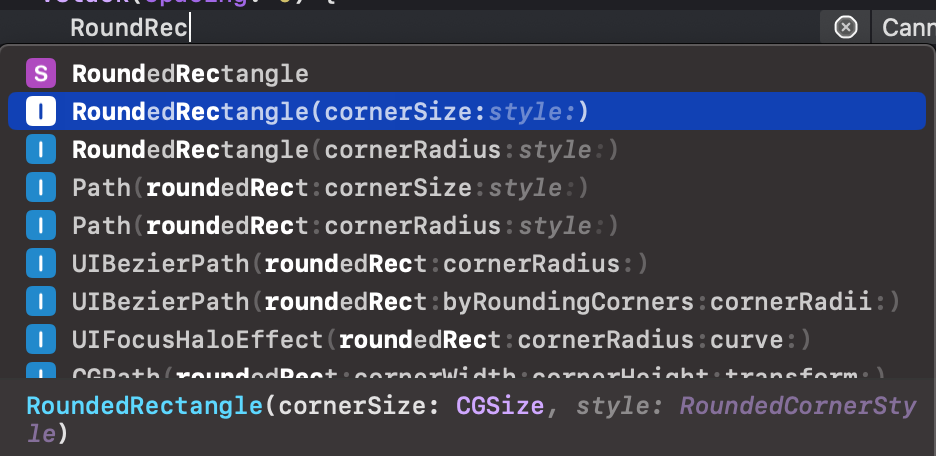
SwiftUI로 둥근 사각형을 만들기 위해 값을 찾다가 문득 의문이 생겼다.

바로 cornerSize와 cornerRadius의 차이가 뭐냐는 것이다.

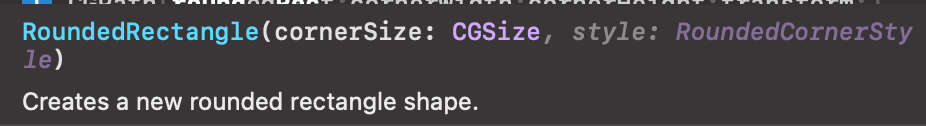
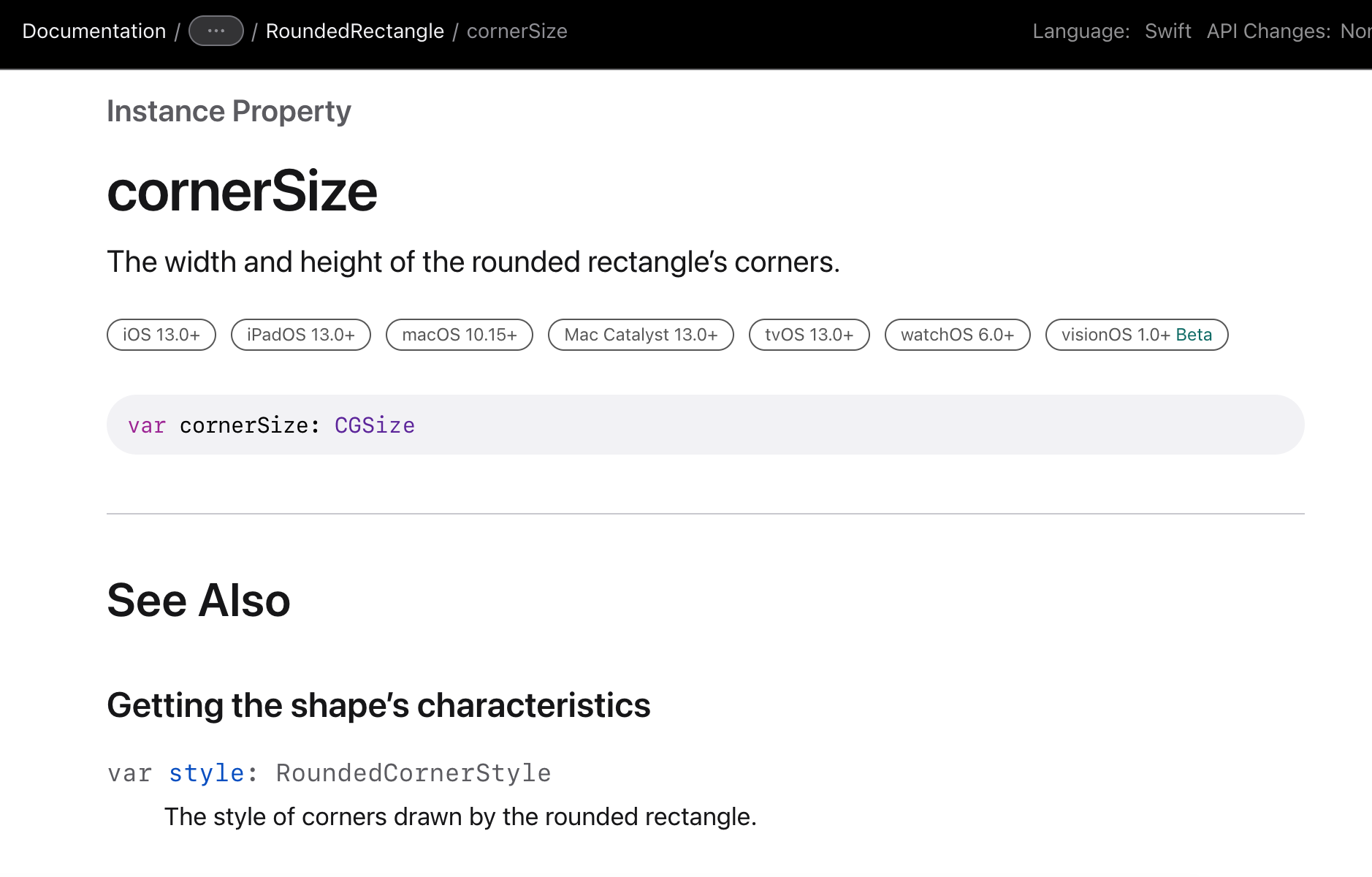
우선 둥근 사각형을 만들기 위한 cornerSize는 CGSize를 받는다.

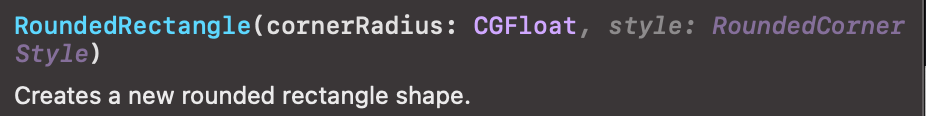
cornerRadius는 CGFloat을 받는다.
CGFloat은 단일 값이고 CGSize는 가로와 세로 두 가지 값을 받기 때문에
곡선을 (round) 만들기 위해
원 반지름만 필요로 하냐(CGFloat)
아니면 가로 세로를 조절하여 좀 더 디테일한 설정을 잡고 싶냐(CGSize) 의 차이일 것이라 추측한다.
cornerRadius

Radius라는 표현을 썼으니 cornerRadius는 반지름 길이를 뜻함을 추측할 수 있다.
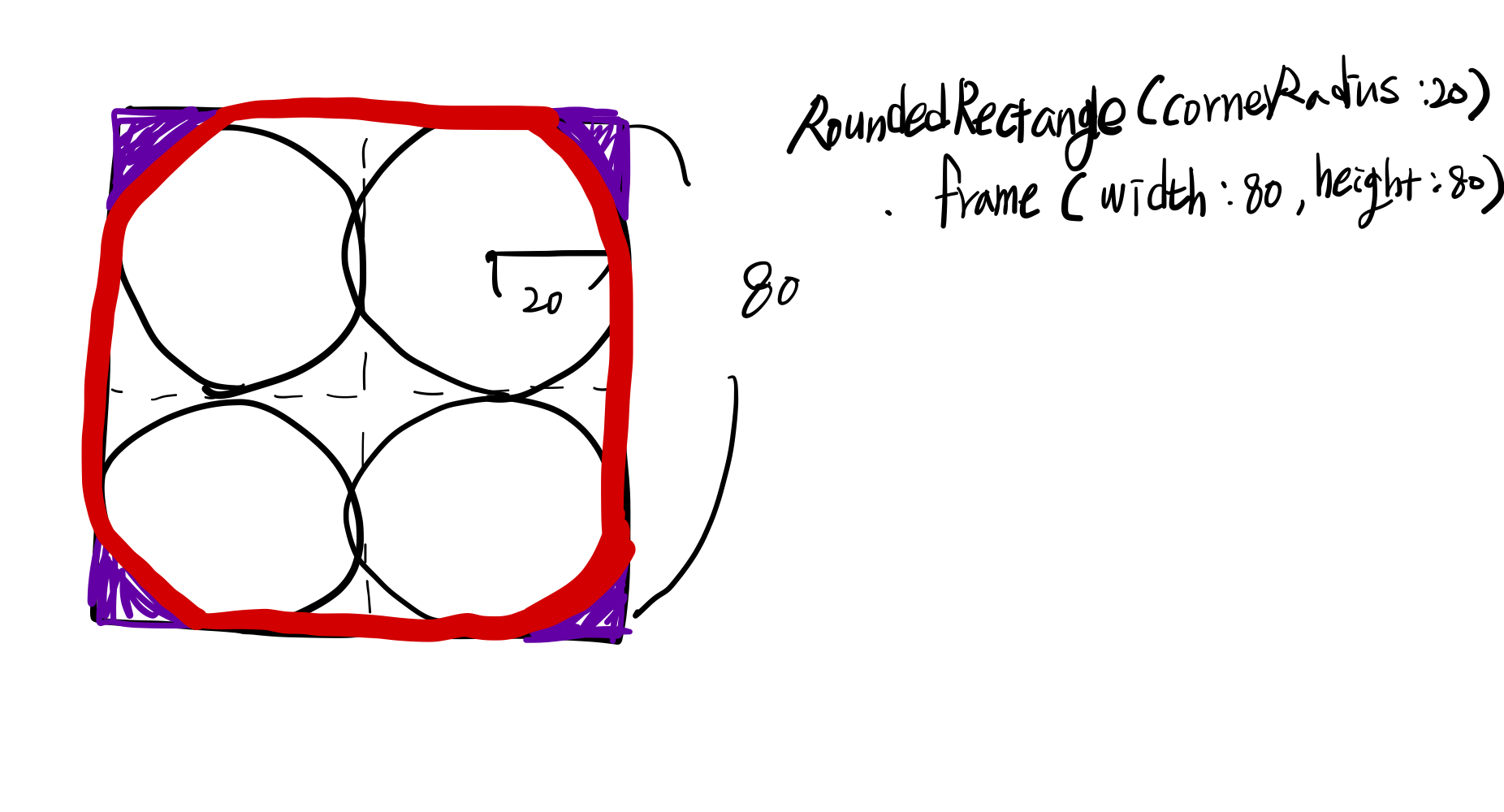
만약 반지름 길이로 모서리를 자른다는 게 무슨 뜻인지 헷갈린다면,
반지름 길이로 원을 만들어 그를 각 모서리에 갖다 대고, 튀어나간 부분을 모조리 잘라낸다고 생각하면 된다.

빨간 실선이 바로 결과값이 된다.
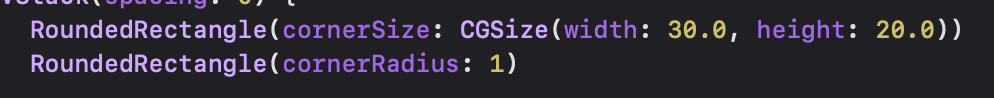
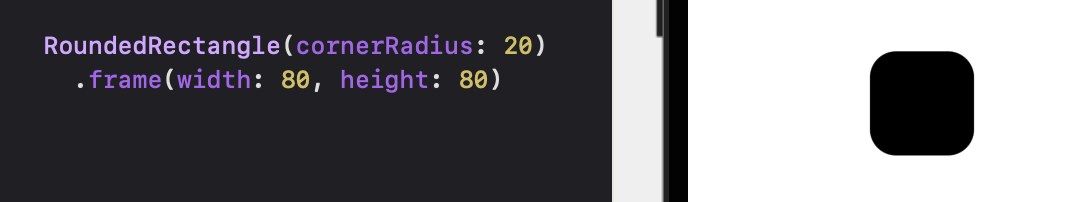
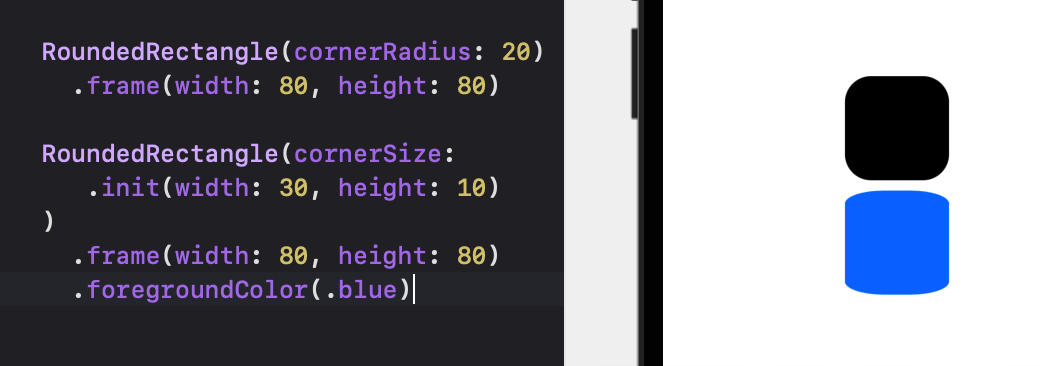
코드로 확인해보자.

흡사하게 잘 그린 것 같다.
그렇다면 size로는 어떻게 만드는 걸까.
cornerSize

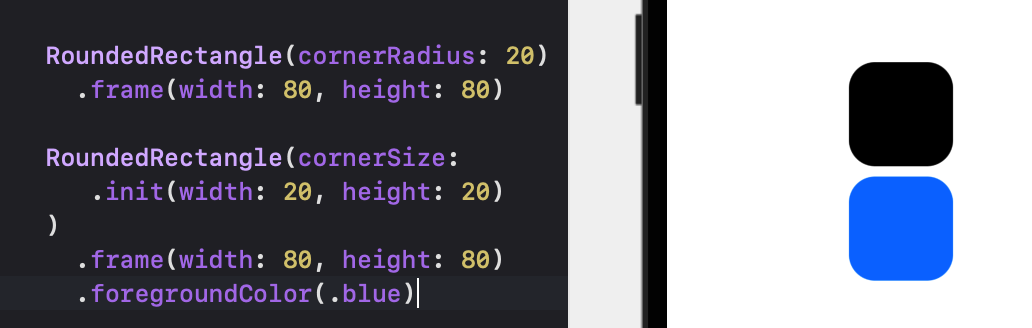
검은색이 radius, 파란색이 cornerSize를 파라미터로 받는 도형이다.
우선 size를 20씩 주었을 때 radius와 같은 형태를 보임을 확인할 수 있다.
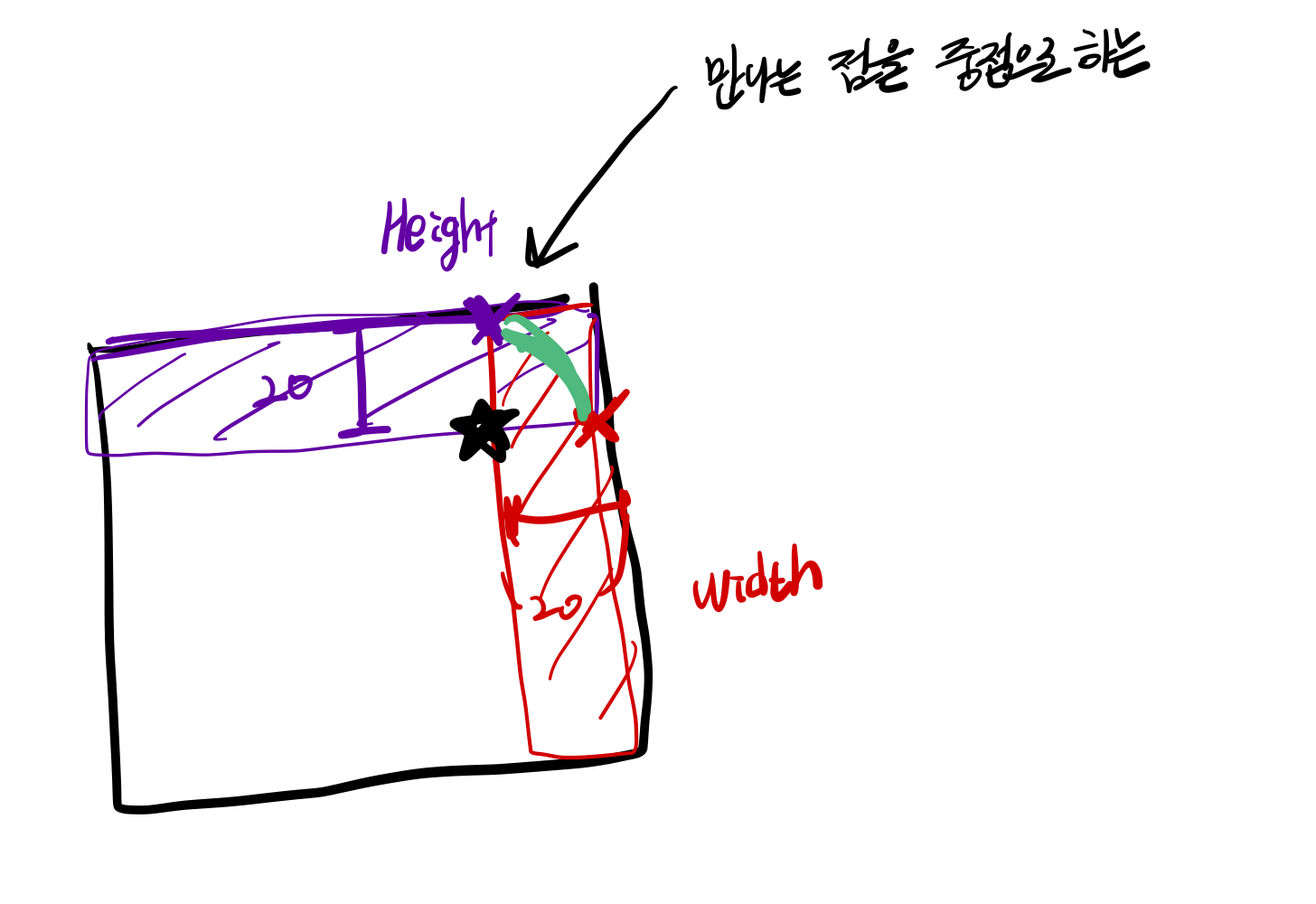
이러한 결과를 통해 각 모서리에 수직인 width와 heigth가 만나는 점의 위치에 모서리를 찍고 원을 그리고 있는 게 아닐까 추측해 본다.
(검증 상 반은 맞고 반은 틀림)

각 모서리로부터의 거리를 통해 하나의 원을 특정할 수 있기 때문이다.
(애플의 공식 문서 내용이 상당히 심플하여 나름의 추측을 해본다)

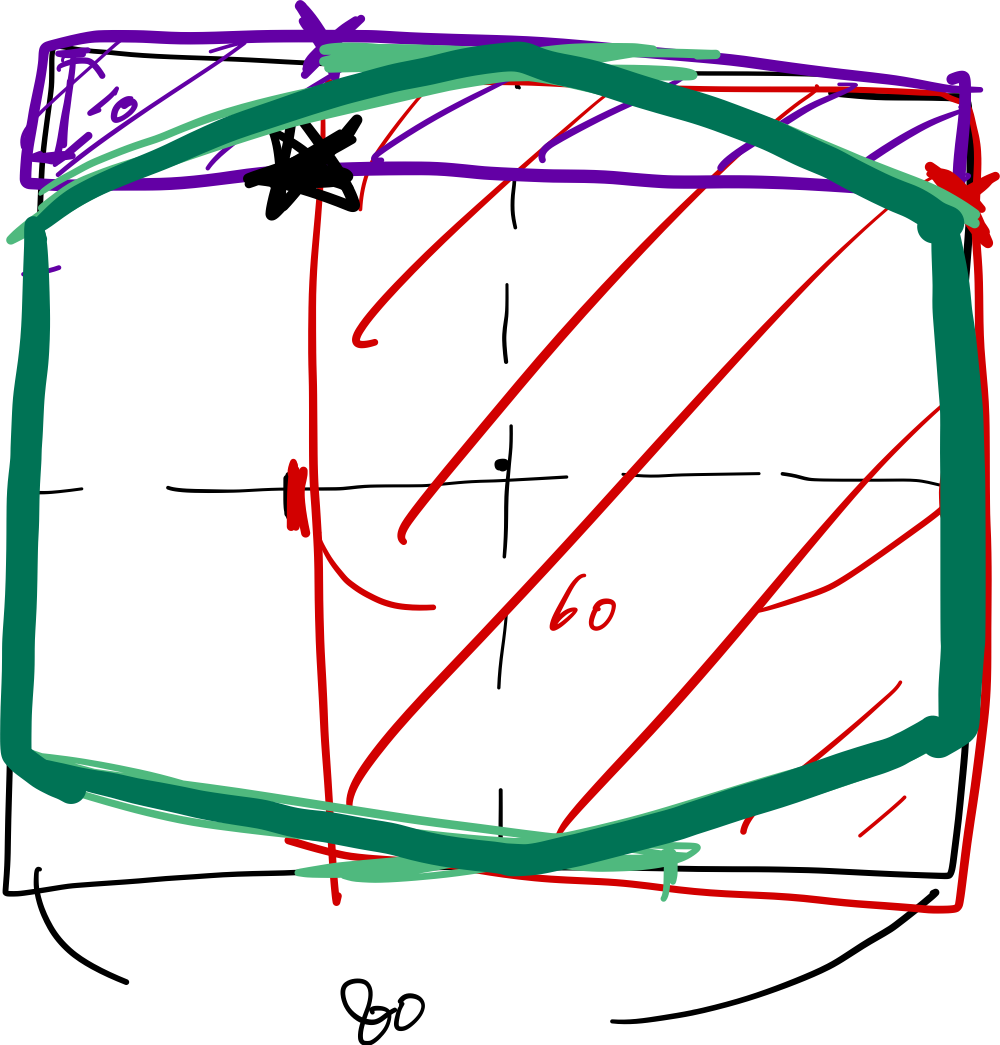
확인을 위해 만약 가로가 60이고 세로가 10이라고 생각해 보자.

위 추측대로라면 위아래가 뾰족한 둥근 육각형이 나올 것이다.

실제론 뾰족하지 않고 둥근 도형이 나왔다.
아마 Swift 내부적으로 사각형의 가로 / 2 를 넘어가는 길이는 가로 / 2를 넘어가지 못하도록 처리하고 있는 게 아닐까 싶다. (그래야 뾰족하지 않고 둥근 모양이 되기 때문에)
radius가 그랬듯이 말이다.
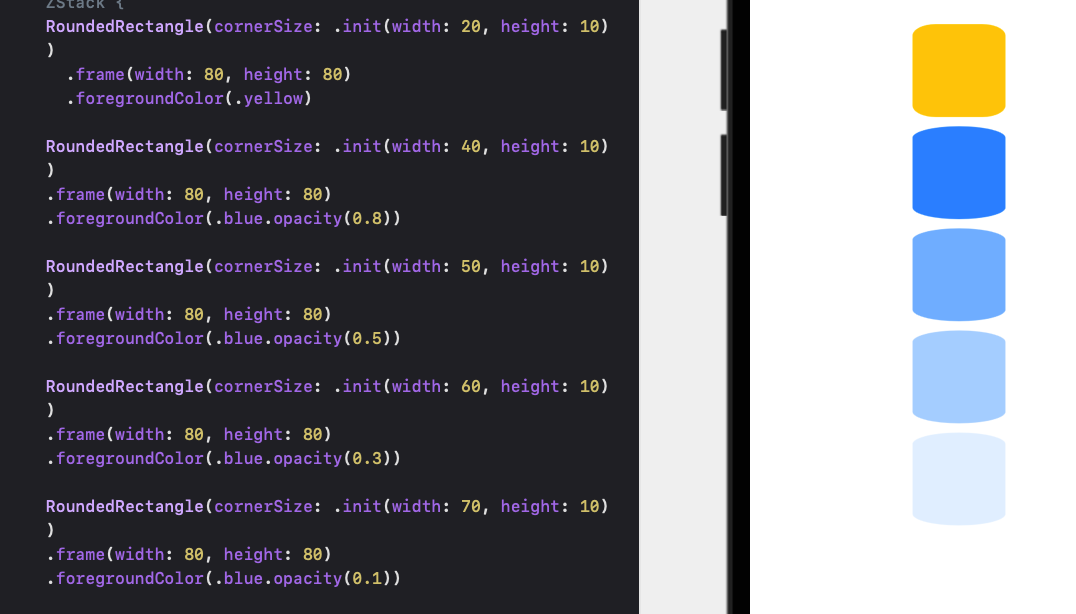
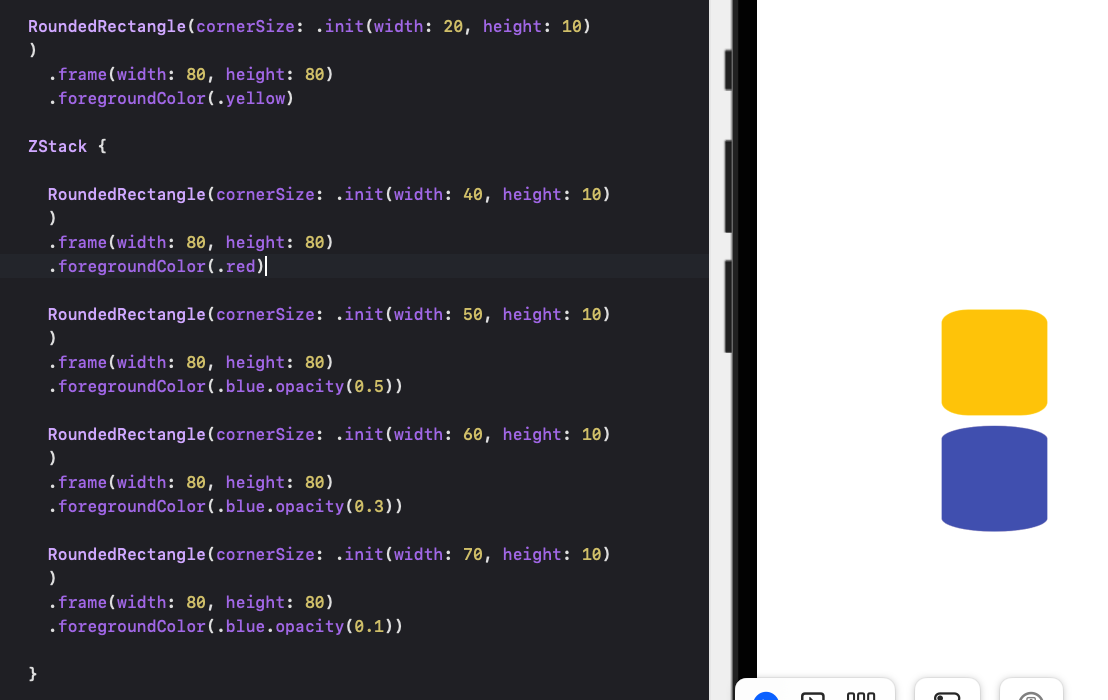
확인해 보기 위해 코드를 작성한다.

위의 노란색 네모는 width가 20으로 사각형 가로 길이의 절반(40)보다 작고, 나머지는 전부 cornerSize의 width가 사각형 가로길이의 절반(40)보다 크다
우선 40보다 큰 사각형을 겹쳐서 튀어나오는 점이 있는 지 보자.

혹시몰라 최하단에 빨간색을 칠했지만 튀어나오는 부분이 없다.
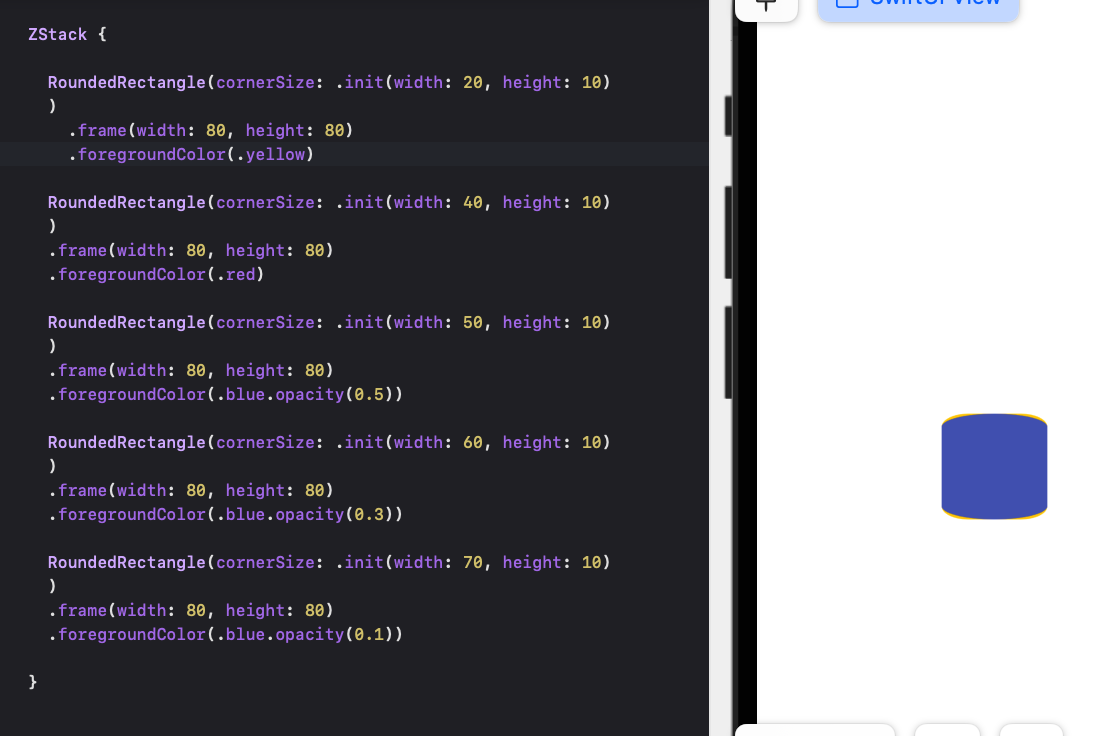
그렇다면 cornerSize width가 40보다 작은 사각형을 겹치면 어떨까

노란색이 튀어나옴을 확인할 수 있다.
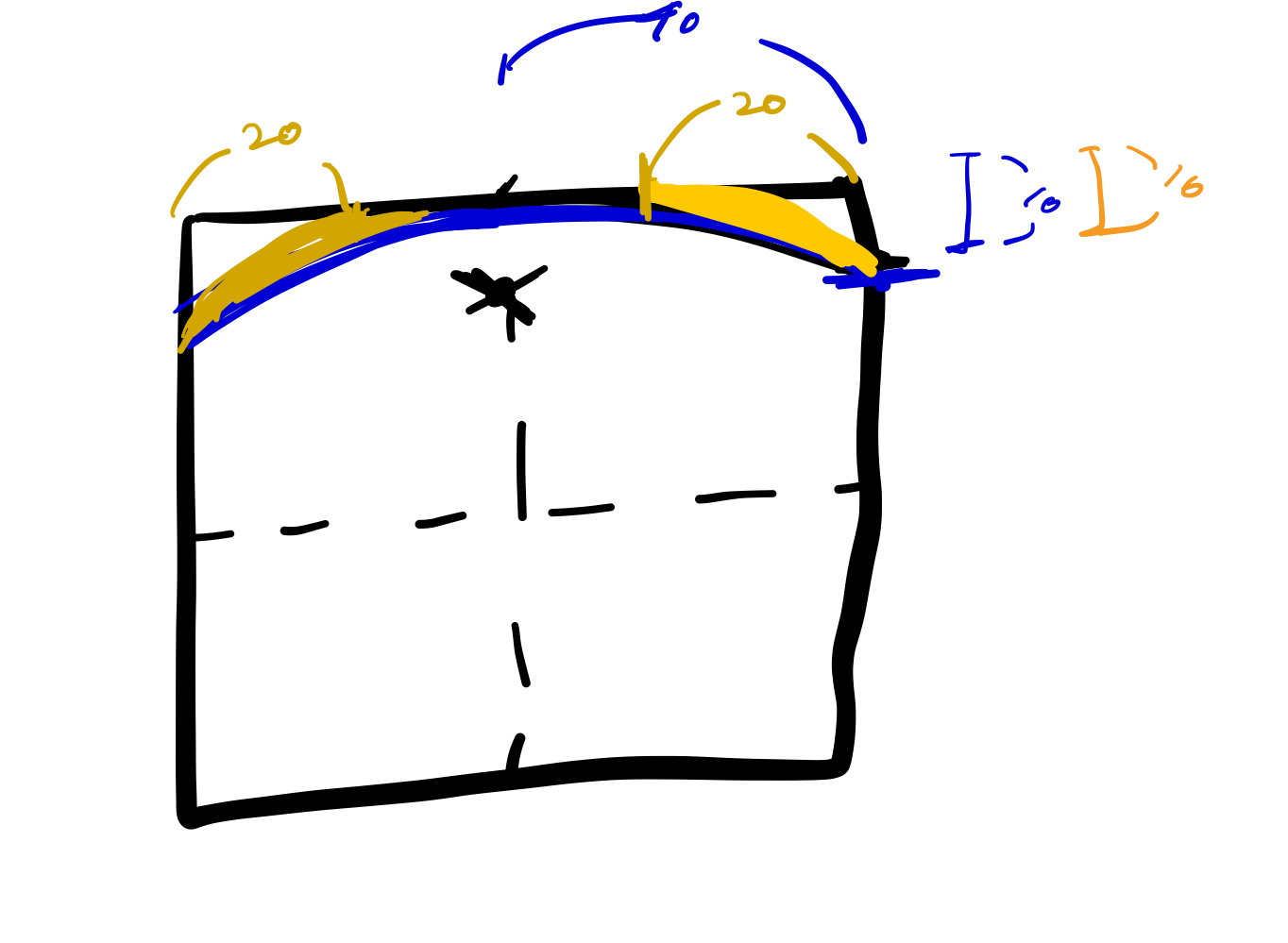
그리자면 이런 상황일 것이다

더 자세한 내용은 그래픽에 대한 내용을 다루며 깊게 생각해 보아야 할 것 같다.
중요한 건 일관적인 형태의 둥근 사각형을 필요로한다면 cornerRadius를 사용하면 된다는 점이다!
단순한 내용이지만 궁금증이 생겨 천천히 생각하는 시간을 가졌다.
보다 정확한 정보를 습득한다면 포스팅을 수정하려 한다.
