
이런 거 볼 때마다 만들고 싶었는데, 의외로 간단했다!
바로 이 사이트를 통해서! shields.io
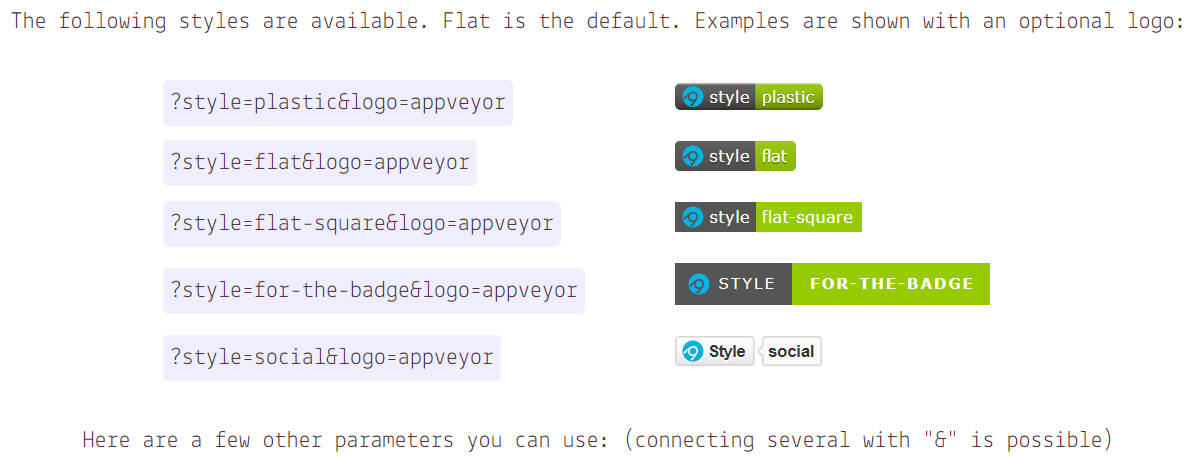
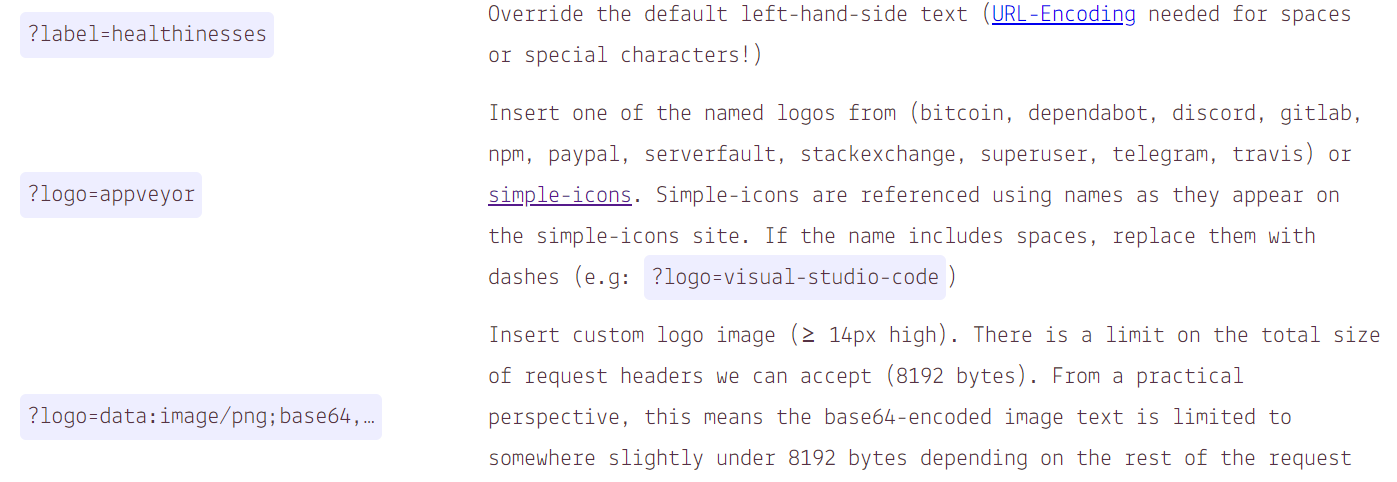
http://img.shields.io/badge/-표시할뱃지이름(임의)-색상코드(#제외)?style=(스타일)&logo=(로고)&link=(링크)뱃지 이름: 뱃지가 어떻게 표시되는지, 임의로 지정색상 코드: #을 제외한 헥스코드 입력. https://simpleicons.org/ 이곳 혹은 구글에 '브랜드명 헥스코드' 검색해도 나옴. 기본 색깔도 지원.스타일: 아래 이미지 참고 (자주 쓸만한 부분만. 자세한 건 해당 페이지 참고)
plastic, flat, flat-square, for-the-badge 중 하나 넣으면 무난.

로고: https://simpleicons.org/ 에 검색해서 나오는 건 이름(예: linkedin)만 입력하면 자동으로 만들어줌.

- 만약 없다면, 만드는 법이 있는데, 이건 나중에 해볼 예정 (참고로 벨로그 없음ㅠㅠ)
& 여기 깃헙에서 요청하거나 직접 만들어서 올릴 수도 있음
자주쓰는 것 예시 (마크다운 형식에 복붙가능!)
링크드인
[](본인 주소)
미디엄
[](본인주소)
- 헥스코드 검색하면 안나온다.
- 프린트스크린 > 그림판 > 추출 > 헥스코드 복사 해도 되지만! 어차피 블랙이니까 그냥 black
벨로그
[](본인주소)
- 로고는 없고, 색깔만 맞춰놓음.
페이스북
[
나는 깃헙 대문에 넣어서 쓰고 있다.
이 외에도 다양한 배지를 만들 수 있으니 관심있다면 해당 페이지 참고!

감사합니다!