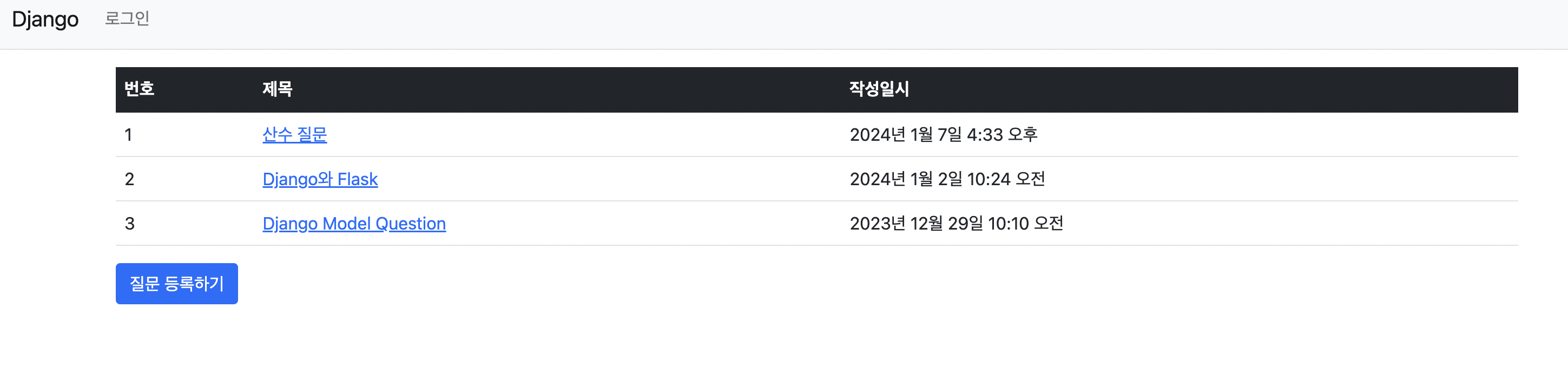
내비게이션바
- 모든 화면 위쪽에 고정되어 있는 부트스트랩 컴포넌트
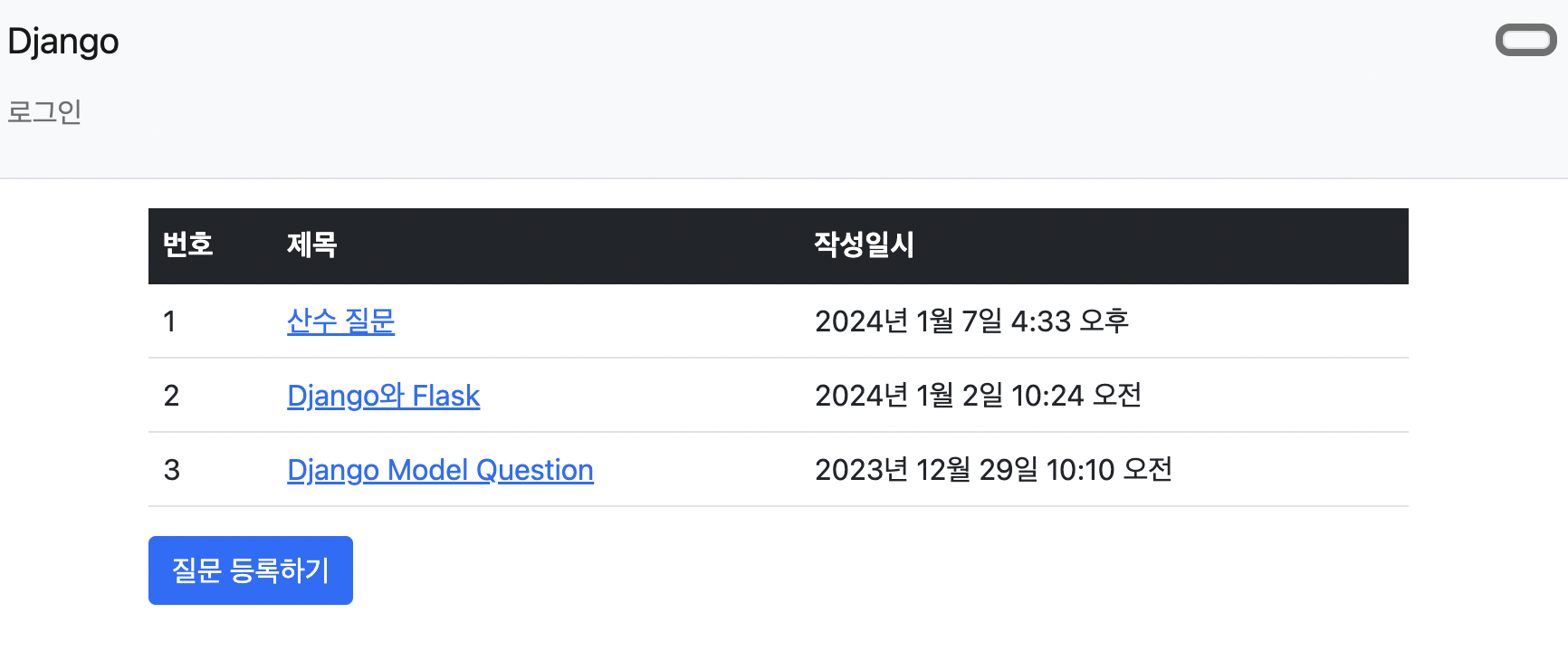
- 부트스트랩 반응형 웹 기능을 통해 브라우저의 크기가 작아지면 내비게이션 바의 링크들은 햄버거 메뉴 버튼이 생성됨.
1. 내비게이션바
1) 모든 페이지에서 보여야 하므로 base.html에 추가
base.html
{% load static %}
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<!-- pybo CSS -->
<link rel="stylesheet" type="text/css" href="{% static 'pybo/style.css' %}">
<title>Hello, pybo!</title>
</head>
<body>
<!-- 네비게이션바 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<a class="navbar-brand" href="{% url 'pybo:index' %}">Pybo</a>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
{% block content %}
{% endblock %}
<!-- 기본 템플릿 안에 삽입될 내용 End -->
</body>
</html>
2) 부트스트랩 자바스크립트 파일 추가
- 부트스트랩 파일 중
bootstrap-5.1.3-dist\js\bootstrap.min.js파일을 static 폴더로 복사 - 사용할 수 있도록 base.html의
</body>태그 바로 위에 추가(... 생략 ...) <!-- 기본 템플릿 안에 삽입될 내용 Start --> {% block content %} {% endblock %} <!-- 기본 템플릿 안에 삽입될 내용 End --> <!-- Bootstrap JS --> <script src="{% static 'bootstrap.min.js' %}"></script> </body> </html>

2. Include
- 템플릿의 특정 위치에 다른 템플릿을 삽입할 수 있는 태그
- 보통 템플릿에서 특정 영역이 반복적으로 사용될 경우 중복을 없애기 위해 사용
1) templates/navbar.html 생성
<!-- 네비게이션바 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<a class="navbar-brand" href="{% url 'pybo:index' %}">Pybo</a>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</div>
</nav>2) base.html 수정
<!-- 네비게이션바 -->
{% include "navbar.html" %}- 앞서 base.html 작성한 네비게이션바 부분을 한 줄로 삽입할 수 있음 (유지 보수에 용이)

