How to move the scrollView's scroll to the top using the UITabBarController
UITabBarController를 이용해 UIScrollView의 scroll을 최상단으로 이동시키는 방법
이미 활성화되어 있는 탭을 다시 선택했을 때, 해당 뷰 컨트롤러의 최상단에 위치하지 않은 스크롤을 최상단으로 이동시키는 방법.
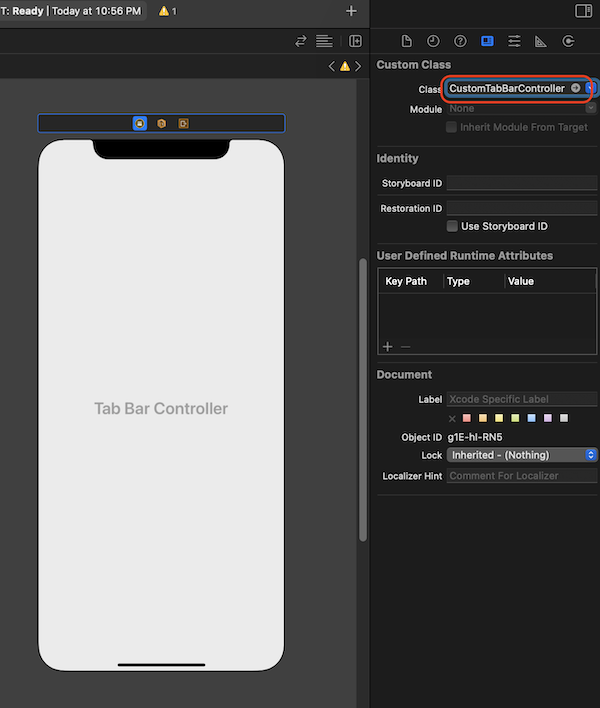
1. Custom TabBarController 만들기
class CustomTabBarController: UITabBarController {
}2. UITabBarControllerDelegate 설정
class CustomTabBarController: UITabBarController, UITabBarControllerDelegate {
override func viewDidLoad() {
super.viewDidLoad()
delegate = self
}
}3. shouldSelect delegate 설정
지정된 ViewController를 활성화해야 하는지(탭을 이동해야 하는지) 여부를 묻는 Delegate
func tabBarController(_ tabBarController: UITabBarController, shouldSelect viewController: UIViewController) -> Bool {
}활성화되어 있는 현재 index 구하기
let currentIndex = tabBarController.selectedIndex활성화 되어있는 현재 index의 ViewController 구하기
let currentViewController = tabBarController.viewControllers?[currentIndex]현재 ViewController와 활성화 하려는 ViewController가 같은 ViewController인지 확인
guard currentViewController == viewController else {
/// 현재 ViewController와 활성화 하려는 ViewController가 다르다면 true를 return 한다.
/// true == 활성화한다(탭을 이동한다)
return true
}현재 ViewController와 활성화 하려는 ViewController가 다르다면 scrollView의 scroll을 최상단으로 이동시킨다.
let naviVC = viewController as? UINavigationController
let rootVC = naviVC?.viewControllers.last
let scrollView = rootVC?.view.subviews.first(where: { $0 is UIScrollView }) as? UIScrollView
scrollView?.scrollRectToVisible(CGRect(origin: .zero, size: CGSize(width: 1, height: 1)), animated: true)
/// 현재 ViewController와 활성화 하려는 ViewController가 다르다면 false를 return 한다.
/// false == 활성화하지 않는다(탭을 이동하지 않는다)
return false4. 결과
import UIKit
class CustomTabBarController: UITabBarController, UITabBarControllerDelegate {
override func viewDidLoad() {
super.viewDidLoad()
delegate = self
}
/// 지정된 ViewController를 활성화해야 하는지(탭을 이동해야 하는지) 여부를 묻는 Delegate
func tabBarController(_ tabBarController: UITabBarController, shouldSelect viewController: UIViewController) -> Bool {
/// 활성화되어 있는 현재 index
let currentIndex = tabBarController.selectedIndex
/// 활성화 되어있는 현재 index의 ViewController
let currentViewController = tabBarController.viewControllers?[currentIndex]
/// 현재 ViewController와 활성화 하려는 ViewController가 같은 ViewController인지 확인
guard currentViewController == viewController else {
/// 현재 ViewController와 활성화 하려는 ViewController가 다르다면 true를 return 한다.
/// true == 활성화한다(탭을 이동한다)
return true
}
/// 현재 ViewController와 활성화 하려는 ViewController가 다르다면 scrollView의 scroll을 최상단으로 이동시킨다.
let naviVC = viewController as? UINavigationController
let rootVC = naviVC?.viewControllers.last
let scrollView = rootVC?.view.subviews.first(where: { $0 is UIScrollView }) as? UIScrollView
scrollView?.scrollRectToVisible(CGRect(origin: .zero, size: CGSize(width: 1, height: 1)), animated: true)
/// 현재 ViewController와 활성화 하려는 ViewController가 다르다면 false를 return 한다.
/// false == 활성화하지 않는다(탭을 이동하지 않는다)
return false
}shouldSelect delegate를 설정한 CustomTabBarController 클래스를 storyboard에 적용시킨다.