준비 사항
Kakao 지도 iOS API 는 Bundle ID를 등록해야만 사용이 가능하다. 이를 위해서는 카카오 계정 필요.
Bundle ID 등록을 위해서는 아래 과정이 필요.
1. 카카오 개발자사이트 (https://developers.kakao.com) 접속
2. 개발자 등록 및 앱 생성
3. IOS 플랫폼 추가:
앱 선택 – [플랫폼] – [iOS 플랫폼 등록] – [번들ID(필수) 등록]
4. [앱 키] - [네이티브 앱 키]와 등록한 [번들 ID]를 사용.
info.plist 설정
<key>KAKAO_APP_KEY</key>
<string>[네이티브 앱 키]</string>Frameworks 추가
- DaumMap Framework가 사용하는 Framework 추가
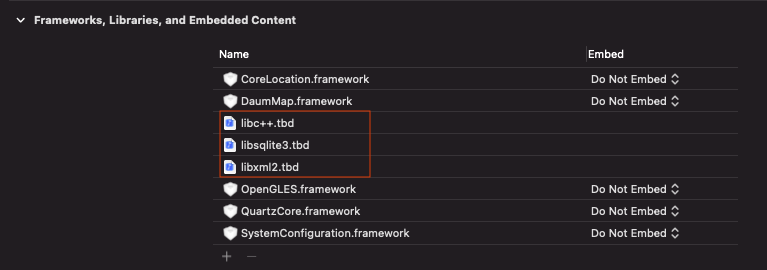
경로 - [TARGETS] - [General] - [Frameworks, Libraries, and Embedded Content

- OpenGLES.framework
- SystemConfiguration.framework
- CoreLocation.framework
- QuartzCore.framework
- libc++.tbd
- libxml2.tbd
- libsqlite3.tbd
- Kakao Maps SDK 라이브러리 추가
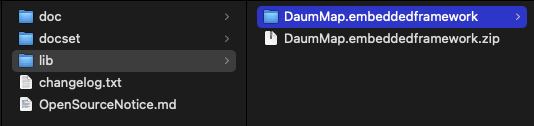
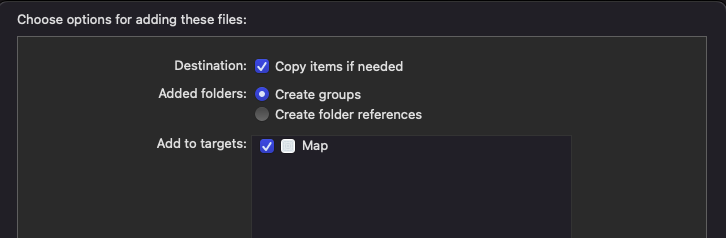
SDK를 다운받아 압축을 풀고DaumMap.embeddedframework폴더를 Framework 폴더로 복사한다.


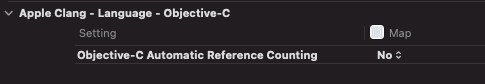
ARC(Auto Reference Counting) 설정
Map용 SDK는 Automatic Reference Counting(ARC)을 지원하지 않는다. 때문에 작업할 때 ARC를 NO로 설정해야 한다.
경로 - [TARGETS] - [Build Settings]

Header 파일 생성
Map용 SDK는 Objective-C 기반으로 만들어졌기 때문에 Swift 프로젝트에서 사용하려면 Bridging Header가 필요.
- '프로젝트명-Bridging-Header.h' 파일 생성:
#ifndef 프로젝트명_Bridging_Header_h
#define 프로젝트명_Bridging_Header_h
#import <DaumMap/MTMapView.h> /// 추가
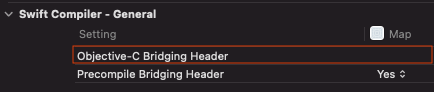
#endif /* 프로젝트명_Bridging_Header_h */- Header 파일 경로 설정
[TARGETS] - [Build Setting] - [Swift compiler - General] - [Objective-C Bridging Header]
위 경로에 Header 경로 추가: [프로젝트명/프로젝트명-Bridging-Header.h]

Example Code
import UIKit
class ViewController: UIViewController, MTMapViewDelegate {
var mapView: MTMapView!
override func viewDidLoad() {
super.viewDidLoad()
mapView = MTMapView(frame: self.view.frame)
mapView.delegate = self
mapView.baseMapType = .standard
self.view.addSubview(mapView)
}
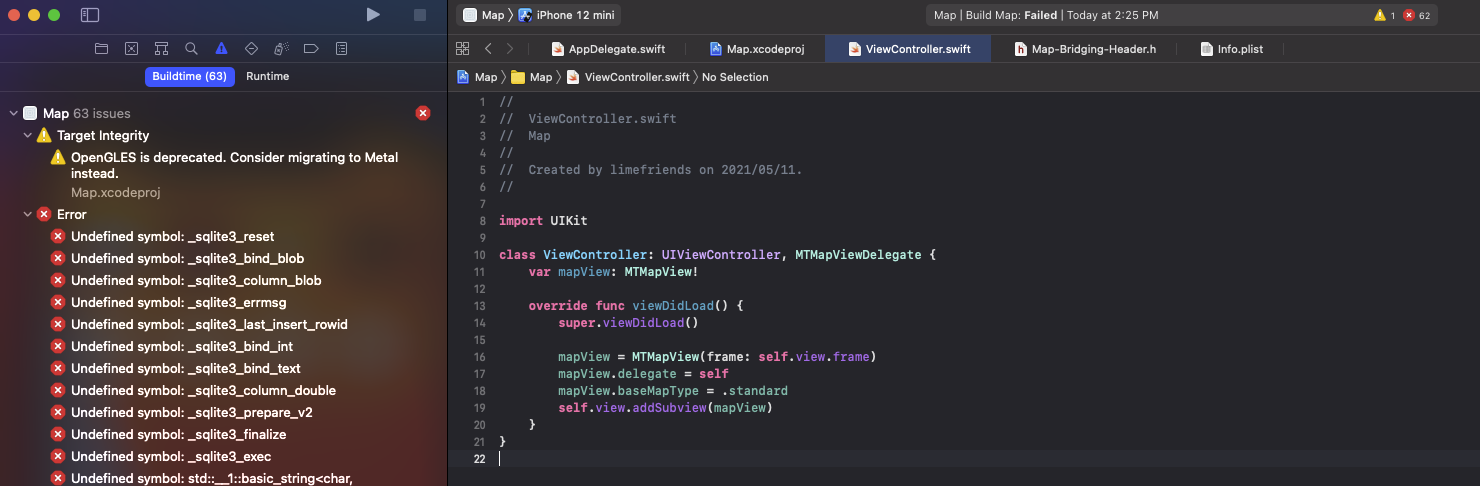
}ERROR
Undefined symbol
DaumMap Framework가 사용하는 3가지 Framework libc++.tbd, libxml2.tbd, libsqlite3.tbd 와 관련된 에러

해결방법
[Frameworks, Libraries, and Embedded Content]에 위 3가지 Framework를 다시 추가
경로 - [TARGETS] - [General] - [Frameworks, Libraries, and Embedded Content