JQuery
1.JQuery
- 라이브러리
-> 자주 사용하는 로직을 재사용할 수 있도록 고안된 소프트웨어를 라이브러리라고한다.
-> 자주 사용하는 코드들을 재사용할 수 있는 형태로 가공해서 프로그래밍 효율을 높여주는 코드들이다. - JQuery
-> JQuery는 DOM을 내부에 감추고 보다 쉽게 웹페이지를 조작할 수 있도록 돕는 도구이다.
-> 엘리먼트 요소를 선택하는 강력한 방법을 가지고있다.
-> 선택된 엘리먼트들을 효율적으로 제어할 수 있는 다양한 수단을 제공하는 자바스크립트 라이브러리이다.
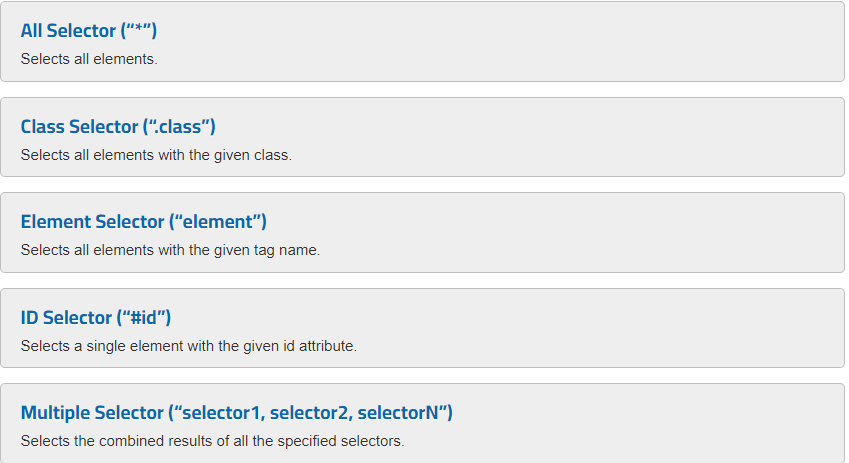
- JQuery selector
- $ : JQuery를 사용한다는 선언문이다.
-> $('li').css('color','powder blue');

- $('.클래스이름') : 클래스로 접근한다.
- $(#id) : id로 접근한다.
- $('태그') : 태그로 접근한다.
- $(tagname[name=태그명]) : name의 태그명을 통해 접근한다.
- $('a,b') : 여러개를 선택할 수 있다.
- $('a>b') : 자식
- $('a b') : 자손