유저 테스트
최종본1을 끝내고 최최종본을 만들 차례
2차 과제를 다른 분들께 보여드리며 의견을 받았다. 20가지가 넘는 수정사항이 나왔다. 그리고 때마침 모범답안이 올라와서 구경했는데 현재 한 작업의 부족함이 매우 느껴져서 슬펐다. 내가 가장 기여를 많이 한게 디자인 부분인 만큼 UIUX의 부족함이 뼈아프다.
수정사항 정리
디자인
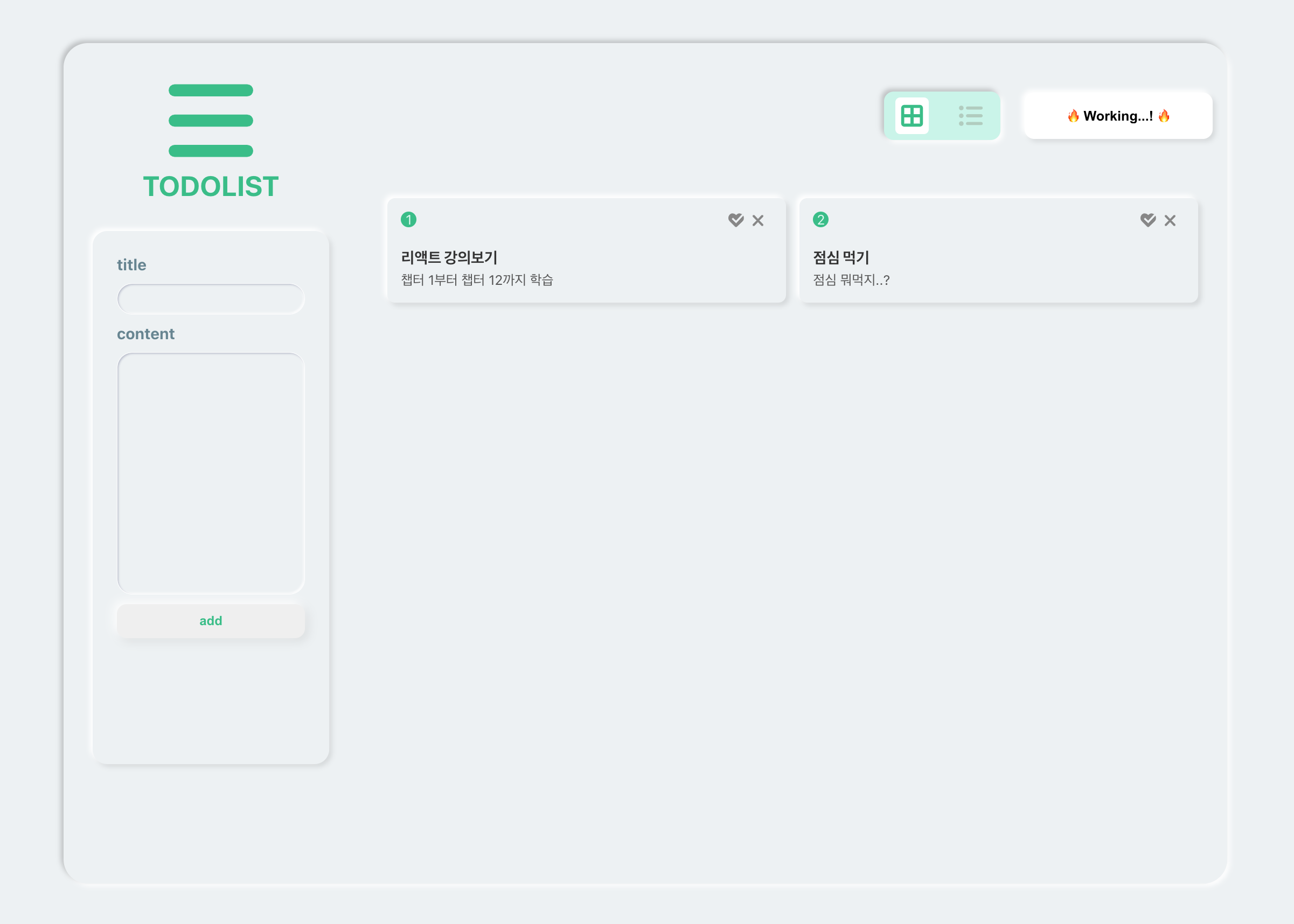
- “X” 아이콘 쓰레기 통으로 바꾸기
- 대시보드 아이콘 바꾸기 ( 클릭 면적 )
- 하트체크→ 원 안의 체크로 바꾸기
- 엔터 처리 기능(상세페이지)
- 상세페이지 X 버튼 위치 수정
- 아래 화살표 (select 박스)
- list number 정렬 규칙성(ui)
- 상세페이지 id 수정
- add 버튼 애니메이션
- 사라진 레이아웃 css 정리
- Done으로 갈 때 Done으로 가는게 직관적이지 않다. → Done으로 상태가 변경되면 select를 박스
- 800보다 작을 때 min-width
기능
- input 현재 글자 수 리밋넣기
- 엔터 쳤을 때 전송(input) → button ⇒ input[type=”submit”]
- delect 할때 alert → delete시 이벤트 처리
- title 빈칸 알렛창 띄우기 → 빈칸으로 된 문자열 검증 로직 처리
- 글자수제한 예시 (800 / 1000) → 전체 길이를 검사 → 길이를 추가
- 상세페이지 글자 영어오버 → css로 처리
- id 다시 정렬()
- Done에서 추가하면 working으로 넘어가게
유보
- 다크모드 토글
- readme파일
- 할일이 몇개 남았는지 확인
- Done과 Working이 같이 보였으면 좋을 거 같음
- 상세페이지에서 수정기능 추가
테스트 스타일 - 폐기
뉴모피즘을 적용해봤는데 명시성이 약하고 상황에 적절하지 않은 것 같다는 평이 나왔다. 명시성은 저번의 디자인이 보다 나았다고 하는데 여러 토글, 드롭박스, 버튼 애니메이션 스타일과 더불어 생각하며 고쳐야겠다.
일단은 레이아웃 깔끔하게 다시 잡아야지