
예전에 정말 예전에 다른 블로그에 작성해두었던 내용이지만 다시 한번 정리합니다.
Android에서 화면을 구성하고 있는 요소들
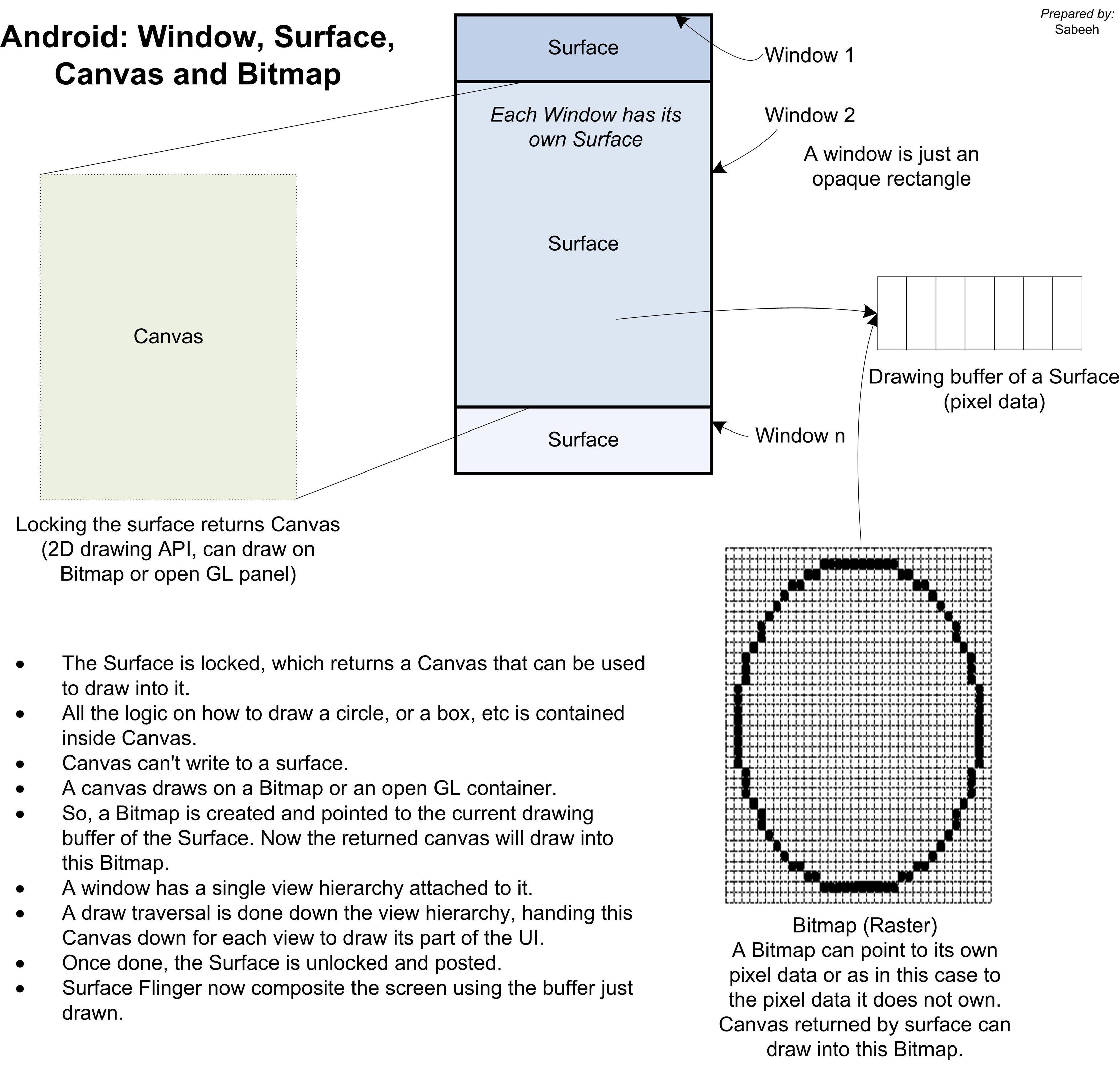
- Window
- A Window is basically like you think of a window on the desktop.
- It has a single Surface in which the contents of the window is rendered.
- An application interacts with the Window Manager to create windows; the Window Manager creates a Surface for each window and gives it to the application for drawing.
- The application can draw whatever it wants in the Surface; to the Window Manager it is just an opaque rectangle.
- View
- A View is an interactive UI element inside of a window.
- A window has a single view hierarchy attached to it, which provides all of the behavior of the window. Whenever the window needs to be redrawn (such as because a view has invalidated itself), this is done into the window's Surface.
- The Surface is locked, which returns a Canvas that can be used to draw into it. A draw traversal is done down the hierarchy, handing the Canvas down for each view to draw its part of the UI. Once done, the Surface is unlocked and posted so that the just drawn buffer is swapped to the foreground to then be composited to the screen by Surface Flinger.
- Surface
- A Surface is an object holding pixels that are being composited to the screen.
- Every window you see on the screen (a dialog, your full-screen activity, the status bar) has its own surface that it draws in to, and Surface Flinger renders these to the final display in their correct Z-order.
- A surface typically has more than one buffer (usually two) to do double-buffered rendering: the application can be drawing its next UI state while the surface flinger is compositing the screen using the last buffer, without needing to wait for the application to finish drawing.
- Canvas
- The Canvas is simply the class that contains all the drawing methods. It is similar to the Graphics class in AWT/Swing if you are familiar with that. All the logic on how to draw a circle, or a box, etc is contained inside Canvas. A canvas draws on a Bitmap or an open GL container but there is no reason why in the future it could be extended to draw onto other types of rasters.
- Bitmap
- A Bitmap is just an interface to some pixel data. The pixels may be allocated by Bitmap itself when you are directly creating one, or it may be pointing to pixels it doesn't own such as what internally happens to hook a Canvas up to a Surface for drawing. (A Bitmap is created and pointed to the current drawing buffer of the Surface.)
요약
- Window는 화면의 구성할 때 사용하는 큰 틀(Frame)의 개념입니다.
- View는 Window내에 각 요소들(Text, Button, Image, etc..)에 대한 기본적인 개념으로 상호작용을 주로 추상화 합니다.
- Surface는 한글로
면말그대로 화면을 통하여 보여지는 면에 대한 개념으로 Surface는 여러 면의 조각으로 존재할 수 있습니다. - Canvas는 실제로 그림을 그릴 때 사용하는 Canvas와 같이 무언가 그림을 그릴수 있도록 펜, 페인트, 원형틀, 사각틀 등이 제공되는 도구와 같은 개념입니다.
- Bitmap은 픽셀 집합에 대한 개념입니다. 픽셀에 대한 구성과 정보를 가지고 있습니다.
화면 요소간의 관계

1. Window
- Window는 하나의 틀(Frame)을 구성하고 있습니다. 따라서 화면 요소에서의 가장 상위 요소로 볼 수 있습니다. Window는 전체 화면 구성에서 각각의 틀(Frame)안에 존재하는 영역 또는 그 전체로 볼 수 있습니다.
2. Surface
- Window는 자신만의 Surface를 가지고 있습니다. Surface는 Surface가 어떻게 SurfaceFliger에 의해서 Composite이 되느냐에 따라 내용 구성이 달라지나 현재는 OpenGLES를 사용한 Compositing을 하는것이 일반적이기 때문에 GLImage를 가지고 있습니다. 복잡한 Internal한 내용은 여기서 그만 이야기하고 간단히 정리하면 Surface는 Window가 화면을 구성하는
면으로 된 날것의 도화지 같은것으로 보면 됩니다.
3. Canvas
- Canvas는 미술학원에서 그림 그릴때 Surface의 날것의 도화지 면을 사각형의 나무로 된 틀(Frame)에 고정해서 그림을 그리기 쉽게 만들어준 도구의 개념을 추상화 하여 기능을 제공 합니다. 그냥 날것의 도화지에 내가 한땀한땀 그리는 것보다 Canvas라는 틀에 도화지를 고정하고 Canvas가 미리 만들어준 형태 도구(drawBitmap, drawLine, drawRect, drawOval...등)를 사용하고 또 Paint와 같이 색을 칠하는 도구(그림 붓)들을 사용하여 쉽게 그림을 그릴 수 있습니다.
4. Bitmap
- Bitmap은 Surface가 가지고 있는 Pixel의 구성에 대한 정보를 담고 있습니다.
Android Drawing의 간단한 흐름
- [Lock Canvas] Surface는 날것(Pixel)의 도화지를 가지고 있습니다. 이 도화지를 가지고 누군가가 그림을 그리고 싶어 합니다. 그러면 이 날것의 도화지를 Canvas라는 그리기 쉬운 틀(Frame)에 고정(Lock)해서 그리고 싶어하는 누군가에게 주게 됩니다. 하지만 Canvas는 그 날것의 도화지가 어떻게 생겼는지 모르기때문에 Surface는 그 날것(Pixel)의 도화지를 Bitmap으로 감싸 어떻게 도화지가 어떻게 구성되어 있는지 정보를 추가해서 Canvas에게 전달합니다. 그러면 Canvas는 Bitmap의 구성정보를 활용하여 자기가 제공할 수 있는 최고의 틀(Frame)에 고정해서 그림을 그리고 싶어하는 사람에게 전달하게 됩니다.
- [Unlock Canvas and Post] 누군가 그림을 다 그리고 난 후에 더이상 그리고 싶지 않다고 Canvas에게 알려줄 수 있습니다.
그러면 Canvas는 자기가 붙들고 있던 Surface의 Bitmap을 틀에서 때어낸 후에 Surface에게 되돌려 줍니다. Surface는 다시 받은 자기의 날것(Pixel)의 도화지를 SurfaceFliger에게 전달해서 다른 도화지들과 함께 전체화면에 부분으로서 그려지게 됩니다.
영어 원문과 그림은 아래에서 참고 하였습니다.
