
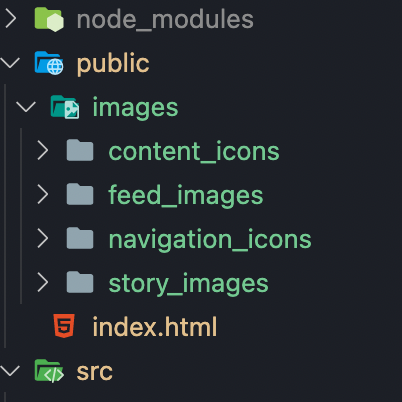
public 디렉토리는 기본적으로 정적파일을 담고 있는데, 사용자에게 직접 웹브라우저상에 보이는 html 파일들이나 image 등이 이 디렉토리에 담긴다.
현재 위의 사진처럼 /public/images/폴더들 로 구성되어있는데 import 구문으로 이미지들을 불러오려다가 구글링을 먼저 해보게 되었다.
process.env.PUBLIC_URL 사용.
이 방식은 js에서 사용해줄 수 있는 방법인데 모든 이미지들에 process.env.PUBLIC_URL; 라고 적어주려니 import 방식보다 끔찍한 것 같아서 변수 안에 담아주고 사용해주었다.
function Main() {
const publicUrl = process.env.PUBLIC_URL;
return (
<div className="main-page">
<div className="navigation__icons">
<img
alt="home icon"
src={`${publicUrl}/images/navigation_icons/home.png`}
/>
// do something....
여기까지는 어떻게 public 폴더 내의 이미지에 접근하는 방법이었는데, public 폴더에 대해 알아둔다면 코드를 작성할 때 더 도움이 될 것 같아 특징을 정리한다.
-
webpack에 의해 관리되지 않고 원본이 build폴더에 복사된다.
- 파일이 후처리(post-process) 되거나 경량화(minify)되지 않음
- 파일 경로를 잘못 입력하거나, 해당 파일이 존재하지 않을 경우 컴파일 단계에서 오류가 발생하지 않고, 사용자가 접근할 때 404 오류를 응답받게 됨.
- 결과 파일명에 content hash가 포함되지 않기 때문에, 파일이 수정될 때 마다 직접 파일명을 수정하거나 매개변수 쿼리를 추가해야 함.
-
CRA 문서에서 다음과 같은 경우에만 public 폴더에서 관리하는 것이 유용하고, 이외에는 src 폴더 관리를 추천한다.
- manifest.webmanifest 처럼 build된 결과물에서 특정한 파일 이름이 필요한 경우
- 수천개의 이미지 파일을 동적으로 참조해야 하는 경우
Public 내에 images 폴더 만들기.
process.env.PUBLIC_URL 사용 하다가 구글링을 조금 더 해보니, public 내에 폴더를 만들면 ../../public 이런 식이 아니라 바로 해당 images 폴더로 접근할 수 있다는 것을 알게 되었다 .... 🤧 다시 수정해줘야겠네..
현재 나의 코드에 적용해보자면 ...
//images 폴더로 바로 접근하면 된다.
<img alt="home icon" src="/images/navigation_icons/home.png" />
// process.env.PUBLIC_URL 사용할 필요 없다!
<img
alt="messenger icon"
src={`${publicUrl}/images/navigation_icons/messenger.png`}
/>ref:
[React] 리액트에서 이미지 경로 설정하기 (public, src 디렉토리 차이)
[React] 리액트 이미지 넣는 방법 (이미지 경로)

이것이 위코드 28기 0.5타 강사 해수님의 블로그군요. 해수님 덕분에 이미지 소스 경로문제 해결했습니다! 감사합니다.