오늘은 기본적으로 보여지는 웹페이지 제작을 위해 필요한 HTML과 CSS를 배웠다.
HTML과 CSS는 웹브라우저 상에서 화면에 보여지는 사이트 혹은 웹 앱을 표현하는 도구이다.
Selector라는 개념은 CSS 기본적인 스타일링을 하기 위해서도 반드시 알아야 할 개념이라고 한다.
HTML이란?
- html은 HyperText Markup Language의 약자로 문서의 구조나 내용등을 다루고 있는 언어이다, 문서의 틀을 만드는 언어이다.
- 웹페이지의 틀을 만드는 마크업언어
- HTML은 tag들의 집합임
- Tag : 부등호(<>)로 묶인 HTML의 기본 구성요소
- html 확장자를 사용한다
- tag들은 열고 닫는 쌍(pair)가 있음 > tree구조라고 이야기한다
예를 들면 아래와 같다
<!DOCTYPE html> 이 문서가 HTML 문서임을 명시
<html> html 시작 태그로, 문서 전체의 틀을 구성
<head> head 태그는 문서의 메타데이터를 선언
<title>Page title</title> 문서의 제목, 브라우저의 탭에 보여짐
</head> </태그이름>은 해당 태그가 끝났음을 의미
<body> body 태그는 문서의 내용을 담는 곳
<h1>Hello world</h1> heading을 의미하며, 크기에 따라 h1부터 h6까지 있음
<div>Contents here content division을 의미하며, 줄바꿈됨
<span>Here too!</span> 줄바꿈이 없는 content 컨테이너
</div> div 태그가 끝났음을 의미
</body> body 태그가 끝났음을 의미
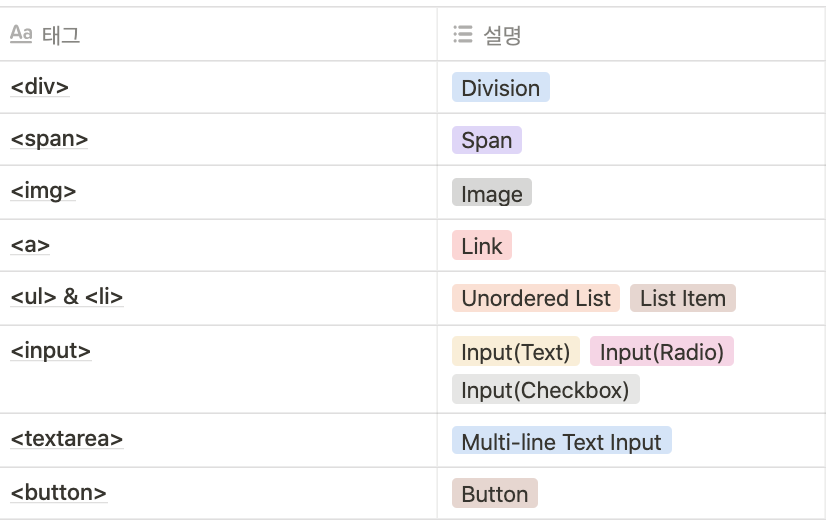
</html> html 태그가 끝났음을 의미- Most Used tags In HTML HTML에서 가장 많이 쓰이는 태그들은 아래와 같다

div VS span
<div>div 태그는 한 줄을 차지합니다</div>
<div>division 2</div>
<span>span 태그는 컨텐츠 크기만큼 공간을 차지합니다</span>
<span>span 2</span>
<span>span 3</span>
<div>division 3</div>- div 태그 : div 태그는 한줄을 차지한다
- span 태그 : span 태그는 컨텐츠 크기만큼의 공간을 차지한다
a: 링크삽입
<a href="http://naver.com" taget="_blank">네이버</a>
target="_blank"를 추가하면 새창에서 열기ul, li :리스트
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3 has nested list
<ul>
<li>Item 3-1</li>
</ul>
</li>
</ul>- ul : un ordered list
- ol : ordered list > 번호가 넘버링됨
input, textarea : 다양한 입력 폼
<input type="text" placeholder="type here">
<div>
<input type="radio" name="choice" value="a"> a
<input type="radio" name="choice" value="b"> b
</div>
<textarea></textarea>
<div>
<input type="checkbox" checked> checked
<input type="checkbox"> unchecked
</div>- 텍스트 박스 : input type = "text"
- 체크 박스 : 여러개 선택가능
- 라디오버튼 여러개 중 한개만 선택가능(그룹설정이 필요함(하나의 보기처럼 보이게) name=그룹 으로 하나로 묶어줘야 함
- 텍스트 에어리어 : 열고닫는 태그가 꼭필요함, 멀티라인(줄바꿈)이 되는 입력폼이다
button: 버튼
<button>Submit</button> 자바스크립트를 HTML에서 사용하는 방법
1. HTML 내부에 작성
- <스크립트 script> 태그를 이용한다
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
console.log('write your JS here');
</script>
<body>
</html>2. HTML 외부에 작성
-
<스크립트 script>태그의 src 속성 이용
-
index.html
<script src="main.js"></script> -
main.js
console.log('write your JS here');
-
CSS란?
- Cascading Style Sheets의 약자
- 웹 페이지 구성요소의 스타일을 정의하는 언어
HTML EXAMPLE
- 로고, 검색창, 버튼이 중앙에 위치하고, 그 외의 기능이 우측 상단에 위치
- 웹 페이지의 요소(element)들을 구성하는 역할
CSS SELECTOR
- CSS에서 요소(element)를 선택하는 규칙
- Note: 태그라는 용어는 시작 및 종료 태그와 같이 마크업(Markup)을 의미하며, 요소는 의미를 갖는 하나의 구조를 의미한다
여러개의 class값을 갖는 element
- 공백(whitespace)를 이용해, 한 element에 여러 class를 지정할 수 있다
<h1 class="impact red">Hello world</h1>.impact { font-size: 2em; font-weight: bold; }
.red { color: red; }