
(1) EventListner?
- Dom객체(eventTarget객체)로부터 이벤트가 발생할 때, 해당 이벤트 처리 핸들러를 추가할 수 있는 오브젝트
- 특정 Dom에 이벤트가 발생 -> 선언한 특정 함수를 호출함
(2) 사용 방법
초기 적용 시
DOM객체. addEventListener(이벤트명, 실행할 함수명, 옵션)사용 후 제거 처리
DOM객체. removeEventListener(이벤트명, 실행할 함수명, 옵션)
(3) 사용 예시
1. 기본예시
const buttonElement = document.getElementById('btn'); buttonElement.addEventListener('click', function (event) { alert('누름!'); }); buttonElement.addEventListener('click', { handleEvent: function (event) { alert('handleEvent 함수로 누름!'); } });
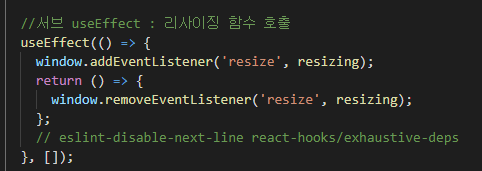
- window함수에 이벤트리스너 적용하여 resizing 처리
//서브 useEffect : 리사이징 함수 호출 useEffect(() => { window.addEventListener('resize', resizing); return () => { window.removeEventListener('resize', resizing); }; // eslint-disable-next-line react-hooks/exhaustive-deps }, []);
(4) removeEventListner()?
- 이벤트리스너를 계속 살려둘 시 메모리 누수의 원인이 될 수 있다.
- 따라서 더이상 이벤트리스너가 필요 없는 시점에는 반드시 이벤트리스너를 제거해주어야한다.
- removeEventListner()
**참고자료
https://developer.mozilla.org/ko/docs/Web/API/EventListener
https://developer.mozilla.org/ko/docs/Web/API/EventTarget/removeEventListener