1. 스프링부트 스타터 사이트에서 스프링 프로젝트 생성 - https://start.spring.io
Project : Gradle project
Language : Java
Spring Boot : (SNAPSHOT)이 붙어있지 않은 가장 최근 버전
Metadata : Group, Artifact 임의로 설정
Dependencies : Spring web, Thymeleaf(html 템플릿 엔진) 등 기본 선택
Packaging: jar
Java : 11 build.gradle : spring 설정 파일
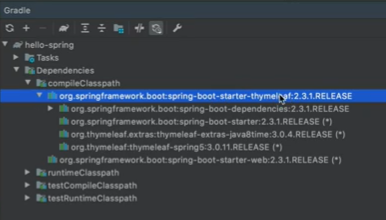
-dependencies에서 프로젝트에 설치된 library 확인 가능
SpringBootApplication은 Tomcat을 내장하고 있어서, tomcat 웹서버를 자체적으로 띄우면서 spring boot가 같이 올라온다.
2. 스프링 라이브러리
-
maven이나 gradle 같은 빌드 툴들은 의존관계를 관리한다. 한 라이브러리를 땡겨오면 의존관계가 있는 라이브러리(그 라이브러리를 사용하기 위해 필요한 다른 라이브러리)를 모두 땡겨온다.

-
gradle 새로고침 하는 화면 아래에서 dependencies를 선택하여 라이브러리 의존 관계를 확인할 수 있다. ( (*)은 중복제거 )
-
System.out.println 대신 logging으로 출력하도록 해야한다.
slf4j, logback에 대해 더 공부해보기 -
Junit : 테스트에 필요한 라이브러리/ assertj, mockito는 편리한 테스트를 도와주는 역할
3. Thymeleaf 템플릿 엔진
컨트롤러에서 문자를 return하면 뷰리졸버가 html 파일을 찾아 처리한다.
이 때 model을 이용해서 관련 data를 넘길 수 있다.
아래는 model을 이용한 data 전달의 예시다.
- controller 함수
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
- 뷰 html 내부
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>4. 빌드 및 실행
프로젝트 폴더에서 ./gradlew build.
이후 build/libs 폴더에 java -jar 프로젝트명-0.0.1-SNAPSHOT.jar 파일 실행
5. 정적 컨텐츠
서버에서 아무 처리도 하지 않고 화면을 그대로 내려주는 방식
spring이 컨트롤러의 내용을 찾았는데 없을 때 시행되므로, 컨트롤러보다 우선순위가 낮다.
인터넷에서 localhost:8080/{파일명}.html 형태로 접근
6. MVC와 템플릿 엔진
템플릿 엔진 : jsp, php를 이용하여 html을 동적으로 바꿔 내려주는 방식
MVC : Model, View, Controller가 분리되어 있는 방식
3번에 있는 코드와 같은 형태가 MVC 형태로 코딩 된 것이다.
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}위와 같은 코드에서 localhost:8080/hello-mvc?name="spring"과 같은 형태로 parameter를 넘겨준다.
뷰리졸버가 thymeleaf 템플릿 엔진 처리를 통해 변환된 html을 반환한다.
7. API
json과 같은 데이터 포맷으로 데이터를 전달하고, 화면은 client가 처리하는 방식
@ResponseBody 어노테이션이 필요하고, 뷰리졸버를 동작시키지 않고 html body에 데이터를 그대로 내려주는 방식이다.
(HttmpMessageConverter가 동작된다)
아래와 같은 방식으로 코드를 작성하면 {"name" : "spring"}과 같은 json형태가 뷰에 출력된다.
@GetMapping("hello-api")
@ResponseBody // 필수
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
} 