아니... 기껏 서버 무중단 배포 힘들게 했더니...
아직 Front End 배포가 남아있다니...
실화냐...
그래.. 해보자.. 그래도 해보자...
진짜 힘들다 ㅎㅎㅎ 하지만 그럼에도 나는 한다.
왜? 그게 내가 정한 개발자의 덕목이기 때문이다.
그냥 한다.
그저 한다.

1 - Jenkins, Gitlab Webhook 등록
- 이미 Jenkins 설정이 완료되어있다는 가정하에 진행되는 Post 글입니다.
Jenkins pipline item 생성 및 토큰 발급과
기타 설치하는 방법이 궁금하다면 ?
아래 링크를 참조해주세요!
Gitlab, Jenkins, Docker, Docker Hub, Nginx, Blue-Green 무중단배포 CI/CD 구축 - 1
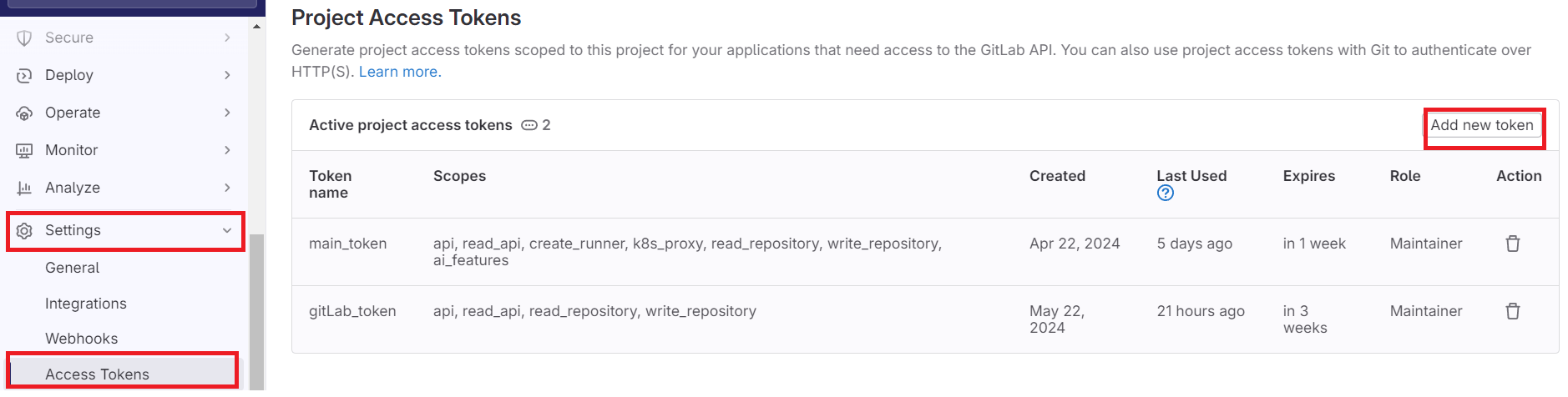
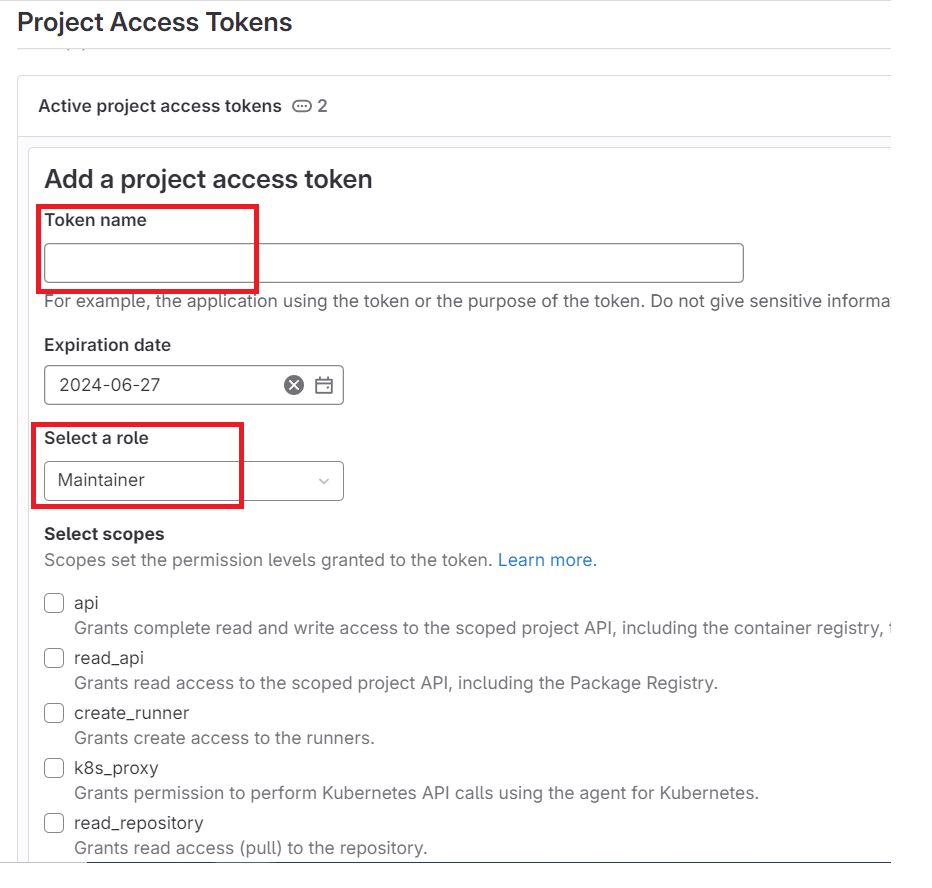
- Setting > Webhook > Add new webhook

Token name : jenkins pipline item 에서 발급받은 Token 등록
Trigger > Push evenet & Merge request events > Wildcard pattern
^(FE_develop|main)$
Add webhook!

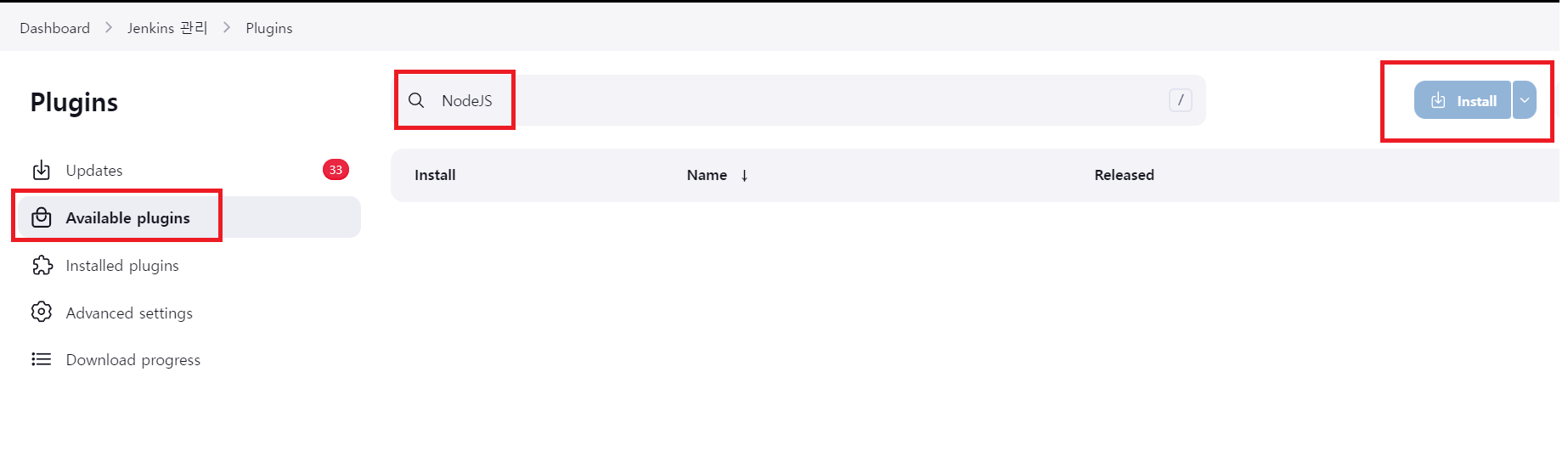
2 - Jenkins Node JS 빌드 설정
-
Dashboard > Jenkins 관리 > Plugins > Available plugins > NodeJS 검색 > Install
-
저는 이미 다운 받아서 없어요!

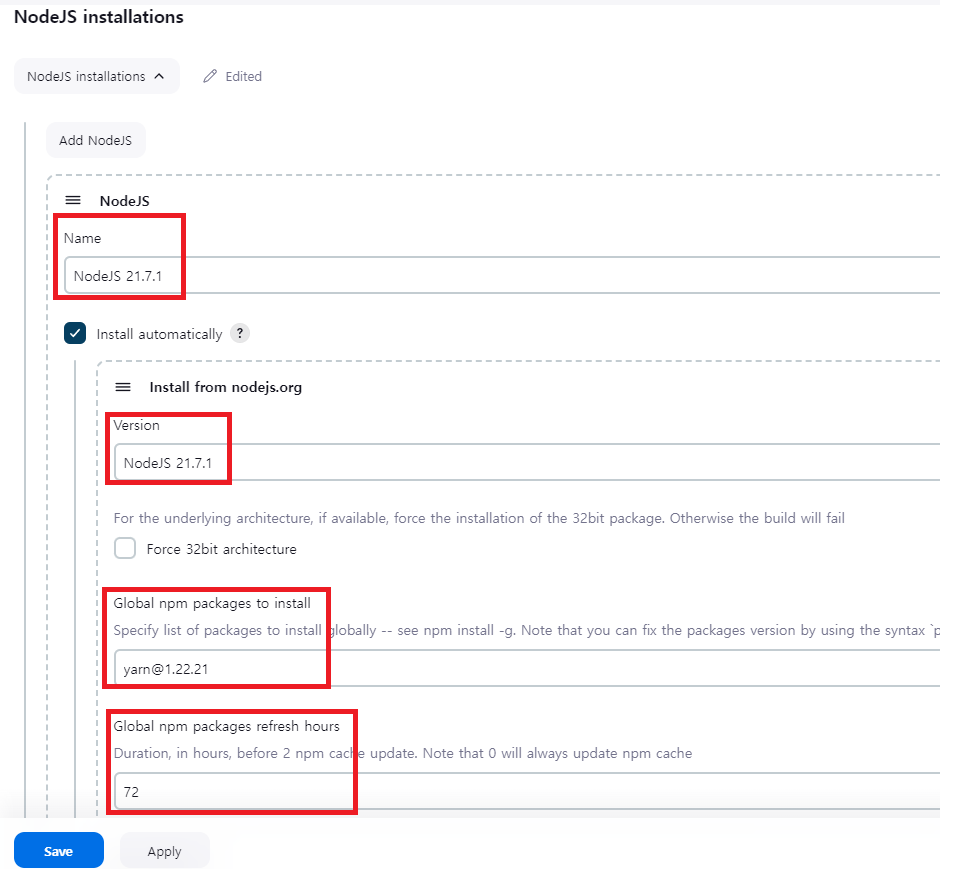
- Dashboard > Jenkins 관리 > Tools
Name : NodeJS 21.7.1
Install automatically Check 하고
Version : NodeJS 21.7.1
Global npm packages to install : yarn@1.22.21
쓰는 빌드 버전에 맞게 설정하고 Save 하자!

3 - Jenkins Credential 설정
이 부분은 CI/CD 포스팅 했던 글에 중복해서 들어가기 때문에
아래 링크에서 해당 목차를 참고해서 설정하시면 됩니다~!
3 - Jenkins Credential Setting
4 - SSH 접속을 위한 설정
Gitlab, Jenkins, Docker, Docker Hub, Nginx, Blue-Green 무중단배포 CI/CD 구축 - 2
4 - Jenkins pipline 작성
pipeline {
agent any
stages {
stage('Git Clone'){
steps {
git branch: 'FE_develop', credentialsId: 'GitLab_Login', url: 'https://lab.example.com/project/example.git'
}
post {
failure {
echo 'Repository clone failure !'
}
success {
echo 'Repository clone success !'
}
}
}
stage('Cleanup') {
steps {
sh 'rm -f ./frontend/front_0.1.0.tar'
echo 'Cleanup success !'
}
}
stage('Build') {
steps {
dir("./frontend") {
nodejs(nodeJSInstallationName: 'NodeJS 21.7.1') {
sh 'rm -rf node_modules'
sh 'rm -rf package-lock.json'
sh 'CI=false yarn install'
sh 'CI=false yarn build'
}
}
echo 'FE Build success !'
}
}
stage('Compression') {
steps {
dir("./frontend/dist") {
sh 'tar -czvf ../front_0.1.0.tar .'
}
echo 'Compression success !'
}
}
stage('Deploy') {
steps {
sshagent(credentials: ['my-ssh-credentials']) {
withCredentials([string(credentialsId: 'EC2_SERVER_IP', variable: 'IP')]) {
sh '''
ssh -o StrictHostKeyChecking=no ubuntu@$IP uptime
ssh ubuntu@$IP 'sudo chmod -R 777 /home/ubuntu/Frontend'
scp /var/jenkins_home/workspace/Ulvan_FE/frontend/front_0.1.0.tar ubuntu@$IP:/home/ubuntu/Frontend
ssh -t ubuntu@$IP sudo sh ./deploy_fe.sh
'''
}
}
timeout(time: 30, unit: 'SECONDS') {
}
echo 'Deploy success !'
}
}
}
}여기서 잠깐!!!
글쓴이 양반.. 안돼...
왜 나는 안되는건데?? 흐규흐규흐규ㅠㅠㅠㅠㅠ

하시는 분들 주목!!!!
- 우선 빌드를 시켜야합니다.
그러기 위해서는?
Front 폴더 지정 확인을 해야합니다.
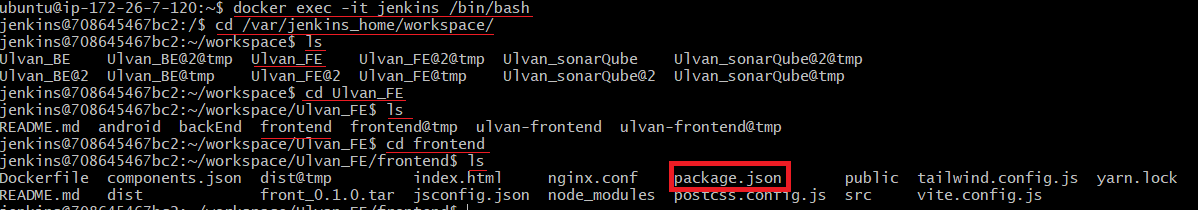
Front End yarn 빌드 시 package.json 이 있는 곳에서 빌드를 해야합니다.
docker exec -it jenkins /bin/bash
cd /var/jenkins_home/workspace/
# 이때, Front 젠킨스 파이프라인 이름 경로로 들어갑니다.
ls
# 프론트엔드에서 만든 폴더 이름입니다.
cd Ulvan_FE
# 폴더들이 있을텐데 여기 폴더 중에 package.json 이 있는 곳을 찾습니다.
ls
cd frontend- ex) 실행 예시는 아래와 같습니다.

그래서 뭐 어쩌라고요? 이게 뭔데요?
Jenkins pipline에서 각 stage에 폴더에 진입하여
빌드 과정의 모든 것을 시도하는데
각자 환경에 맞는 폴더에서 시도해야합니다^^
stage ('Cleanup')
stage ('Build')
stage ('Compression')
stage ('Deploy')
5 - deploy_fe.sh 작성
- 이제 서버에서 프론트 빌드 스크립트를 작성해봅시다!
[deploy_fe.sh]
#!/bin/bash
# dist 디렉토리의 경로를 정의
DIST_DIR="/home/ubuntu/Frontend/dist"
# 압축 해제할 임시 디렉토리 생성
TEMP_DIR="/home/ubuntu/Frontend/temp"
sudo mkdir -p "$TEMP_DIR"
# 압축 해제
tar -xvf /home/ubuntu/Frontend/front_0.1.0.tar -C "$TEMP_DIR"
# 기존 dist 디렉토리가 있다면 삭제
if [ -d "$DIST_DIR" ]; then
sudo rm -rf "$DIST_DIR"
fi
# dist 디렉토리를 생성
sudo mkdir -p "$DIST_DIR"
# 임시 디렉토리의 내용을 dist로 이동
sudo mv "$TEMP_DIR"/* "$DIST_DIR"
# 임시 디렉토리 삭제
sudo rm -rf "$TEMP_DIR"
# Nginx 설정 재적용
sudo nginx -s reload6 - nginx 설정 변경
-
이제 서버에 프론트엔드 배포가 되었을 때,
결과 확인을 해야겠죠? -
nginx 리버스 프록시를 통해서 확인이 가능하도록 설정 변경 합시다!
# 설정 파일 열기
sudo vim /etc/nginx/sites-enabled/default# nginx 설정 변경
server {
location / {
root /home/ubuntu/Frontend/dist; # 정적 파일이 위치한 경로
index index.html; # index.html 띄워주기
try_files $uri $uri/ /index.html;
}
}# nginx 설정 적용
sudo service nginx restart
sudo systemctl reload nginx이제 프론트엔드도 배포를 완료했습니다.

CI/CD 과정은 끝이 없는 것 같습니다.
우아한 테크 유튜브에서 Test 자동화 CI/CD 관련 영상을 본적이 있는데,
와... 나도 해보고 싶다.. 라는 생각을 가지게 되었고,
그래서 CI/CD에 도전해보고자
모든 프로젝트에서 인프라를 담당해서 진행했었습니다.
기회가 된다면 저도 회사에서 Test 자동화 등
다른 CI/CD 자동화 배포 과정을 담당해서 진행해보고 싶군요..
오늘도 마무리하겠습니다ㅎㅎ