React Native Error
No bundle URL present ios
Make sure you're running a packager server or have included a .jsbundle file in your application bundle.
어느정도 개발을 끝내고 이제 실디바이스 테스트를 위해
xcode에 아이폰을 연결해서 빌드한 순간 이 에러를 맞닥드렸다.
해당 에러에 대해 stack of flow 에서도 많은 의견들이 오고 갔다.
https://stackoverflow.com/questions/42610070/what-is-the-meaning-of-no-bundle-url-present-in-react-native
그런데 내 경우는 시뮬레이터에서는 잘 빌드가 되는데
실디바이스를 연결하면 해당 에러가 발생해서 정말 미치는 줄 알았다.
우선 제일 많이 해보라고 하는 방법부터 해봤다.
1. xcode build 클린
우선 제일 많이 나온 해결방법이 xcode 를 clean 시키라는 것이었다.
1-1) Product > Clean Build Folder
클린빌드폴더를 하고 재실행 해봤는데 해결되지 않았다.
1-2)
rm -rf ~/Library/Developer/Xcode/DerivedData/*그래서 더 확실하게 클린해주는 명령어를 이용해보았지만... 역시 해결되지 않았다.
2. info.plist 수정
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
<key>NSAllowsLocalNetworking</key>
<true/>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>info.plist 를 수정하라는 답변들을 합쳐서 이렇게 작성을 해보았다.
그런데도 에러는 해결되지 않았다.

"왜...?"
대부분 build clean 이나 info.plist 를 수정하면 해결이 되는 모양이었으나, 나는 해결이 되지 않아 거의 울다시피 하며 해결법을 찾아 헤맸었다.
3. main.jsbundle ⭐️⭐️⭐️⭐️⭐️
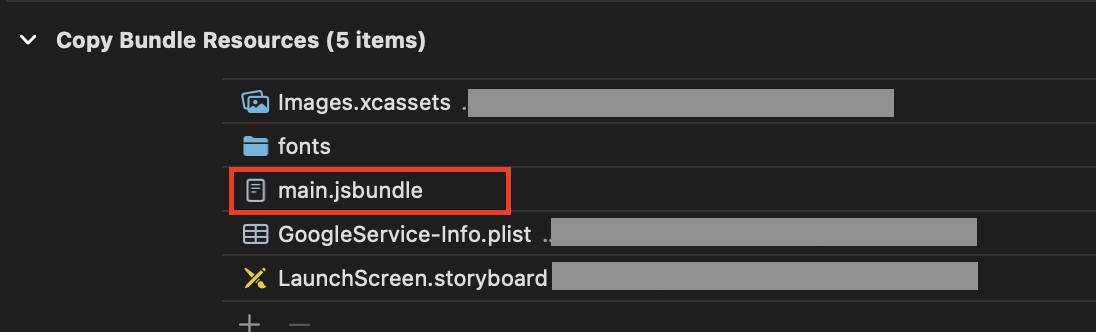
그렇게 찾고 찾다가 main.jsbundle 을 xcode build phases > Copy Bundle Resourse 에 추가해달라는 글을 보게 됐다.

마침 당시 프로젝트에 Copy Bundle Resourse 엔 main.jsbundle 이라는 게 없었다.
옳타구나 하고 main.jsBundle 을 추가해주려고 했다.
그런데... 내 프로젝트 내부엔 main.jsBundle 이 보이지 않는 것이다. 왜지? 난 왜 없을까?
(main.jsbundle 이 있으신 분들은 바로 추가해주시면 될 것 같다.)
멘붕이 왔고 다시 서치를 하게 되어 main.jsBundle 을 생성해주는 명령어를 찾게 되었다.
yarn react-native bundle --entry-file='index.js' --bundle-output='./ios/main.jsbundle' --dev=false --platform='ios'프로젝트 루트에 해당 명령어를 입력하면 ios 폴더 내부에 main.jsbundle 이 생성된다.
그런데 보통 생성되면 xcode 에서 저절로 생성이 되는 줄 알았는데, 난 생성이 되어있지 않아서
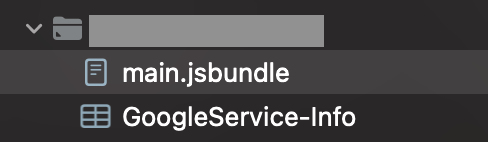
드래그 앤 드롭으로 프로젝트 제일 윗 상단에 끌어다 주었다.

드래그앤 드롭으로 이렇게 끌어다 주고 build 를 해보았다.
결과는 성공이었다.
👏 최종 해결
main.jsbundle 을 생성 명령어로 이용해 생성 시켜준 뒤
xcode 프로젝트 내부로 옮기고 Copy Bundle Resourse 에 추가해주기.
👊 회고
정말 이 문제 때문에 홧병나서 눈물이 차오르기도 했다.
난 왜 main.jsbundle 이 자동 생성이 안되는지... 원래 이러는지는 아직도 찾지 못한 상태다. 이번 겨울 휴가를 보내게 되면 맥북 세팅을 다시 해볼 생각이다.
혹시나 내 맥과 xcode 세팅의 문제일까봐 하는 노파심에서다.
아무튼, main.jsbundle 을 생성해보라는 유튜브야 고마워 👍
뽀나스
누군가는 나와 같은 현상을 겪지 않을까 싶어 main.jsbundle 추가를 알려준 유튜브 동영상을 올려본다.
영상을 보지 않고 저 명령어만 실행시켜도 되지만, 혹시나 궁금하신 분이 있을까 공유!
아마 main.jsbundle 이 존재한다면 1,2 번에서 해결이 되지 않을까 싶다 😄








덕분에 해결햇습니당!!