오늘은 어제 구현했던 목업을 바탕으로 기능들을 구현해 봤다.
Personal Portfolio

컴포넌트 별로 파일을 나눠봤다.
블로그의 글들을 가져오고 싶다
아직 보여줄만한 포트폴리오를 제작해보지 않았기때문에 나름 성실하게(?) 작성한 블로그의 글들이라도 보여주고 싶었다. 이왕이면 동적으로!
그래서 내가 작성하는 블로그인 velog에 그런 API가 있는지 찾아봤는데 없는 것 같았다
그렇게 고민하던 중 예전에 스쳐지나가듯이 본 RSS가 생각이 나서 찾아봤다.
RSS(Rich Site Summary)는 뉴스나 블로그 사이트에서 주로 사용하는 콘텐츠 표현 방식으로 RSS라는 방식을 통해 글을 볼 수 있다고 해서 찾아보니
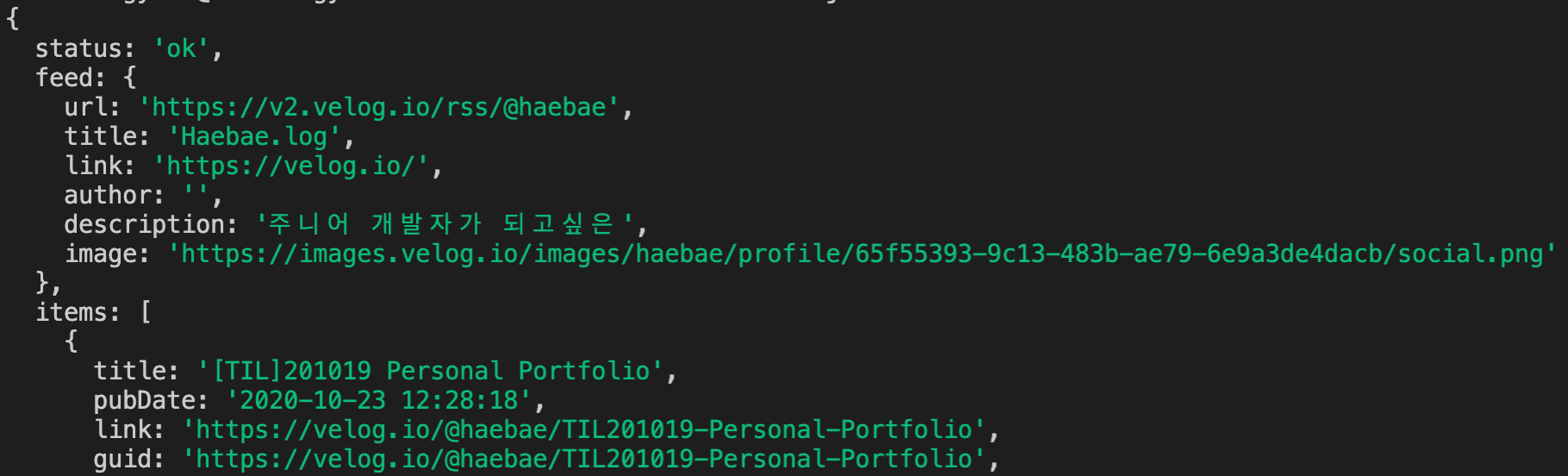
velog에서도 RSS기능이 있어서 동적으로 RSS를 받아와 봤다.
export const velogData = (callback) => {
let blogcontent = []
fetch("https://api.rss2json.com/v1/api.json?rss_url=https://v2.velog.io/rss/@haebae&order_dir=desc&count=10")
.then((data) => data.json())
.then((data) => {
blogcontent = data.items
callback(blogcontent)
})
}fetch를 통해서 velog의 글들을 받아왔다

테스트를 돌려보니 잘 받아와 져서 다행스럽게도 velog글들을 동적으로 불러와서 렌더할 수 있었다
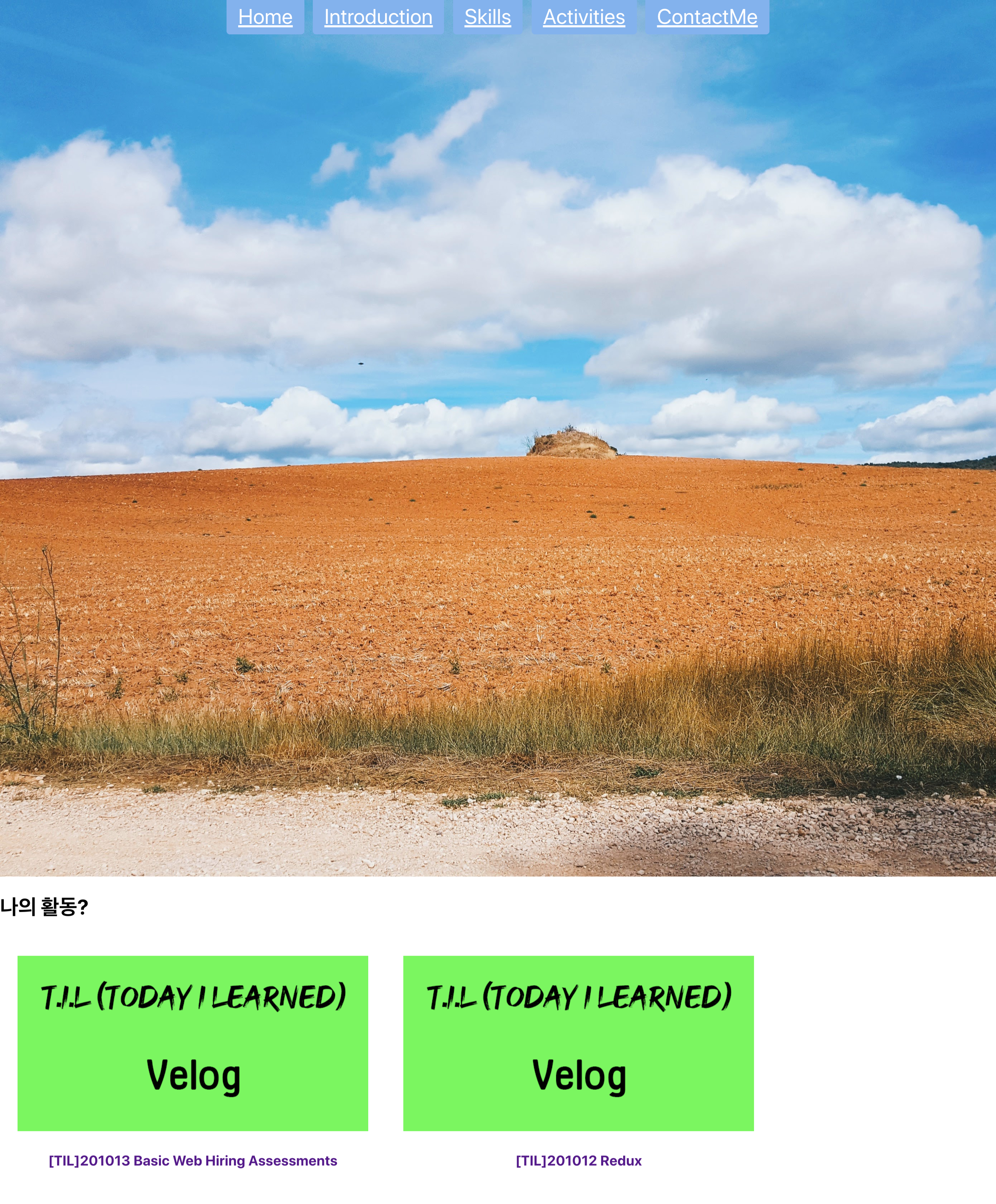
많이 부족하지만 버튼과 velog받아오기 토글기능을 구현한 개인 포트폴리오 페이지를 만들어 봤다.

아직은 많이 부족하지만 부족했던 문제들을 보완해서 더 보기좋은 페이지를 구현해 볼 수 있는 귀한 시간이었다.

