
Observable 녀석의 정체
Reactive X 세계에서는 어떤 데이터 흐름을 '관찰'하는 데에 포커스를 두고, 비동기적으로 다양한 동작을 수행할 수 있다. 그냥 메인 쓰레드는 자기 할 일 하고 있다가, 어떤 데이터가 나왔을 때 이를 감지하여 원하는 특정 동작을 수행할 수 있다.
이 때, 이 '관찰할 수 있는' 데이터 스트림을 Rx 에서는 Observable 이라고 부른다. 보통 Observable 은 어떠한 순차적인 데이터를 갖게 된다. 이 데이터 스트림을 관찰하게 되는 '옵저버'들은 'Observable' 이 발행하는 '데이터'에 즉각 반응을 할 수 있다. 바로 '옵저버 패턴'을 이용해서 말이다.
옵저버 패턴 되짚어보기
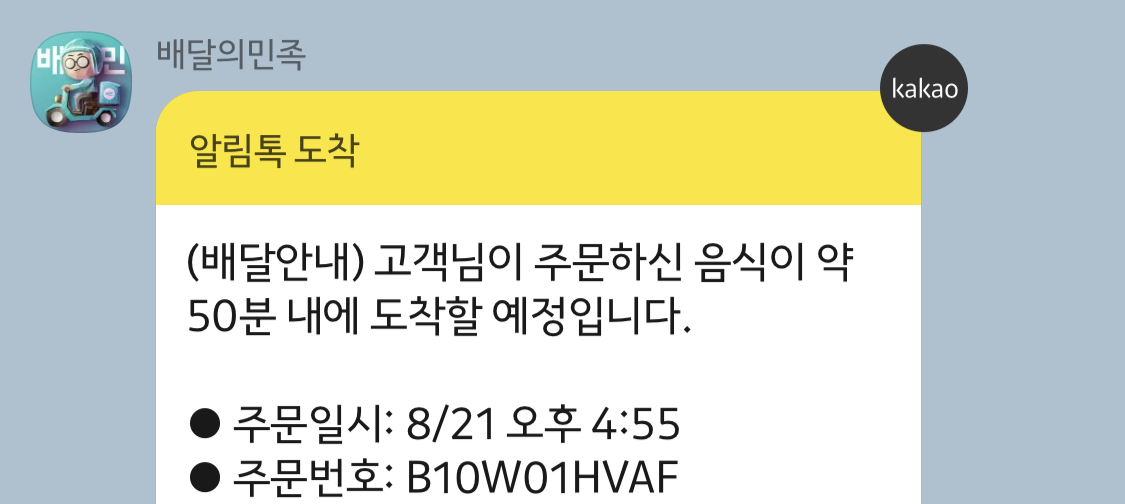
이전에 옵저버 패턴에 대하여 포스팅을 올린 적이 있는데, 복습 차원에서 간단히 한 가지 예를 더 들어보겠다. 우리가 쿠팡이츠 혹은 배민 등으로 배달 음식을 주문했다고 가정해보자. 그럼 아래와 같은 문자가 하나 날아온다.

50분 내에 음식이 도착한다고 한다. 그럼 여기서 생각해보자.
50분 내에 음식이 도착한다는 문자를 받고 50분동안 현관문앞에서 기다리는 사람이 있나? 당연히 없다.
이유는 왤까? 당연하게도 50분동안 현관문앞에서 멀뚱멀뚱 기다리기만 하면, 음식이 오기까지 아무것도 할 수 없기 때문이다. 때문에 우리는 배달 음식을 시키고나서, 유튜브를 보든 넷플릭스 볼 거리를 찾든 과제를 하든 다양한 행동을 하게 된다.
.gif)
그렇다고, 우리가 다른 행동들을 하다가 정신이 팔려서 배달 음식을 못 받게 되는 경우가 발생하는가? 그것도 아니다. 왜냐, 우리들의 집에 달려있는 '🔔 초인종' 이라는 것이 있기 때문이다. 음식이 도착하면 음식을 배달하는 배달원분들이 초인종을 누름으로써 우리에게 음식이 도착했음을 알리고, 우리는 초인종 소리를 통해 음식이 도착했음을 알게 되는 것이다.
당연한 얘기의 반복이지만, 이러한 형태라면 우리는 음식이 올 때까지 기다리지 않고 다른 일을 하면서도, 음식이 도착했을 때 즉각적으로 알아채 맛있게 식사를 할 수 있다.
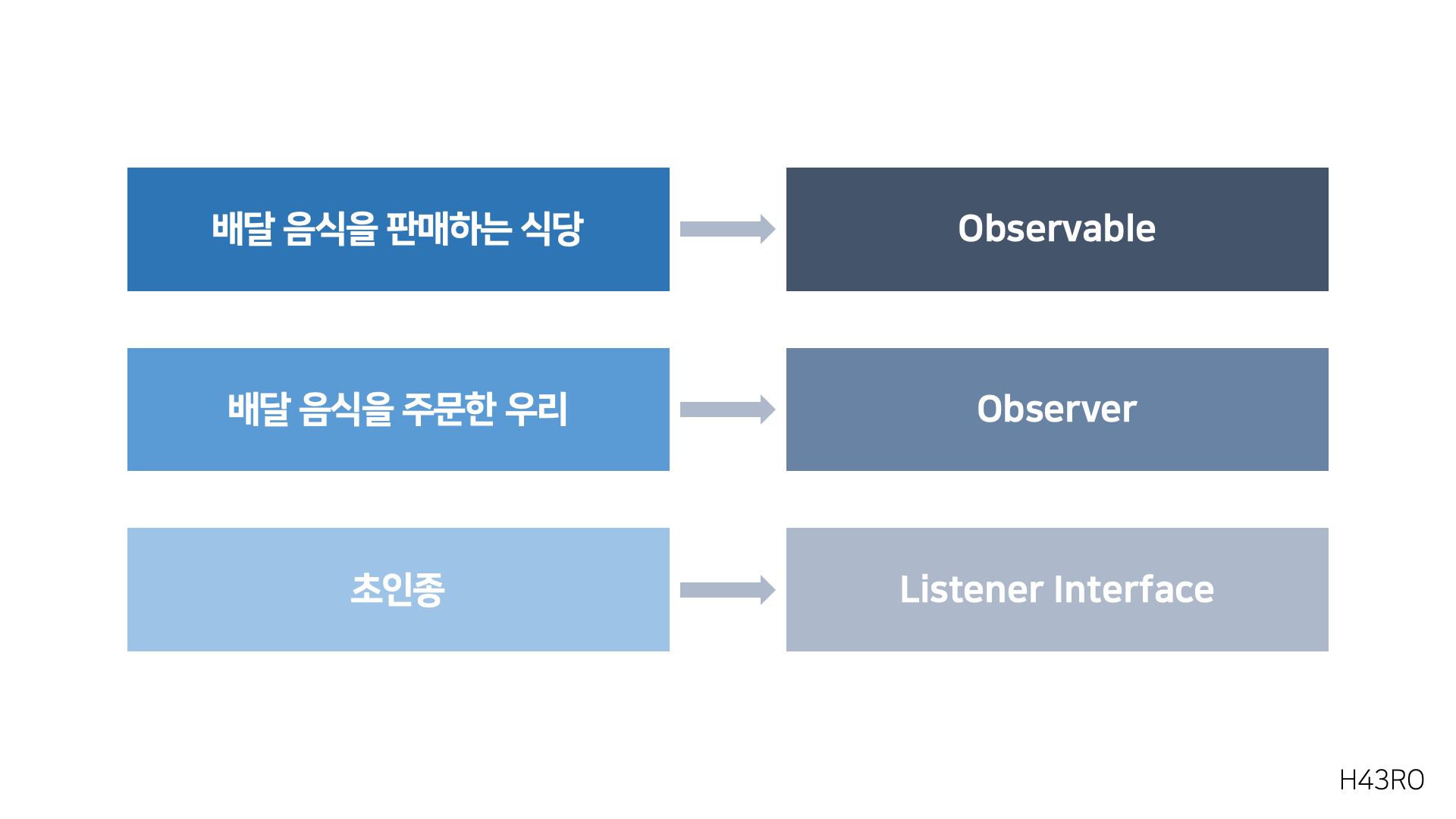
지금까지 물 흘러가듯이 설명한 것이 옵저버 패턴의 전부이다. 어려울 게 전혀 없다! 다시 끼워맞춰보자. 바로 아래처럼 개념이 대응된다.

즉, 식당은 '배달 음식' 이라는 데이터를 발행하는 Observable 이고, 우리는 '배달 음식' 이라는 데이터가 '도착' 하는 이벤트를 감시하고 있는 Observer 이다. 그리고 초인종이 '배달 음식' 이라는 데이터가 '도착' 했음을 알리는 Listener Interface 역할을 하게 된다.
만약 아직 이해가 잘 안 된다면, 꼭 이 포스팅을 읽어보고 오길 바란다.
데이터 발행을 하나의 이벤트로
이러한 패턴을 사용하게 되면, 위에서 든 예시처럼 동시성이 보장될 수 밖에 없다. Observable 이 데이터를 발행할 때까지 계속 냅다 기다릴 필요가 없고 (블로킹 될 필요가 없다), 단지 Observer (감시자) 가 데이터가 발행될 때에만 즉각적으로 반응하면 되기 때문이다.
💡 여기서 의문점
그럼 데이터 발행 이벤트를 수신받는 Observer, 감시자 입장에서도 이야기를 들어보자. 그래서 결국 Observer 는 어떻게 Observable 이 발행하는 데이터를 이벤트 형태로 받아보게 될까?
위에서 든 실생활 예시에서는 '🔔 초인종' 이 이벤트 발생을 알리는 매개체로서 역할을 해줬다. 그럼 분명, Observable ↔ Observer 사이에도 이러한 '초인종' 역할을 하는 녀석이 있을 것이다.
Emitter 인터페이스
Reactive X 에서는, 바로 'Emitter' 라는 인터페이스가 '초인종' 역할을 하게 된다. Observable 은 Emitter 에 포함되어 있는 3가지 이벤트를 활용하여 감시자에게 무언가 알릴 수 있다.
onNext()
- 데이터가 하나 발행됐음을 알리는 이벤트
- 연속된 데이터의 경우, 데이터가 하나씩 차례대로
onNext()로 발행됨
onComplete()
- 데이터 발행이 모두 완료되었음을 알리는 이벤트
onComplete()가 호출된 이후에는 더이상onNext()호출이 안됨
onError()
- 오류가 발생했음을 알리는 이벤트
- 마찬가지로
onError()가 호출된 이후에는 더이상onNext()호출이 안됨
💡 알아둬야 할 포인트
- Observable 에서 데이터, 오류 등을 발행할 때
null발행은 안 된다.- 항상
onComplete()혹은onError()둘 중 하나로만 데이터 발행이 종료되어야 함
이번 포스팅에선 Observable 의 개념에 대해서 간략히 알아보았고, Observer 가 Observable 이 발행하는 데이터 이벤트를 감지할 수 있도록 하는 Emitter 인터페이스에 대해서도 알아보았다. 다음 포스팅에선 Observable 은 어떻게 생성하는 지, 위의 Emitter 인터페이스는 어떻게 사용하는지에 대하여 하나씩 살펴볼 예정이다.
