1. 회원가입 링크
navbar.html
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
(... 생략 ...)
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
{% if user.is_authenticated %}
<a class="nav-link" href="{% url 'common:logout' %}">{{ user.username }} (로그아웃)</a>
{% else %}
<a class="nav-link" href="{% url 'common:login' %}">로그인</a>
{% endif %}
</li>
<li>
{% if not user.is_authenticated %}
<a class="nav-link" href="{% url 'common:signup' %}">회원가입</a>
{% endif %}
</li>
</ul>
</div>
</div>
</nav>→ 로그아웃 상태에서만 “회원가입” 링크 보이도록 함
2. urls.py
common/urls.py
from django.urls import path
from django.contrib.auth import views as auth_views
from . import views
app_name = 'common'
urlpatterns = [
path('login/', auth_views.LoginView.as_view(template_name='common/login.html'), name='login'),
path('logout/', views.logout_view, name='logout'),
path('signup/', views.signup, name='signup'),
]- url 매핑 규칙 추가
3. forms.py
- 계정 생성시 사용할 UserForm 생성
common/forms.py
from django import forms
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth.models import User
class UserForm(UserCreationForm):
email = forms.EmailField(label="이메일")
class Meta:
model = User
fields = ("username", "password1", "password2", "email")- UserForm을 따로 만들지 않고 UserCreationForm을 그대로 사용해도 되지만, 이메일 등의 속성을 추가하기 위해서는 UserCreationForm 클래스를 상속해야 함.
| 속성명 | 설명 |
|---|---|
| username | 사용자이름 |
| password1 | 비밀번호1 |
| password2 | 비밀번호2 (비밀번호1을 제대로 입력했는지 대조하기 위한 값) |
4. views.py
common/views.py 수정
from django.contrib.auth import authenticate, login, logout
from django.shortcuts import render, redirect
from common.forms import UserForm
def logout_view(request):
logout(request)
return redirect('index')
def signup(request):
if request.method == "POST":
form = UserForm(request.POST)
if form.is_valid():
form.save()
username = form.cleaned_data.get('username')
raw_password = form.cleaned_data.get('password1')
user = authenticate(username=username, password=raw_password) # 사용자 인증
login(request, user) # 로그인
return redirect('index')
else:
form = UserForm()
return render(request, 'common/signup.html', {'form': form})- POST → 화면에서 입력한 데이터로 사용자를 생성. GET → 회원가입 화면을 보여줌
form.cleaned_data.get: 폼의 입력값을 개별적으로 얻고 싶은 경우에 사용 (여기서는 인증시 사용할 사용자명과 비밀번호를 얻기 위해 사용)- authenticate, login 함수 → 신규 사용자생성 후 자동 로그인 될 수 있도록
django.contrib.auth.authenticate- 사용자 인증을 담당(사용자명과 비밀번호가 정확한지 검증)django.contrib.auth.login- 로그인을 담당(사용자 세션을 생성)
5. signup.html
templates/common/signup.html 생성
{% extends "base.html" %}
{% block content %}
<div class="container my-3">
<form method="post" action="{% url 'common:signup' %}">
{% csrf_token %}
{% include "form_errors.html" %}
<div class="mb-3">
<label for="username">사용자 이름</label>
<input type="text" class="form-control" name="username" id="username"
value="{{ form.username.value|default_if_none:'' }}">
</div>
<div class="mb-3">
<label for="password1">비밀번호</label>
<input type="password" class="form-control" name="password1" id="password1"
value="{{ form.password1.value|default_if_none:'' }}">
</div>
<div class="mb-3">
<label for="password2">비밀번호 확인</label>
<input type="password" class="form-control" name="password2" id="password2"
value="{{ form.password2.value|default_if_none:'' }}">
</div>
<div class="mb-3">
<label for="email">이메일</label>
<input type="text" class="form-control" name="email" id="email"
value="{{ form.email.value|default_if_none:'' }}">
</div>
<button type="submit" class="btn btn-primary">생성하기</button>
</form>
</div>
{% endblock %}{% include "form_errors.html" %}→ 오류 표시- UserForm의 속성인 사용자이름, 비밀번호1, 비밀번호2, 이메일에 해당되는 필드들을 form 항목으로 추가
6. 회원가입
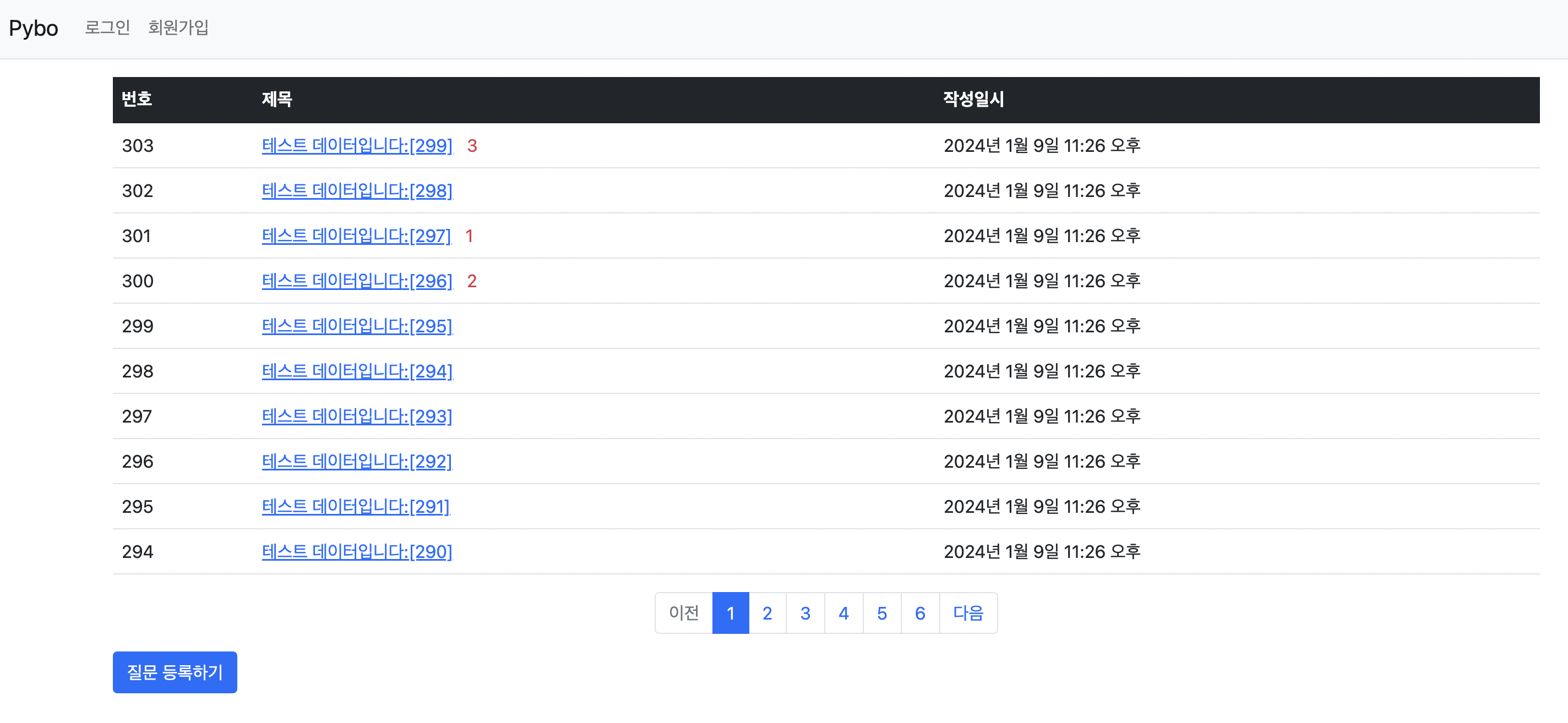
(1) 메인 페이지

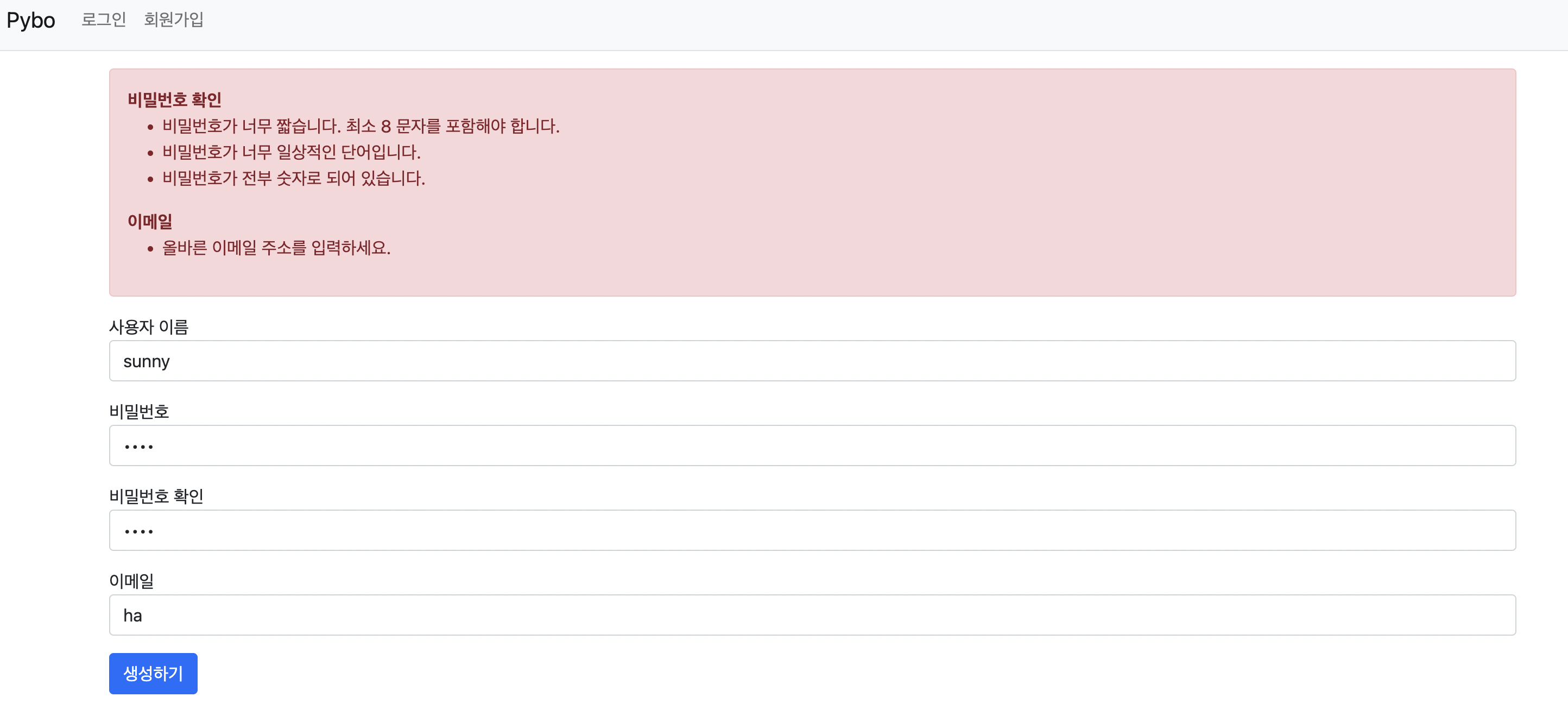
(2) 회원가입 실패 화면

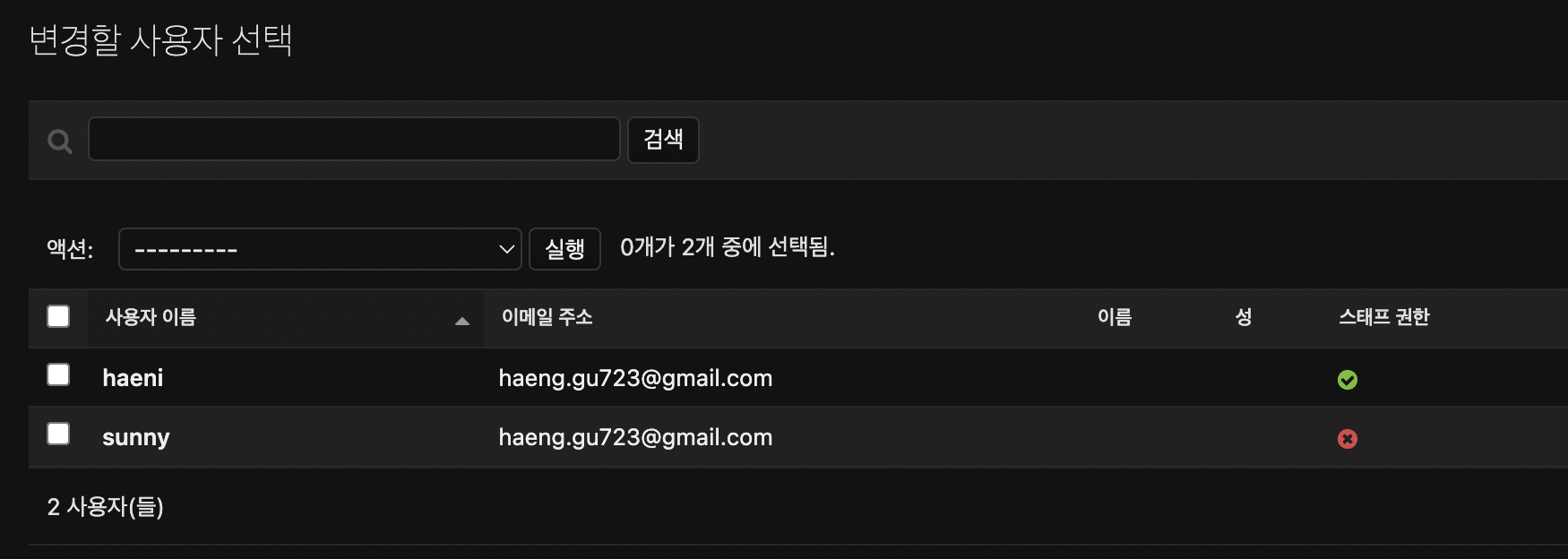
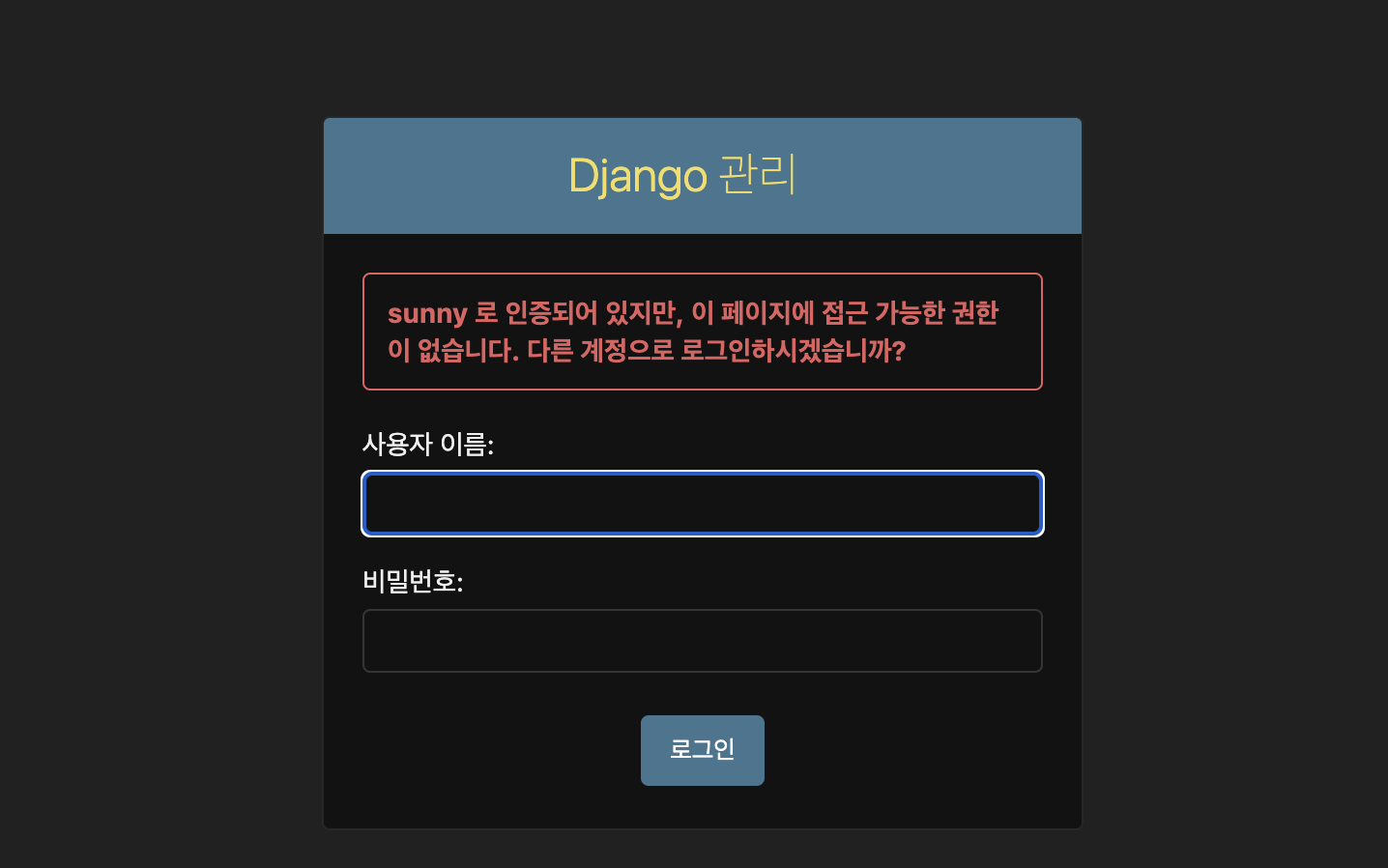
(3) 회원 가입후 /admin 접근

- 슈퍼유저가 아닌 계정으로 접근해 경고 메세지 발생
(4) 슈퍼유저로 로그인 후 사용자 확인