객체(Object)
내가 지금 배우고 있는 자바스크립트 라는 언어는 객체(Object)를 기반으로 한 스크립트 언어라고 한다.
자바스크립트를 이루고 있는 왠만한 것들이 객체의 형태이기 때문에, 이 언어를 잘 다루기 위해선 객체를 잘 이해해야 한다고 한다.
그럼 객체에 대해서 배운것들을 정리해보고자 한다.
객체는 키와 값 쌍(key-value pair)으로 이루어져 있다.
let person = {
firstName : 'Hae',
lastName : 'Bae'
};
//firstName과 lastName을 키(key)라고 한다
//'Hae'와 'Bae'를 값(value)라고 한다
//키(key)와 값(value)의 사이는 콜론(:)으로 구분한다객체는 중괄호(curly barcket)를 이용해서 만들 수 있다.
키-값 쌍(key-value pair)은 쉼표(comma)를 통해 구분해준다.
객체의 값을 사용하는 방법
- Dot notation
let person = {
firstName : 'Hae',
lastName : 'Bae'
};
person.fistName; //'Hae'
person.lastName; //'Bae'- Bracket notation
let person = {
firstName : 'Hae',
lastName : 'Bae'
};
person['firstName']; //'Hae'
person['lastName']; //'Bae'위의 두 방법으로 키를 통해서 키에 할당된 값을 꺼내올 수 있다.
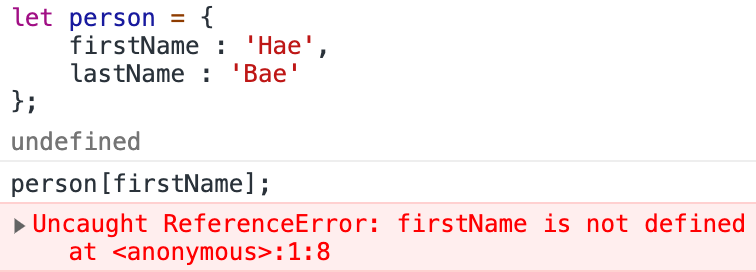
주의할 점은 브라켓노테이션(Bracket notation)에서 대괄호 안에 키(key)를 문자열(String)타입으로 써줘야 한다는 것이다.
문자열(String)타입이 아닌 경우 Bracket notation은 대괄호안의 내용을 변수로 받아들이게 되어

위와 같이 변수가 정의되지 않아서(not defined) 참조할 수 없다(ReferenceError)고 에러메세지를 띄우게 된다.
Dot/Bracket notation을 통해 값을 추가/삭제 하기
- Dot/Bracket notation을 통해 값을 추가하기
let person = {
firstName : 'Hae',
lastName : 'Bae'
};
person.city = 'yongin';
person['hobby'] = 'coding';
//새로운 키(key)에 값(value)를 할당해 주는 방법으로 값을 추가할 수 있다
//person객체는 다음과 같이 바뀌게 된다
{firstName : 'Hae', lastName : 'Bae', city : 'yongin', hobby : 'coding'}
- delete키워드를 이용해서 값을 삭제할 수 있다.
let person = {
firstName : 'Hae',
lastName : 'Bae'
city : 'yongin',
hobby : 'coding'
};
//person객체에 city 키-값 쌍을 지운다.
delete person.city
//person객체는 다음과 같이 바뀌게 된다
{firstName : 'Hae', lastName : 'Bae', hobby : 'coding'}- in연산자를 이용하여 해당하는 키(key)가 있는지 확인할 수 있다.
let person = {
firstName : 'Hae',
lastName : 'Bae'
hobby : 'coding'
};
'firstName' in person; //true
'city' in person; //false