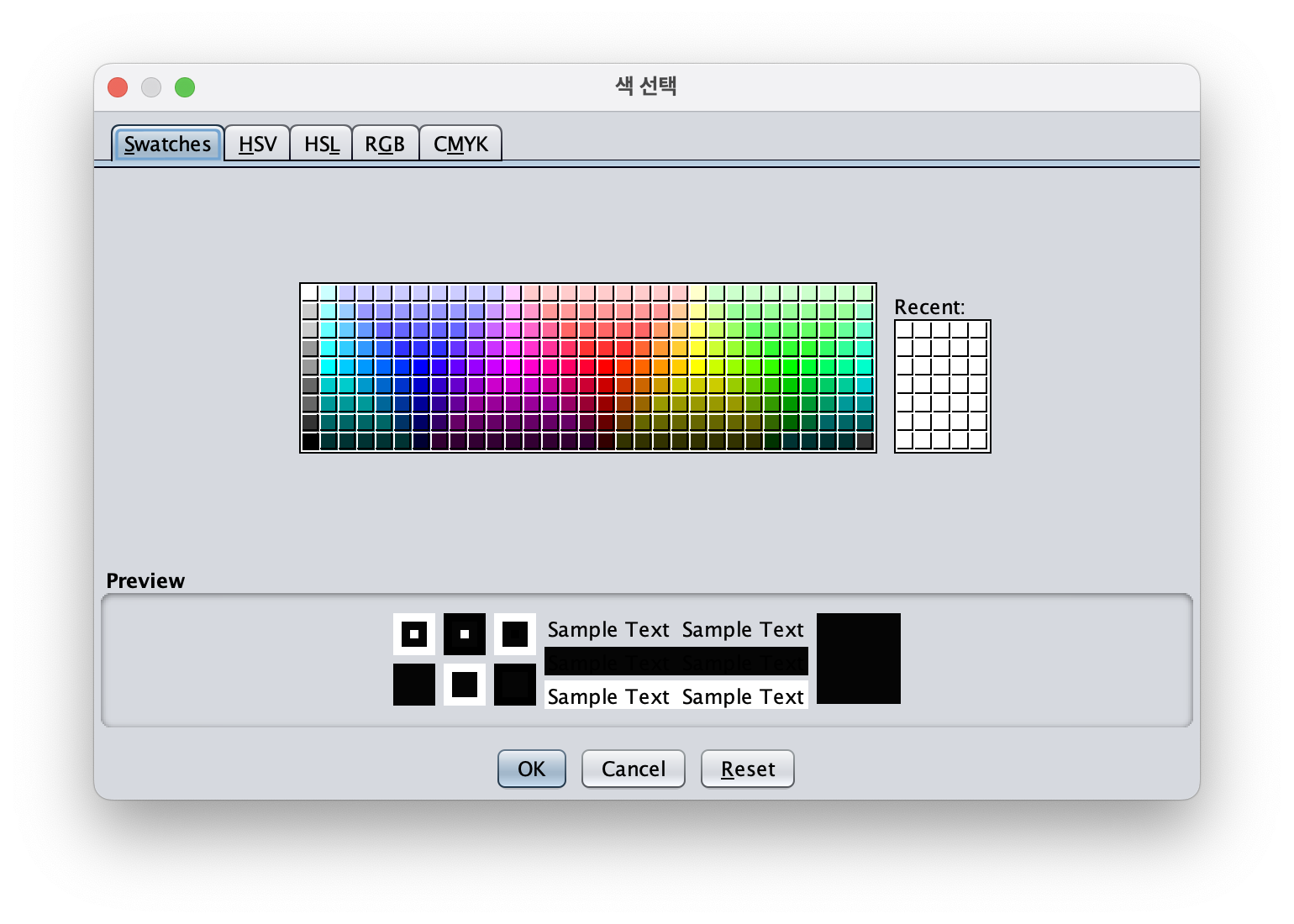
(4) 색 설정 후 색(Color) 버튼 클릭
| R, G, B에 각각 5 입력 | 색 버튼 클릭 |
 | 
|
3. Frame
기능
윈도우 구조의 애플리케이션을 구현할 수 있고, 테두리, 메뉴바, Title을 제공한다.
생성자와 메서드
| public Frame() | 기본 생성자 |
| public Frame(String strTitle) | TitleBar의 문자열 지정 |
| Method | Function |
| public String getTitle() | Title 문자열 반환 |
| public String setTitle() | Title 문자열 지정 |
| public boolean isResizable() | 크기 변경 여부 반환 |
| public void setMenuBar(MenuBar mnuBar) | 메뉴바 등록 |
| public void setResizable(boolean b) | 크기 변경 여부 지정 |
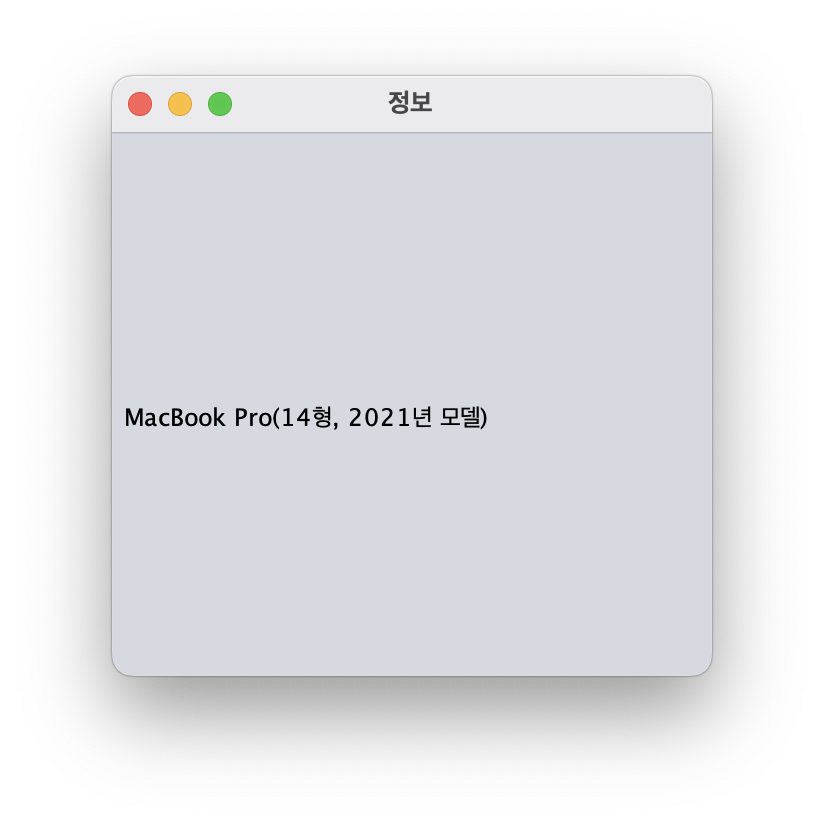
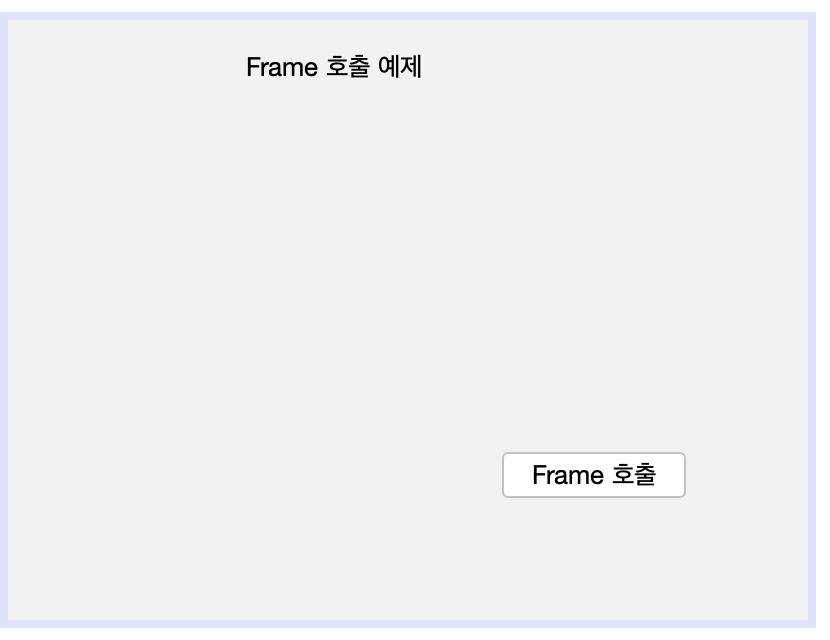
Frame 예제 프로그램
"Frame 호출" Button 클릭 시 정보 Frame(frmInformation) 호출하는 프로그램
Source
// [Frame 호출] Button Event Handler
private void btnCallActionPerformed(java.awt.event.ActionEvent evt) {
frmInformation.setLocation(300, 300);
frmInformation.setSize(300, 200);
frmInformation.setVisible(true);
}Design
Main Frame

Frame(frmInformation)

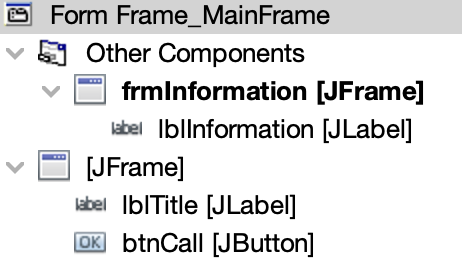
UI Navigation Design

실행 결과
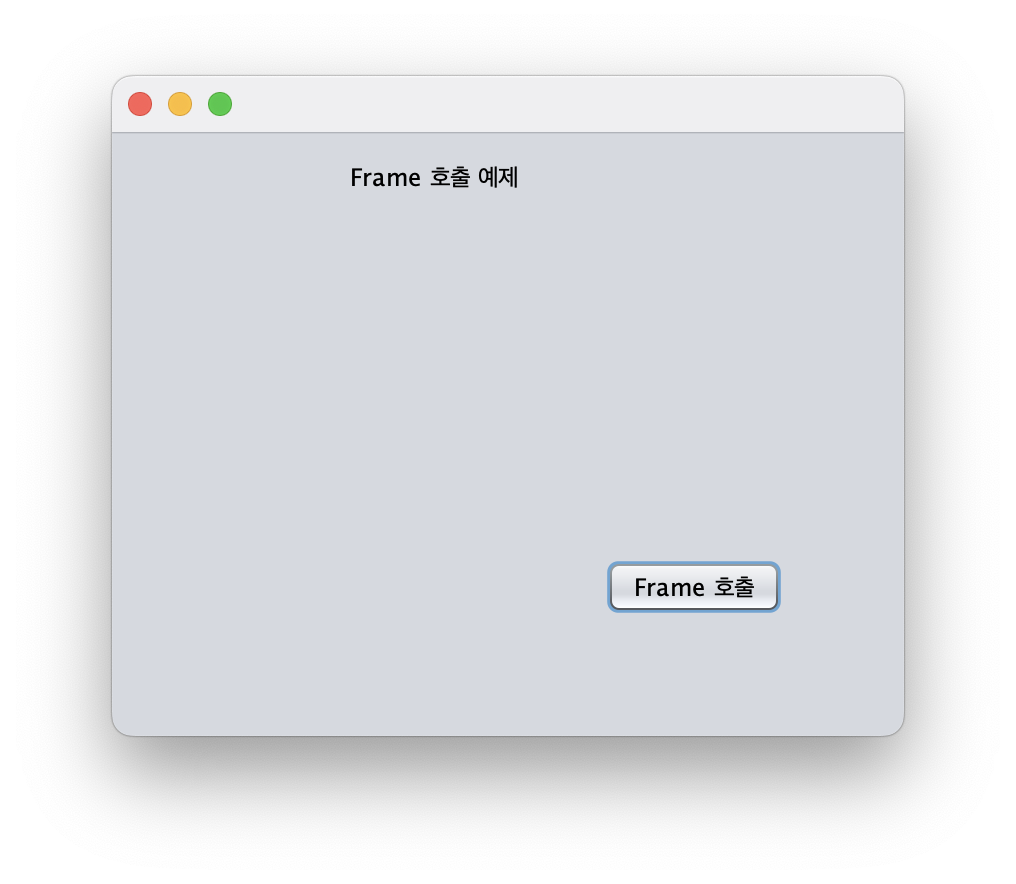
(1) run

(2) 호출 버튼 클릭