Toy Problem
오늘부터 Toy Problem이 시작되었다
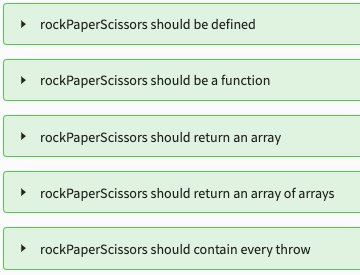
세 판의 가위바위보를 할 동안 낼 수 있는 모든 경우의 수를 return하는 함수를 작성하세요

처음에는 감도 못잡고 있다가 어찌어찌 풀어내긴 했다.

Advanced한 문제는 건드리지도 못했지만....
내가 작성한 코드는 아주 많이 수정할 필요가 있지만 Toy Problem을 하면서 얕은복사(Shallow copy)와 깊은복사(Deep copy)에 대해서 배울 수 있었던 것은
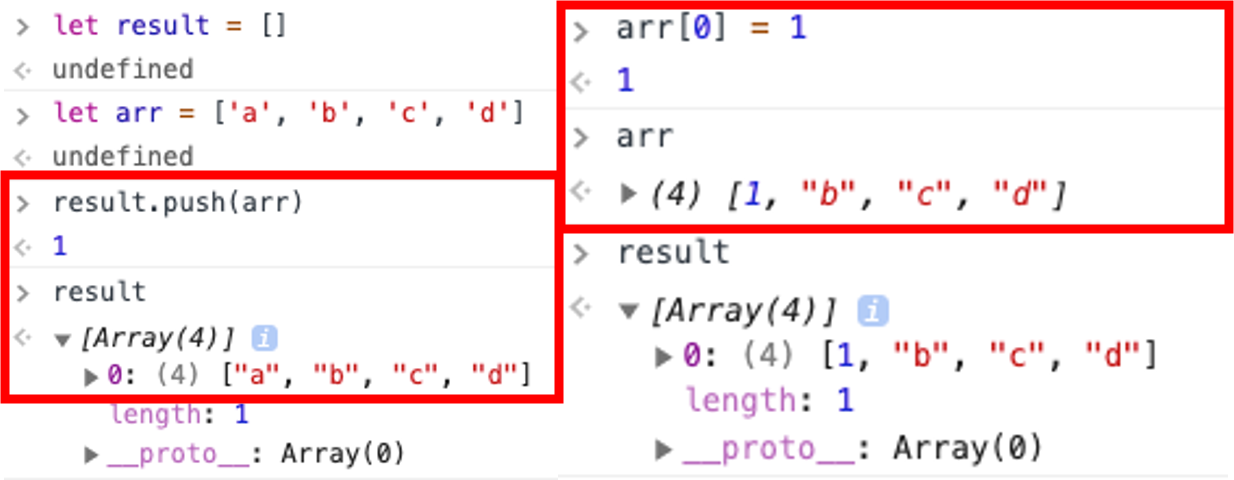
얕은복사(Shallow copy)
- 원본의 주소값을 참조하는 복사(원본이 변경되면 복사된 복사본도 변경된다)

빈 배열에 요소로 a,b,c,d를 가진 배열을 push메소드를 통해서 추가했다 그리고 원본 배열인 arr를 변경했더니 복사해서 모아놓기 위해 준비한 result배열에서도 변경된 점을 볼 수 있다.
나는 저 값들을 저장해 놓고 싶었는데 어떻게 할 수 있을까? 라고 찾아보니 깊은복사(Deep copy)방법이 있었다
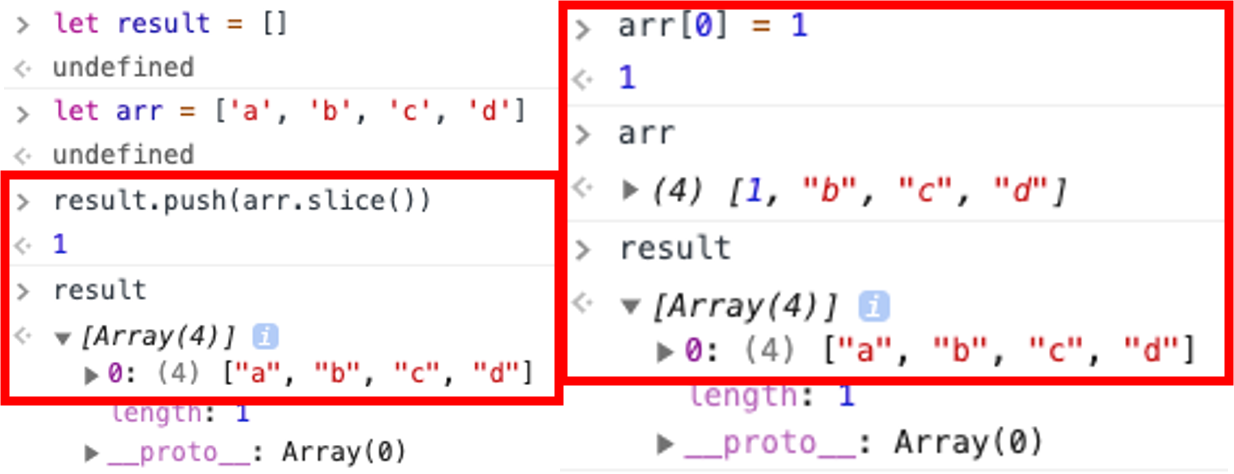
깊은복사(Deep copy)
- 원본과 복사본을 나눠서 복사(원본이 변경되어도 복사본은 변경되지 않는다)

빈 배열에 이번에는 push메소드를 통해 원본배열인 arr를 slice메소드를 써서 추가했다. 이번에는 원본배열인 arr가 변경되었음에도 복사본인 result배열 안에 추가된 arr는 변경되지 않았음을 볼 수 있다.
SubClass Dance Party
뭔가 댄스파티를 벌이는 줄 알고 좋아했건만 춤추는 건 내 멘탈밖에 없었다.
어제 진행한 BeesBeesBees가 기본적인 Pseudoclassical방법과 Class방법에 대한 실습이었다면
오늘 진행한 SubClass Dance Party는 객체지향의 특성중 상속과 다형성에 대해서 조금 더 깊게 알아보고 실습해보는 시간이었다.
super키워드의 사용과 this 그리고 bind에 대해서 페어와함께 삽질해보면서 알아갈 수 있었다
추가적으로 알게 된 것
자바스크립트에서 prototype의 의미
prototype은 원형객체(original form)을 의미한다(비유하자면 설계도)
prototype에는 속성(property)와 메소드(method)가 들어있다.new키워드 사용시에 this는 new키워드를 통해 생성된 인스턴스를 가리킨다