
몹엑스를 실제 적용하는 방법을 보고 싶으시면 다음 포스트로 스킵하셔도 됩니다!
리액트에서 상태관리란?
보통 자바스크립트에서는 변수를 만들 때, var 혹은 let이나 const 로 변수를 선언해서
var a = 1;
let b = 2;
const c = 3;
console.log(a,b,c); // 1 2 3위와 같이 변수를 사용하는데요.
리액트에서는 화면 안에서 값이 변하는 값들이나, 변화를 유발하는 변수들을 class 컴포넌트의 경우 state로 관리합니다. 그렇지 않으면 값을 바꿔도 화면에서 변화가 일어나지 않는데요. 이는 리액트라는 웹 프레임워크의 구조상 발생하는 문제아닌 문제입니다. 또한 state를 변경할 때에도 차이가 있습니다.
this.state.hello = "world"; // Error!
this.setState({hello:"world"}); // Good이렇게 setState라는 메서드로 state를 관리해야 변하는 값들을 바로바로 화면에 적용시켜줄 수 있습니다. 기존의 웹 개발과는 또 다른 패러다임으로 각광을 받았었는데요.
그러나
setState에는 여러 치명적인 단점이 있습니다. 다른 컴포넌트나 클래스에서 호출하기가 굉장히 번거롭다는 것입니다. 실제로 어느 블로그 게시물에서는 setState 를 사용하지 않는 이유 3가지라는 글도 작성할 정도입니다.
저도 이번에 한 프로젝트를 진행하면서 setState 때문에 골머리를 많이 썩혔습니다.
그중 한 에피소드는, 페이지의 언어 설정을 전역적으로 변경해 주는 state를 관리해야 했습니다.
처음에는 다른 컴포넌트에 this를 props로 전달해주고, props에 있는 this.setState 메서드를 사용할 수 있는 방법을 찾아보았습니다. 하지만 저에게는 불가능한 일이었습니다. 그러던 중 문득 상태관리 라이브러리라는 옵션이 생각나더군요.
상태관리 라이브러리
React 에서 주로 사용하는 상태관리 라이브러리는 Redux 죠. 리액트 상태관리 라이브러리 중 사용률이 무려 80%가 넘는 점유율을 보이고 있더군요.
그래서 저는 처음에 Redux 를 사용하려고 했습니다만, 저는 복잡한 상태관리가 아닌 간단하게 한 두개 정도 변경하는 정도의 프로젝트를 운용할 예정이기도 하고 Redux의 구조를 보니 딱히 제가 좋아하는 구조가 아니었습니다. 리듀서에서 action.type를 string으로 관리해야 하더군요.
그러던 중 MobX라는 또 다른 상태관리 라이브러리를 찾았습니다. 이 라이브러리는 깔끔하고 동작성도 나쁘지 않은 것 같더라고요. 그래서 저는 몹엑스로 개발하기로 마음먹었습니다.
상태관리 라이브러리를 사용하는 큰 이유
- setState 의 한계 및 버그를 피하기 위해
- global state 를 운영하면서 React의 View를 업데이트하기 위해
- global state 를 훨씬 stable 하게 다루기 위해 (불변성)
저는 위 세가지 큰 이유 때문에 상태관리 라이브러리를 처음 사용하게 된 것 같습니다.
상태를 관리하는 구조
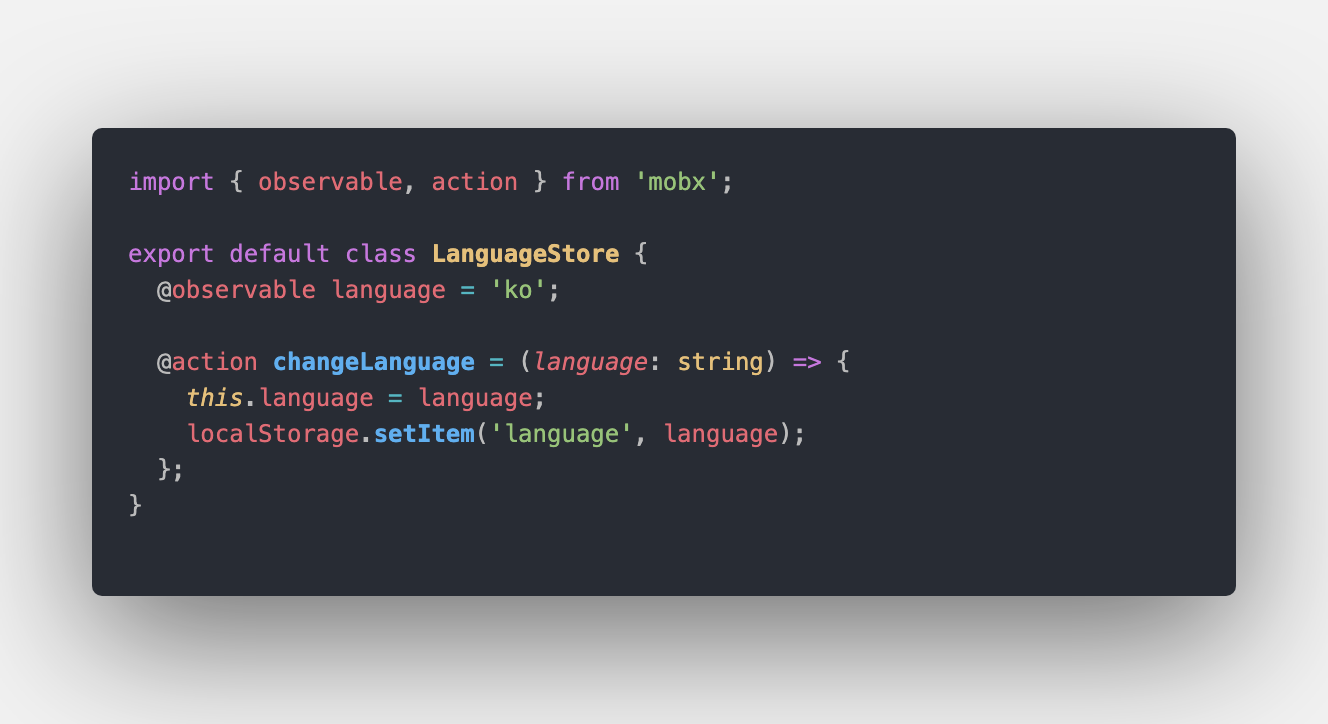
MobX에서 상태를 관리할 때, React 처럼 동작합니다.
일반적인 변수, 상수 선언을 하면 안되며, 변수를 변경할 때에도 따로 메서드를 선언하여 변경해주어야 합니다.

위와같이 데코레이터(@)를 이용하여 선언을 해주는 것이 일반적입니다. Redux 에 비해 정말 간단하죠?
