
1. <'script'>의 위치
- <'script'> 태그는 대부분 <'body'> 태그 아래에 위치한다.
- 코드를 읽어오는 순서 때문!
- 웹브라우저에서 HTML문서를 해석할 때 위에서부터 순차적으로 읽어내려간다.
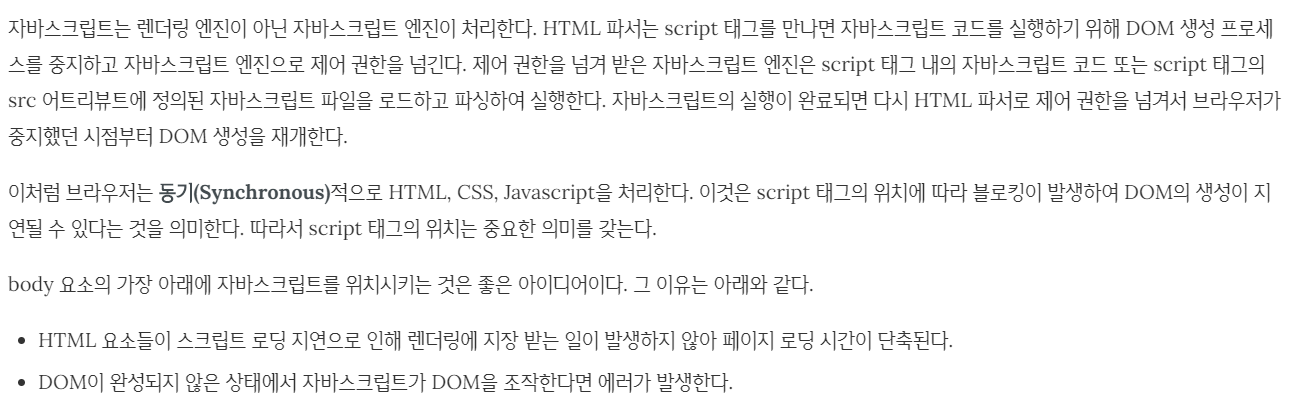
- 무거운 <'script'>코드가 위에 있을 경우, script 코드를 실행하는 동안 브라우저 렌더링이 진행되지 않는다(html).
- 사용자 입장에선 빈 화면을 오래동안 보고 있어야 함
2. <'script'>가 head에 위치하는 경우는?
- async, defer 옵션을 사용하여 JS fetching 과 HTML parsing을 병렬로 진행시키는 경우
[async] <script type="text/javascript" src="path/to/script1.js" async></script> <script type="text/javascript" src="path/to/script2.js" async></script> [defer] <script type="text/javascript" src="path/to/script1.js" defer></script> <script type="text/javascript" src="path/to/script2.js" defer></script> : async와는 다르게 HTML parsing이 완료되어야 JS 실행됨
- 페이지 전체에서 필요한 스크립트는 페이지 로딩 시작 시 미리 불러와 놓을 수 있음
: body 내의 script 존재 시 사용하기 위해