부모 컴포넌트에 hidden이 걸려도 자식 컴포넌트는 보이게 하는 법
선결론
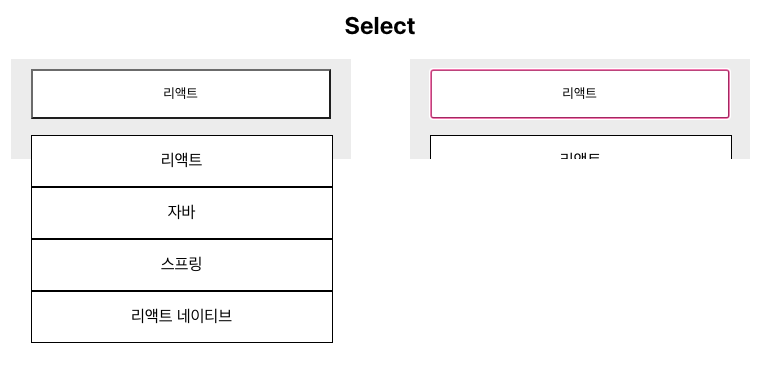
보이고 싶은 자식 컴포넌트에position: absolute을 넣고 부모 컴포넌트에position: relative가 있으면 안된다.

위의 이미지처럼 만들기까지 오래걸렸다. absolute를 쓸 땐 부모 요소에 relative를 붙이는 습관 때문에 relative을 붙이지 않아야 hidden에 안 가려진다는 사실을 발견하기 까지 오래 걸렸다.
뭐가 문제인지 검색을 해도 absolute을 ul에 붙여서 해결하는데 나는 왜 안되는지
급기야 과제 예제 사이트를 뜯어보기 시작했다.
const SelectBox = styled.div`
border: none;
background-color: #efefef;
height: 100px;
padding: 10px 20px;
margin: 0 auto;
box-sizing: border-box;
overflow: hidden;
`;
const SelectBtn = styled.button`
background-color: #fff;
width: 300px;
height: 50px;
`;
const SelectList = styled.ul`
list-style: none;
width: 300px;
padding: 0;
display: ${(props) => props.display};
position: absolute;
z-index: 10;
`;<SelectBox>
<SelectBtn onClick={dropdownBtnOnClick}>
{selectedOption ? selectedOption : options[0].text}
</SelectBtn>
<SelectList display={hidden ? 'block' : 'none'}>
{options.map((item) => {
return (
<SelectOption value={item.value} onClick={() => handleOptionSelect(item.text)}>
{item.text}
</SelectOption>
);
})}
</SelectList>
</SelectBox>;과제 예제 사이트를 뜯어보는데
헉 잘 모르겠음...!
잘 모르는 문법이 너무도 많다.
그래서 기술매니저님께 질문을 드렸다.
리액트 Portals
매니저님께서 리액트 포탈을 알려주셨다.
포지션을 주거나 부모가 overflor hidden일때 z-index 등등의 불필요한 사용을 줄이기 위해 사용할 수 있으며 최신 문법이라 하셨다.
이번 3차 과제는 요걸 사용해서 모달과 select를 구현해봐야지
