문제점
next-auth를 이용해 로그인을 구현하는데 아이디 혹은 비밀번호를 잘못 입력하는 경우 자꾸 내가 원하는 에러 핸들링 형태가 아닌 next-auth만의 Error 페이지가 출력되었다.
내가 원하는 에러 핸들링
"아이디 혹은 비밀번호가 일치하지 않습니다!" 라는 경고창을 띄우고 내가 만든 커스텀 /login 페이지에 머무르는것
현재 에러 핸들링 형태
아래와 같은 next-auth의 /api/auth/error 페이지가 출력됨.

해결법
const onClickLoginRequest = async () => {
const res = await signIn('credentials', {
name: name,
password: password,
redirect: false,
});
console.log(res);
// 에러 핸들링
if (res.status === 401) {
alert('아이디 혹은 비밀번호가 일치하지 않습니다!');
router.reload();
} else {
router.push('/');
}
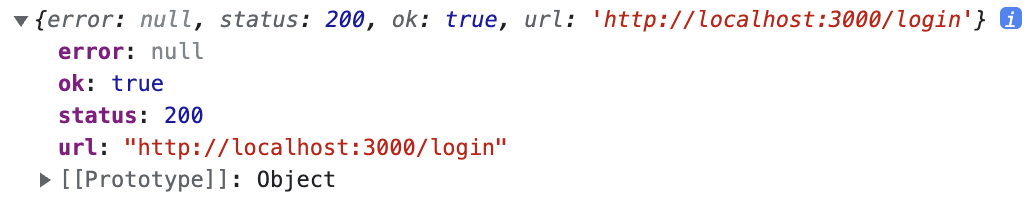
};res를 console로 출력해보면 아래와 같다.

해당 출력을 이용해서 로그인시 에러를 핸들링 할 수 있다.
이렇게 했더니 내가 만든 로그인 페이지에서 에러가 출력되고 로그인 페이지에 머무르게 되었다.
그리고 이유는 모르겠는데 [...nextauth].ts에도 user.status===401일 때 에러 핸들링 코드를 추가해주었더니 제대로 작동하였다. 이거 안넣었더니 로그인시 에러 핸들링이 작동을 안했다.