Youtube API
Youtube API에서 youtube data Api v3를 신청해서 받았다.
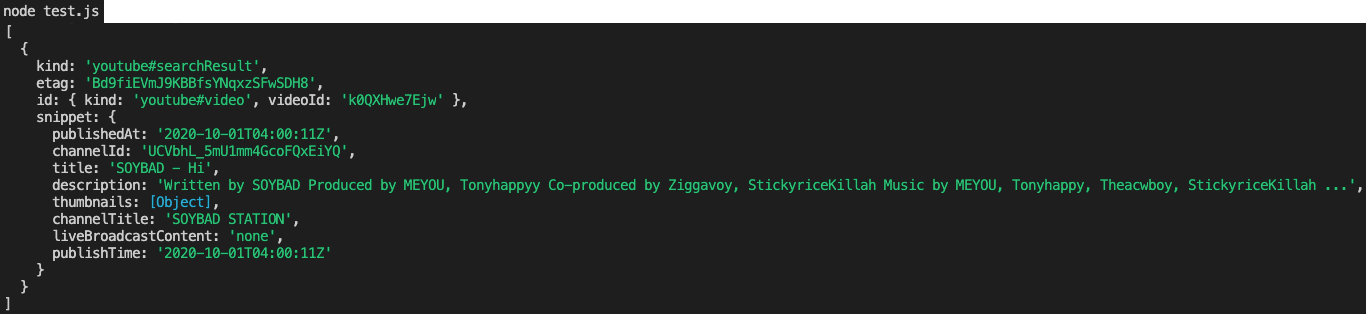
처음에는 키를 어떻게 사용해야 할 지 감이 안잡혔었는데 페어분 께서 fetch를 통해 데이터를 받아오는 것을 눈으로 확인 할 수 있도록 console.log를 찍어보면 좋을 것 같다고 말씀해 주시고 방법을 알려주셔서 데이터가 어떤 방식으로 오는지 눈으로 확인해 볼 수 있었다.

여기서 console.log(data)를 찍게 되면 data 객체에 items키의 속성으로 데이터들이 오기 때문에 콘솔로그를 console.log(data.items)로 찍어서 좀더 사용하기 편하게 가져왔다.
📚React.Component
리액트에서 함수컴포넌트가 아닌 class로 정의된 컴포넌트는 함수컴포넌트보다 많은 기능이 있다.
컴포넌트는 여러종류의 생명주기메서드를 가지고 있는데 대표적으로 아래의 메서드들이 있다.
- componentDidMount()
- componentDidUpdate()
- componentWillUnmount()
📕componentDidMount()
componentDidMount()는 컴포넌트가 마운트된 직후, 즉 트리에 삽입된 직후에 호출된다. render()를 통해서 밑바탕이 모두 구성된 상태에서 외부 데이터를 불러오기에 적절하다.
📗componentDidUpdate()
componentDidUpdate()는 갱신이 일어난 직후에 호출된다. componentDidUpdate()는 최초에 렌더링 될 때는 호출되지 않는다.
📘componentWillUnmount()
componentWillUnmount()는 컴포넌트가 마운트 해제되어 제거되기 직전에 호출된다. 이전에 했던 작업들의 정리를 위해 사용되므로 DidMount에서 외부데이터를 불러오기 위해 했던 네트워크 요청 등을 취소하는 위치이다.
🔥Recast.ly
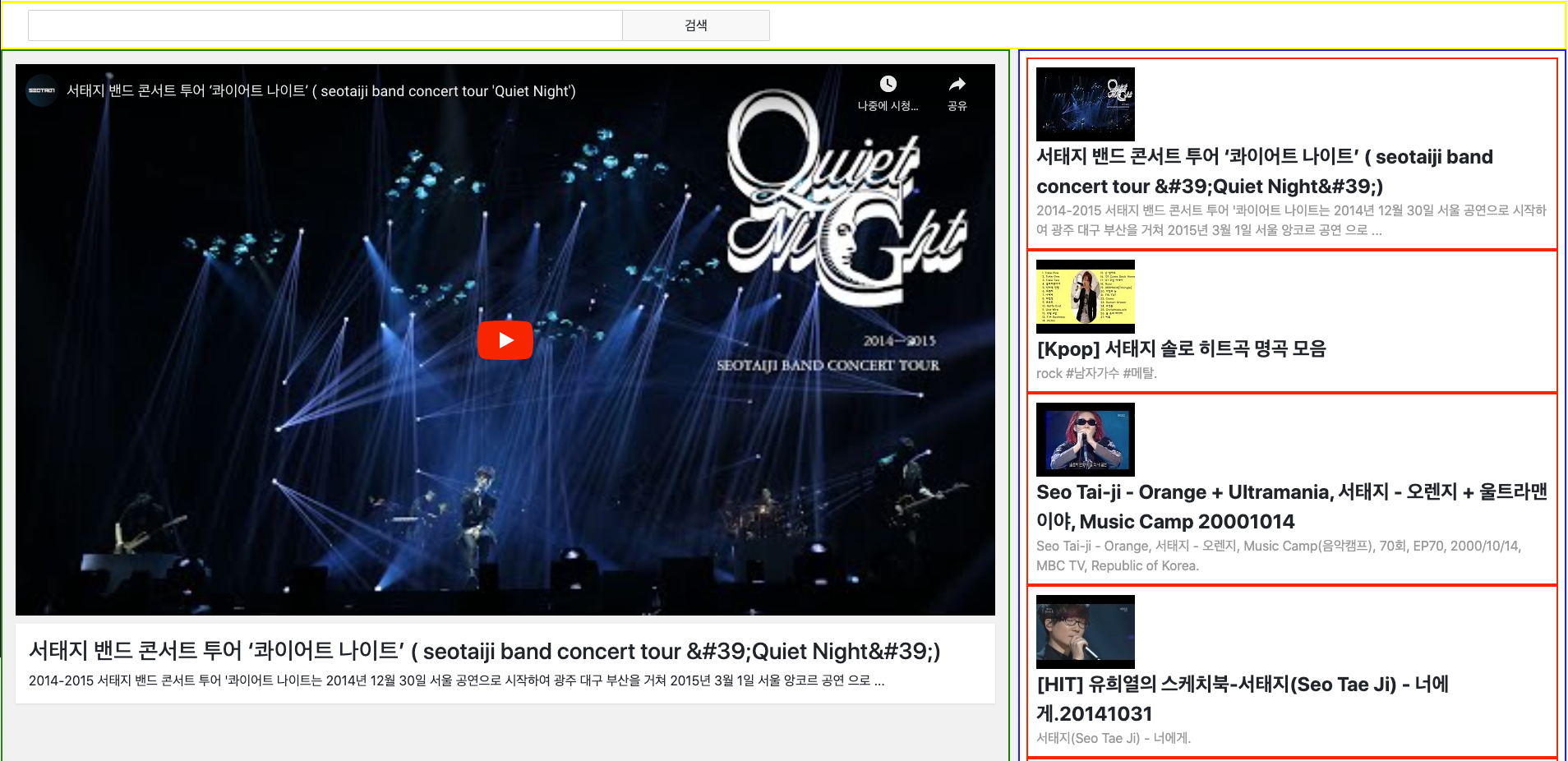
이전에 fakeData를 통해 렌더링했던 것을 componentDidMount()메서드 안에서 Youtube API를 통해 받아온 데이터로 새로 렌더링 해줬다. 맨처음에는 fakeData를 없애고 빈배열, 빈객체를 render()를 통해 렌더링했더니 초기 렌더링이 안되는 상황이 발생해서 다시 fakeData를 넣어줬는데 찾아보니 조건부렌더링을 통해 빈 값이어도 렌더링 되게 해줄 수 있었다. 조건부 렌더링에서 자주 사용하는 삼항연산자가 아직 익숙하진 않았지만 여러 삽질 끝에 Recast.ly를 완성할 수 있었다.

서태지를 좋아하기 때문에 componentDidMount()를 통해 네트워크 요청되는 영상은 서태지 영상!