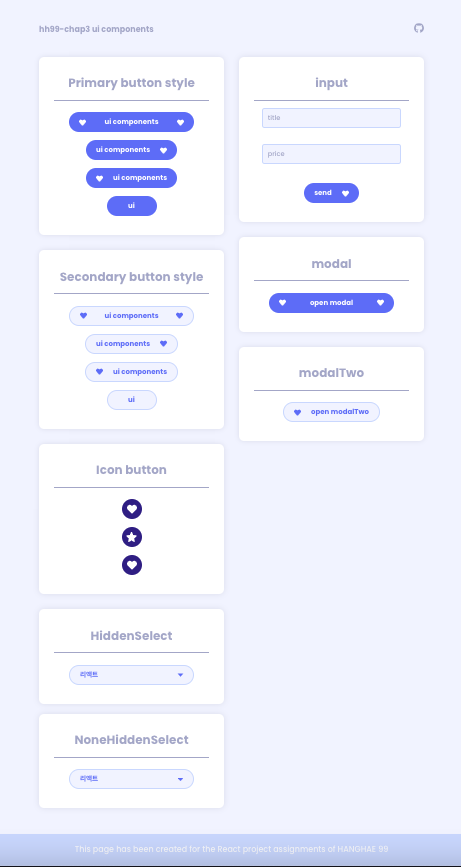
진행한 3차 과제
나는 button과 select 구현을 맡았다.
button은 디자인 래퍼런스 조사를 하면서 모은 스타일가이드의 형식을 참고하여 primary button와 secondary button 2종과 아이콘만 쓰는 아이콘 버튼을 만들었다. 추가적으로 width값을 props로 받아 width를 지정할 수 있다.
각 UI를 담은 box에 transform으로 hover 애니메이션을 줬는데 이번에는 transform이 문제다.
부모 요소에 hidden이 걸려도 자식요소는 hidden에 가려지면 안된다는 조건을 맞추기 위해 absolute을 사용했는데 transform을 사용하니까 부모요소에 가려진다.
리액트 포탈을 사용했다가 포기했는데
1. 버튼 바로 밑에 option들을 붙일 수는 없고
2. hover 이벤트 애니메이션으로 움직이고 있어서 어색하기도 하다.
3. 매번 값을 지정해줘야하기 때문에 재사용성도 나쁘다.
그래서 회피책이지만 해당 UIbox만 transform: none을 걸었다.