LeanSQL이 일찍 끝난 덕분에 조금 더 여유롭게 Chatterbox Database스프린트로 진입할 수 있었다.
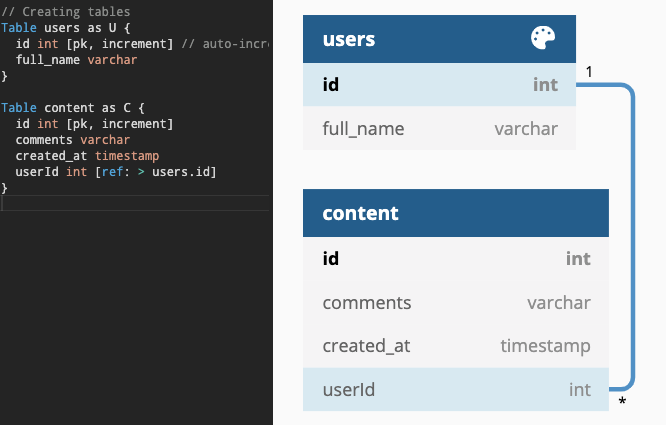
처음해야 할 것은 스키마 디자인 이었는데 DBdiagram.id라는 웹페이지에서 시각적으로 스키마를 디자인 해볼 수 있었다 옆에는 스키마에 대한 코드도 보여준다!

처음 디자인했던 스키마다 나중에 가서는 테스트 케이스에 맞춰서 이것저것 바꿨지만 이런 사이트가 있다는 것에 신기한 경험이었다.

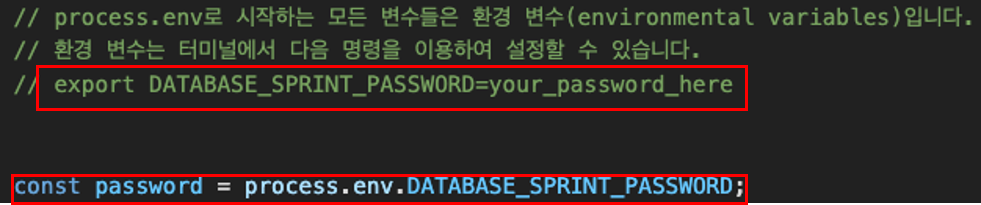
비밀번호를 노출시키지 않기 위해 환경변수를 설정하는 것 부터 이해하기 어려웠는데
간단하게 이해한 바를 얘기해보자면
터미널에서 해당 디렉토리에서
export 변수이름 = 할당할 값이렇게 작성하면 node.js상에서 process.env.변수이름으로 가져올 수 있다.
비밀번호 등 노출되면 안되는 정보들을 이렇게 export를 통해 가릴 수 있다.
그런데 문제점은 해당 명령어를 입력했던 터미널을 끄게되면 환경변수가 날아가게 되는 것이 조금은 불편한 문제였는데
이럴 때는 dotenv라는 라이브러리를 통해 터미널의 종료와 상관없이 환경변수를 지정할 수있다.
npm i -s dotenv라는 명령어를 통해 dotenv를 설치한다.env라는 파일을 만들어서 변수명 = 원하는 값 을 적고 저장한다
환경변수를 사용할 파일에서 상단에
const dotenv = require('dotenv');
dotenv.config();위와 같은 코드를 작성하면 .env파일에 지정했던 변수명으로 값을 가져올 수 있다!
팁 : const dotenv = require('dotenv');는 최상단(첫 번째 줄)에 작성하자
아랫줄에 작성하니까 환경변수를 불러오지못하는 사태가 발생했었다...
.gitignore파일에서 .env가 등록되어있는지 확인하자!!
gitignore는 내가 작성한 코드를 깃허브에 push할 때 gitignore내에 작성된 파일들은 같이 업로드 되지 않도록 해준다
만약 .env가 gitignore내에 없다면 내 비밀번호 등 중요한 정보가 깃허브에 뿌려지게 되므로 gitignore내에 .env가 있는지 꼭확인해보자!
이 이외에도 models와 controllers에서 각 요청에 대한 동작을 만들었는데 아직 express지식이 부족해서 너무 많이 헤매면서 완성해 낼 수 있었다.
사실 지금봐도 어떻게 해냈는지 모르겠다. 하다보니 정규시간이 지났는데도 조금만 더하면 될 것 같아서 하다보니 자정까지 하고 나서 스프린트를 끝마칠 수 있었다.
URI와 params?에 대해서 익스프레스를 더 공부해야 될 것 같다
시간은 오래 썻지만 내일까지 제출해야 할 스프린트를 오늘 끝낼 수 있어서 뭔가 뿌듯한 느낌으로 마무리 할 수 있었다.