어제 백엔드쪽 문제를 해결하고
이제 해당 글 목록에 따른 id값을 가져올수 있게 되어서 삭제기능을 구현해보기로했다.
app.js 부분에서 삽입기능을 만들어서
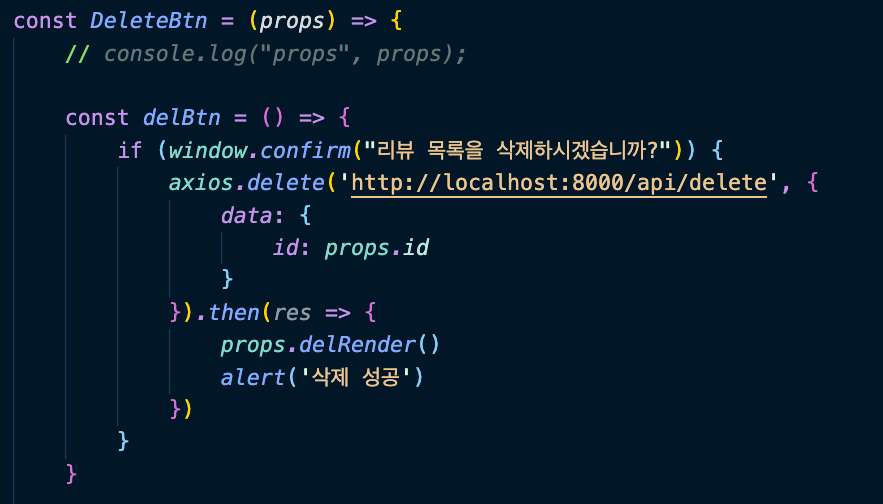
삭제기능은 따로 컴포넌트를 하나 만들어서 작업을 진행했다.
axios는 정말 편한것같다. 알아서 json파일을 stringfy해주고 parsing까지 해주니 이 얼마나 고마운녀석인가.
일단 id값을 받아오게 되니 구현은 금방 끝난것 같다.
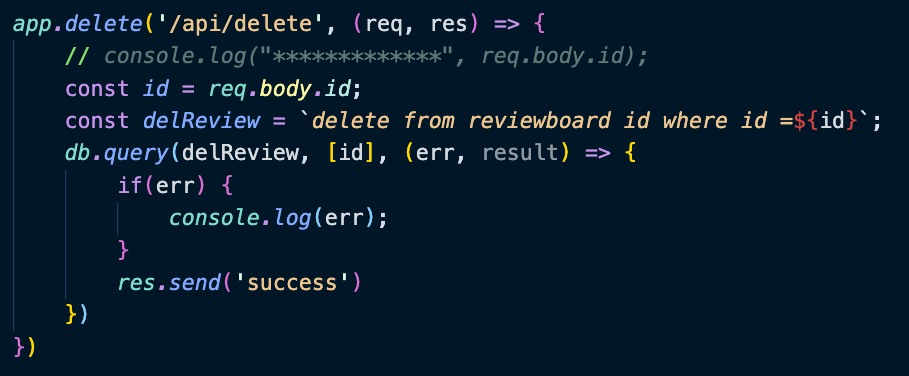
서버쪽도 mysql 명령문으로 간단히 해당 테이블에 대한 내용을 삭제해주었다.
전에 배울때는 시퀄라이즈를 써서 mvc를 다 만들어주면서 했는데, 간단한 개인놀이용 프로젝트니 걍 이렇게 해도 크게 상관은 없을것같다.
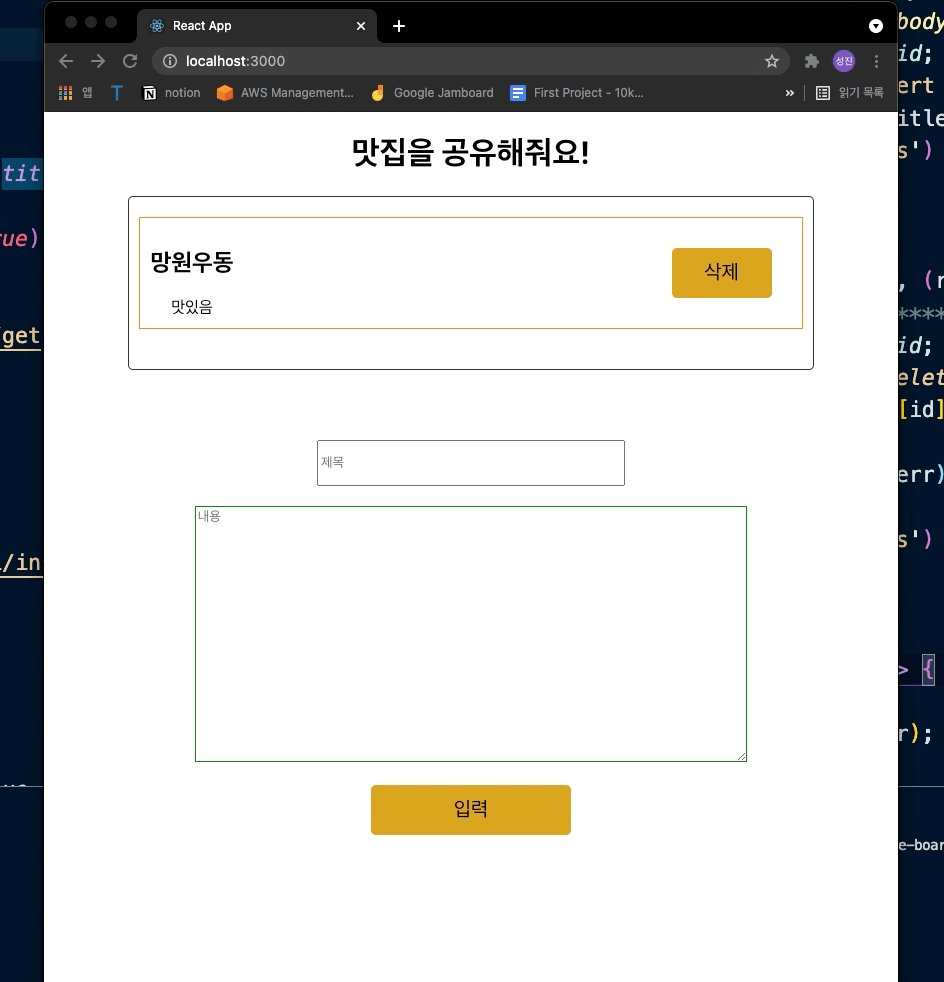
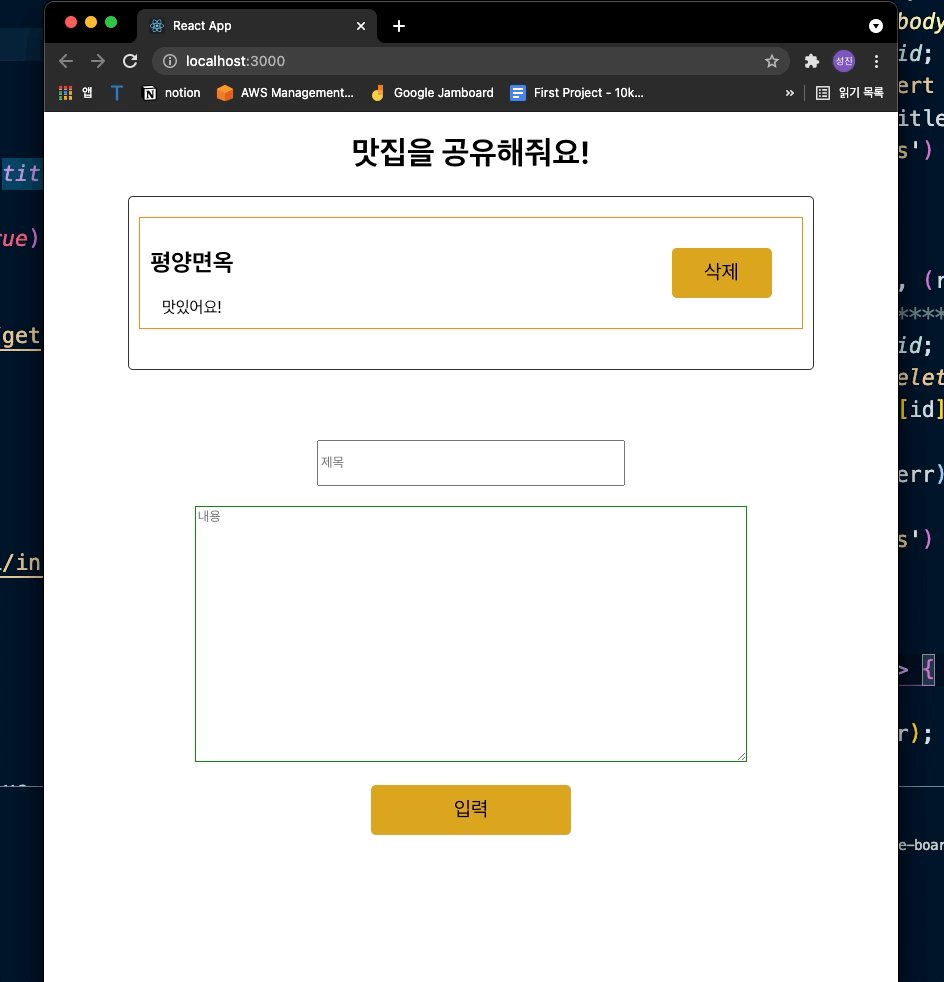
진행도중에 삭제를 해주면 기존 db에 있는 리뷰들을 모두 다 렌더링해줘서 보여줘야하는데, 새로고침을 해주어야만 제대로 동작이되었다. 그래도 프로젝트때 해결한 경험이 있어서 간단히 해결해주었다.
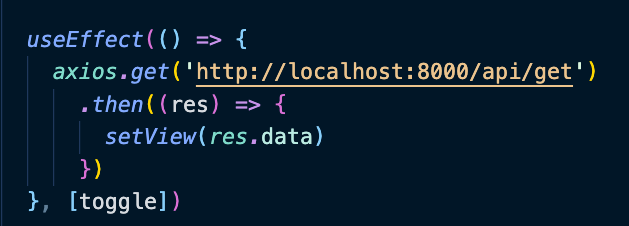
이미 부모 컴포넌트에서 기존 db를 useeffect를 사용해서 렌더링 시키는 기능을 넣어주었기 때문에 이를 함수로 따로 만들어줘서 자식컴포넌트인 삭제기능 컴포넌트에 내려주기로 했다. 이게 상태 끌어올리기였나?? 할튼
이런식으로 간단히 만들어주고 맨위에 사진처럼 props로 내려준 함수를
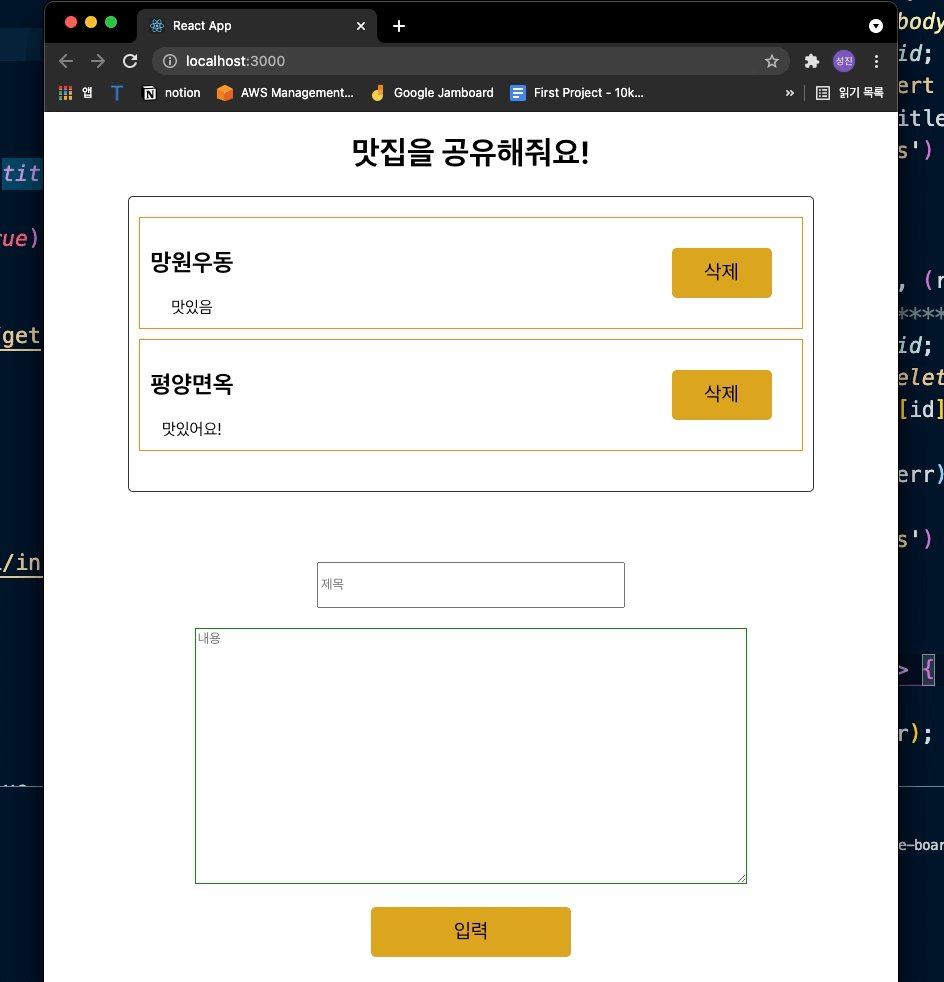
delete요청을 보내고 받아오면서 응답이 제대로 이루어지면 그때 함수를 실행시켜서 렌더링을 시킨 후 삭제한걸 제외한 기존 db값을 다시 브라우저 화면상에 나타나게 해주었다.

아 그리고 진행중에 계속 title input 부분에서 구글 자동완성처럼 계속 뭐가 생겼는데 너무너무 거슬려서 찾던중에
autocomplete="off"
input에 있는 기능인것 같다. 이걸 써주니까 사라졌다.
너무 거슬렸다 진짜..!
삭제기능까지 구현했으니 이제 글 수정기능을 넣어봐야겠다.
다하면 넣고싶은 기능들을 이것저것 더 넣어봐야겠다!