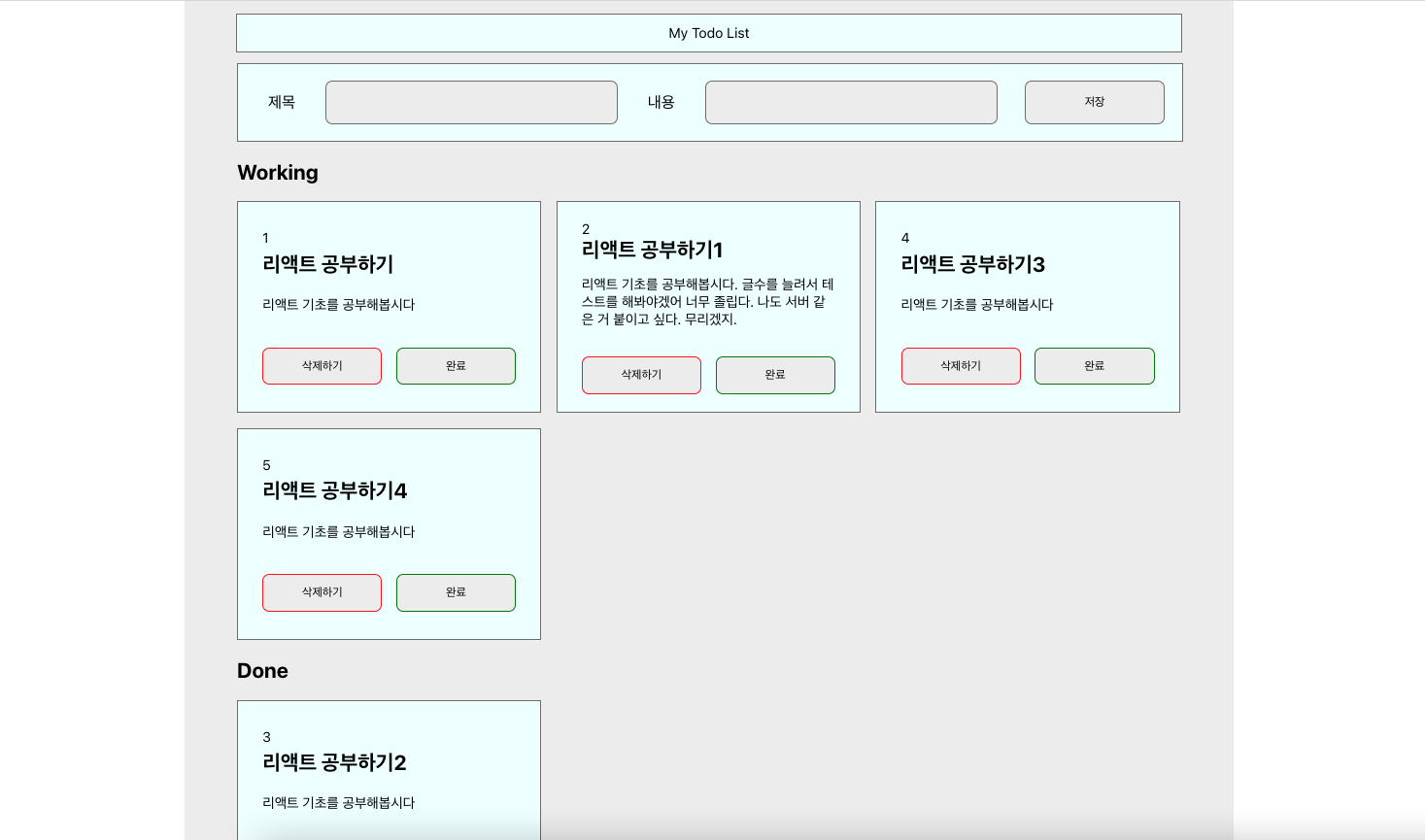
이번주 과제 - 리액트로 todoList 만들기

현재 진행상황
완료
✔️ html, css 구현
✔️ todoList 생성
✔️ todoList 삭제
✔️ todoList Done 상태변화
✔️ todoList 생성 삭제시 id 새로 발급
진행중
- todoList 컴포넌트 나누기
앞으로 해야함
- todoList Working / Done에 따라 버튼 글자 바꾸기
문제사항.1 자식 컴포넌트에 props로 받아온 배열객체가 읽히지 않음
일단 한 파일에 빌드를 하고 후에 컴포넌트를 나누는 작업을 했다. 그 과정에서 props로 받아온 배열객체가 읽히지 않았다.
구조분해할당 방법도 바꿔보고, 받아온 props를 []로 감싸보고 여러 시도를 했는데 정답은 오타였다.
문제사항.2 같은 id 중복생성
문제
삭제 -> 생성 -> 삭제를 하면 중복생성된 id 때문에 완료되지 않은 todo와 새로 생성된 todo가 동시에 삭제된다.
해결방법
삭제 후 todolist의 id를 새로 발급.map을 사용하여 return{...item, id:idx}로 배열안의 객체를 수정할 수 있다.
const clickRemove = (id) => { const newTodo = todoCard .filter((item) => item.id !== id) .map((item, idx) => { return { ...item, id: idx }; }); setTodoCard(newTodo); };
- 삭제 말고도 id가 중복되는 상황이 있었는데 팀원분과 점검할 때는 발견하지 못했다. 어떤 상황이었는 지 떠올려야 하는데...
