
GitHub 레포지 정말 지긋지긋하다!
만들고 있는 기능을 구현하기 위해 GitHub 를 뒤지다가 참고하기 좋은 '예제'를 발견했을 때,
특정 디렉토리로 이동해서 어떠한 동작만 참고하고 싶은데, 프로젝트 구조가 쓸데없이 거대하다!
힘들게 최하위 디렉토리로 이동을 해서 파일들을 둘러봤지만 테마 탓인지 코드 가독성도 별로고
알고보니 찾고자 하는 내용이 이쪽에 없고 다른 디렉토리에 있는 경우, 정말 화가난다!
넘어가는 속도도 빠릿빠릿하지 못하고 프로젝트 구조도 한 눈에 보이지 않아 매우 불편하게 느껴진다.
그렇다고 일일히 클론을 받아서 IDE 로 열어서 뒤적뒤적 정도까지는 아닌데 말이다.
- 굳이 클론까지 받아서 참고할 정도가 아닐 때
- 임시방편으로 GitHub 소스코드를 확인하고 싶을 때
이럴 때 활용하기 좋은 엄청난 방법이 있다.

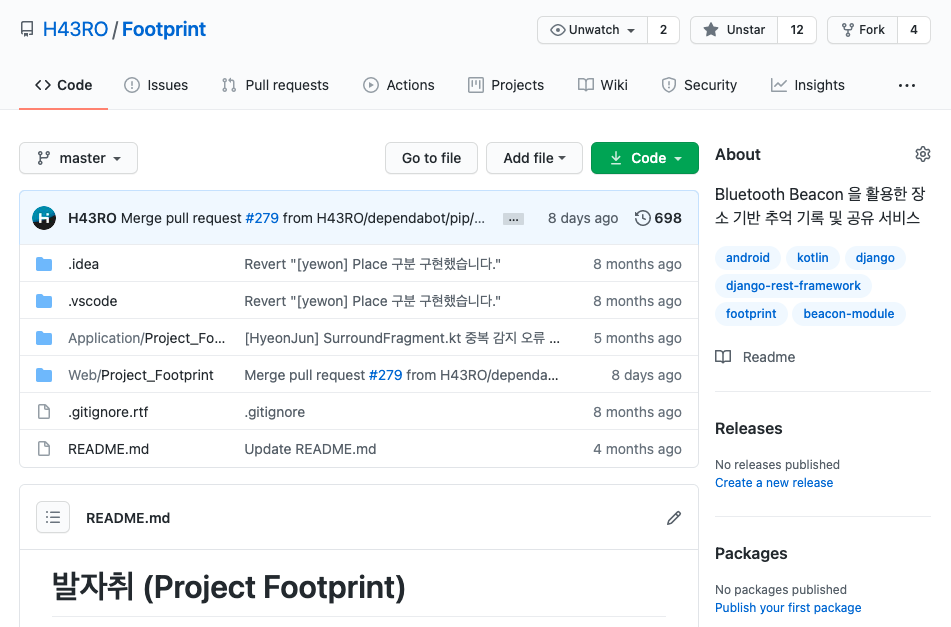
익히 알고있는 일반적인 GitHub Repo
이 페이지는 깃허브 레포지의 URL을 들어갔을 때 뜨는 페이지다.
https://github.com/H43RO/Example
이런식으로 /사용자 이름/레포지 이름 으로 접근하게 된다.
이 때, 링크의 github.com 을 github1s.com 으로 바꿔서 엔터를 쳐보자.
순식간에 마법이 일어날 것이다.
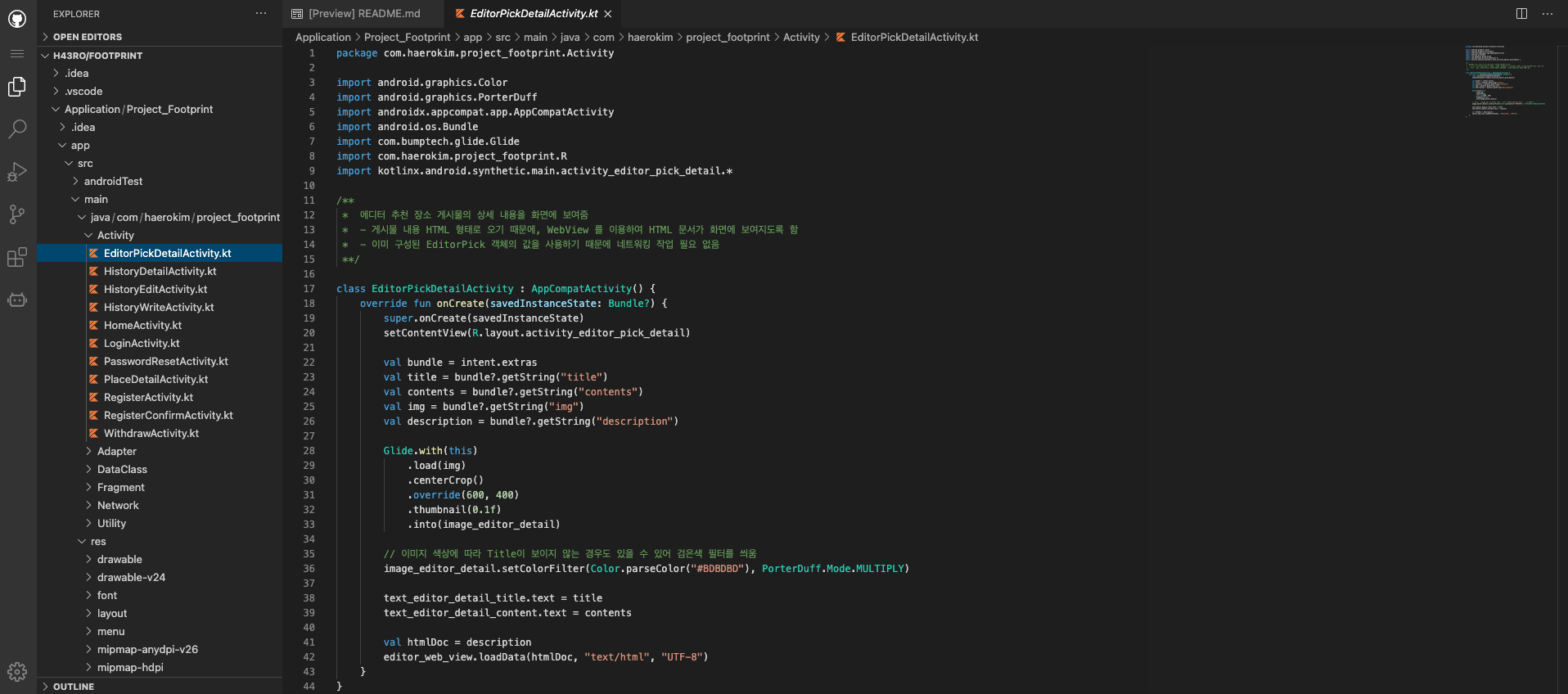
🪄 마법처럼 VSC 가 소환되었다(?)

우리가 익히 알고 있는 VS Code 스타일의 GUI 로 해당 레포지토리의 소스코드를 보여준다!
심지어 프로젝트 구조도 왼쪽 사이드바에 한 눈에 보기 좋게 나와서 파일 이동도 무척 편리하다.
브라우저 상으로 간편하게 GitHub Repo 를 확인할 수 있다는 점이 엄청난 메리트로 다가온다.
일일히 클론받아서 직접 IDE 로 여는 것과 별반 다를 바 없다.
github.com ➡️ github1s.com
많은 사람들이 이 꿀팁을 알아갔으면 좋겠다.
