공부 자료 : https://wikidocs.net/book/4223 점프 투 장고
Django 기본 세팅
[참고]
Visual Studio Code에서 Django 프로젝트 기본 셋팅 하는 법(파일 생성부터 Git 설정까지)
- Django 설치
pip install django
- DRF 설치
pip install djangorestframework
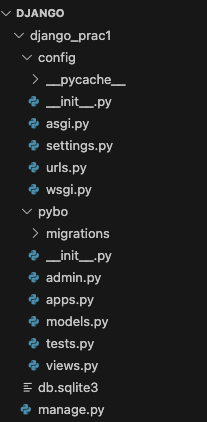
- Django 프로젝트 생성
- 디렉토리 생성 후
django-admin startproject config .
- 디렉토리 생성 후
- 서버 구동
python [manage.py](http://manage.py/) runserver
Django 기본 요소
🔥 장고 개발 흐름
(1) 브라우저에서 로컬 서버로 http://localhost:8000/pybo 페이지를 요청
(2) urls.py 파일에서 /pybo URL 매핑을 확인하여 views.py 파일의 index 함수를 호출
(3) 호출한 결과를 브라우저에 반영
앱(App)
- 프로젝트에 기능 추가
django-admin startapp 앱이름

[ urls.py ]
- 페이지 요청이 발생하면 가장 먼저 호출되는 파일
from django.contrib import admin
from django.urls import path
from pybo import views # 추가
urlpatterns = [
path('admin/', admin.site.urls),
path('앱이름/', views.index), # 이 부분 추가하기. view.py 파일의 index 함수
][ views.py ]
- index 함수 추가
from django.http import HttpResponse
def index(request):
return HttpResponse("안녕하세요 pybo에 오신것을 환영합니다.")URL 분리
1) urls.py 파일 수정
from django.contrib import admin
from django.urls import path, include #수정
urlpatterns = [
path('admin/', admin.site.urls),
path('pybo/', include('pybo.urls')), #수정
]2) pybo/urls.py 생성
from django.urls import path
from . import views
urlpatterns = [
path('', views.index),
]
