부트스트랩(Bootstrap)
- 트위터(Twitter)를 개발하면서 만들어졌고 현재 지속적으로 관리되고 있는 오픈소스 프로젝트
- 웹 페이지를 꾸밀 수 있는 프레임워크
1. 부트스트랩 설치
1) https://getbootstrap.com/docs/5.1/getting-started/download/ 에서 파일 다운

2) 다운로드한 zip 파일 압축을 풀고 bootstrap.min.css 파일을 static 폴더로 copy
2. 부트스트랩 적용
1) 질문 목록에 부트스트랩 적용
question_list.html
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<div class="container my-3">
<table class="table">
<thead>
<tr class="table-dark">
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
{% if question_list %}
{% for question in question_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>
<a href="{% url 'pybo:detail' question.id %}">{{ question.subject }}</a>
</td>
<td>{{ question.create_date }}</td>
</tr>
{% endfor %}
{% else %}
<tr>
<td colspan="3">질문이 없습니다.</td>
</tr>
{% endif %}
</tbody>
</table>
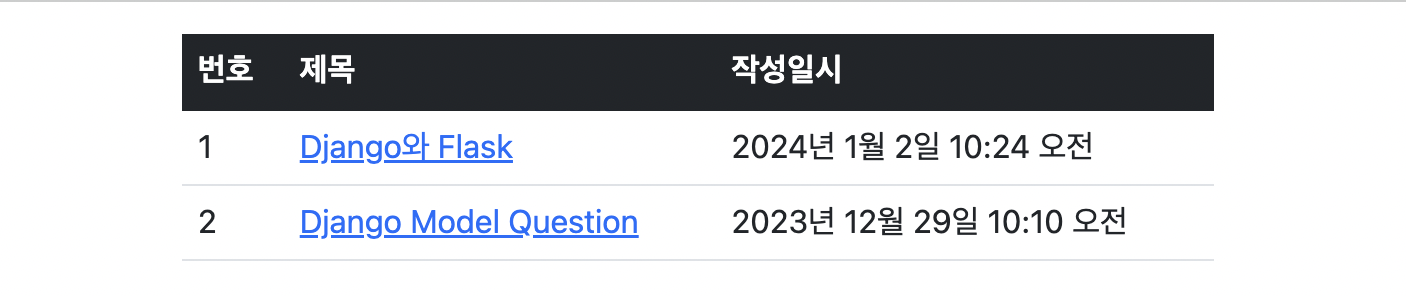
</div>→ 테이블 구조로 변경
{{ forloop.counter }}- for문의 현재 순서class="container my-3",class="table",class="table-dark"- bootstrap 스타일에 정의된 클래스
[ 질문 목록 화면 ]

2) 질문 상세 템플릿 수정
| 부트스트랩 클래스 | 설명 |
|---|---|
| card, card-body, card-text | 부트스트랩 Card 컴포넌트 |
| badge | 부트스트랩 Badge 컴포넌트 |
| form-control, form-label | 부트스트랩 Form 컴포넌트 |
| border-bottom | 아래방향 테두리 선 |
| my-3 | 상하 마진값 3 |
| py-2 | 상하 패딩값 2 |
| p-2 | 상하좌우 패딩값 2 |
| d-flex justify-content-end | 컴포넌트의 우측 정렬 |
| bg-light | 연회색 배경 |
| text-dark | 검은색 글씨 |
| text-start | 좌측 정렬 |
| btn btn-primary | 부트스트랩 버튼 컴포넌트 |
question_detail.html
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<div class="container my-3">
<!-- 질문 -->
<h2 class="border-bottom py-2">{{ question.subject }}</h2>
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ question.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2">
{{ question.create_date }}
</div>
</div>
</div>
</div>
<!-- 답변 -->
<h5 class="border-bottom my-3 py-2">{{question.answer_set.count}}개의 답변이 있습니다.</h5>
{% for answer in question.answer_set.all %}
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ answer.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2">
{{ answer.create_date }}
</div>
</div>
</div>
</div>
{% endfor %}
<!-- 답변 등록 -->
<form action="{% url 'pybo:answer_create' question.id %}" method="post" class="my-3">
{% csrf_token %}
<div class="mb-3">
<label for="content" class="form-label">답변내용</label>
<textarea name="content" id="content" class="form-control" rows="10"></textarea>
</div>
<input type="submit" value="답변등록" class="btn btn-primary">
</form>
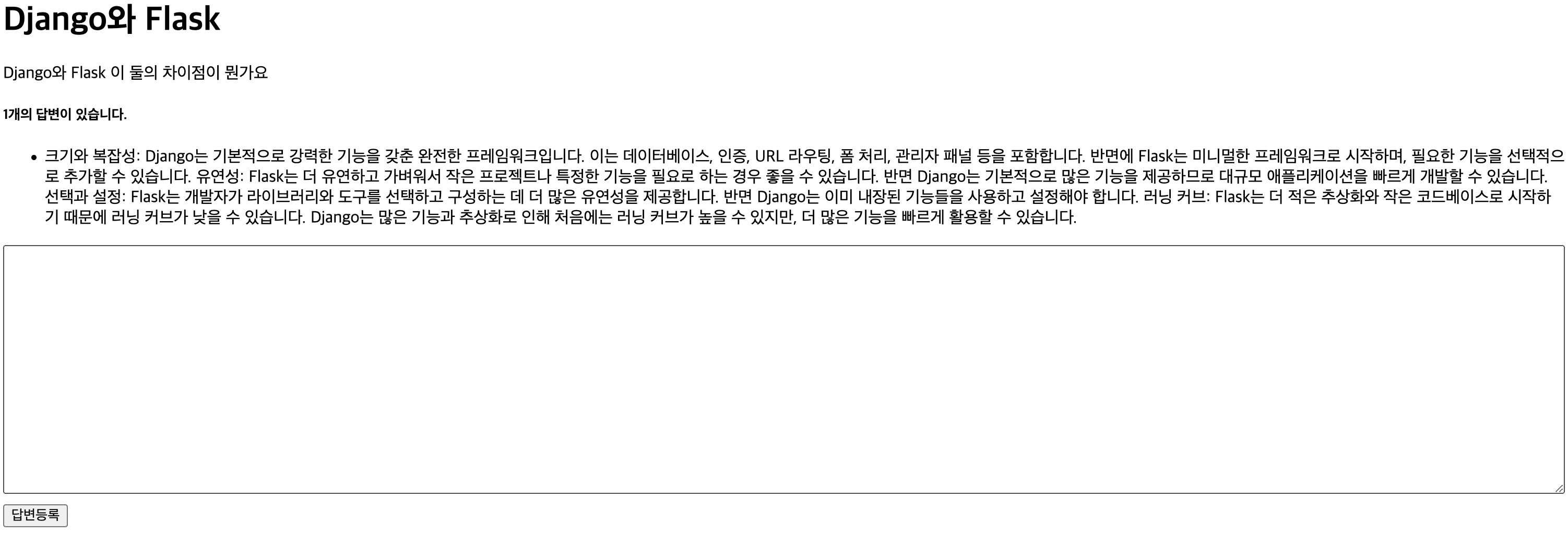
</div>[ 부트스트랩 적용 전 ]

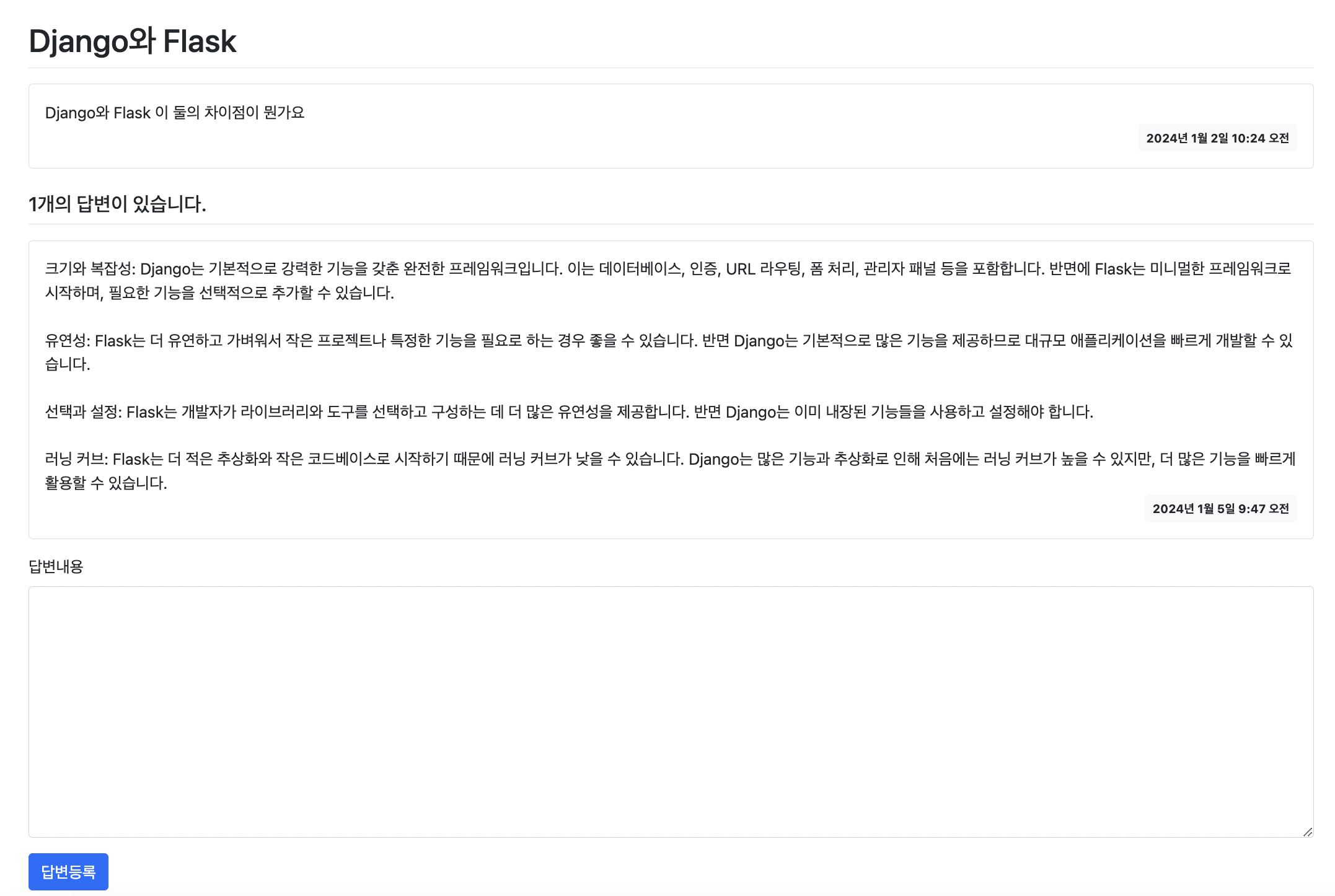
[ 질문 상세 - 부트스트랩 적용 후 ]

템플릿 상속
1. 표준 HTML 구조
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" type="text/css" href="/static/bootstrap.min.css">
<title>Django Practice</title>
</head>
<body>
(... 생략 ...)
</body>
</html>- html, head, body 엘리먼트가 있어야 함
- CSS 파일 링크는 head 엘리먼트 안에 있어야 함
- head 엘리먼트 안에는 meta, title 등이 포함되어야 함
2. 템플릿 상속
- 기본 틀이 되는 템플릿을 먼저 작성하고 다른 템플릿에서 그 템플릿을 상속해 사용하는 방법
base.html
{% load static %}
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<!-- pybo CSS -->
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
<title>Hello, pybo!</title>
</head>
<body>
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
{% block content %}
{% endblock %}
<!-- 기본 템플릿 안에 삽입될 내용 End -->
</body>
</html>{% block content %},{% endblock %}→base.html을 상속한 템플릿에서 개별적으로 구현해야 하는 영역
question_list.html
{% extends 'base.html' %}
{% block content %}
<div class="container my-3">
<table class="table">
(... 생략 ...)
</table>
</div>
{% endblock %}question_detail.html
{% extends 'base.html' %}
{% block content %}
<div class="container my-3">
<h2 class="border-bottom py-2">{{ question.subject }}</h2>
(... 생략 ...)
</form>
</div>
{% endblock %}1. 표준 HTML 구조
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" type="text/css" href="/static/bootstrap.min.css">
<title>Django Practice</title>
</head>
<body>
(... 생략 ...)
</body>
</html>- html, head, body 엘리먼트가 있어야 함
- CSS 파일 링크는 head 엘리먼트 안에 있어야 함
- head 엘리먼트 안에는 meta, title 등이 포함되어야 함
2. 템플릿 상속
- 기본 틀이 되는 템플릿을 먼저 작성하고 다른 템플릿에서 그 템플릿을 상속해 사용하는 방법
base.html
{% load static %}
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<!-- pybo CSS -->
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
<title>Hello, pybo!</title>
</head>
<body>
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
{% block content %}
{% endblock %}
<!-- 기본 템플릿 안에 삽입될 내용 End -->
</body>
</html>{% block content %},{% endblock %}→base.html을 상속한 템플릿에서 개별적으로 구현해야 하는 영역
question_list.html
{% extends 'base.html' %}
{% block content %}
<div class="container my-3">
<table class="table">
(... 생략 ...)
</table>
</div>
{% endblock %}question_detail.html
{% extends 'base.html' %}
{% block content %}
<div class="container my-3">
<h2 class="border-bottom py-2">{{ question.subject }}</h2>
(... 생략 ...)
</form>
</div>
{% endblock %}
→ 소스 코드를 보면 보여지는 것은 같지만 상속된 것을 확인할 수 있음
3. style.css
- 부트스트랩 적용으로 인해
style.css의 내용은 필요가 없어졌으므로 기존 내용을 모두 삭제
→ 소스 코드를 보면 보여지는 것은 같지만 상속된 것을 확인할 수 있음
3. style.css
- 부트스트랩 적용으로 인해
style.css의 내용은 필요가 없어졌으므로 기존 내용을 모두 삭제

