상태 관리를 알기 위해서는 우선 상태를 알아야 한다.
상태(state)란?
상태랑 프론트엔드에 동적으로 표현되는 데이터로 즉, 변하는 데이터다. 예로 쇼핑몰에 장바구니를 생각해보면 상품 수량, 주문할 상품 선택에 따라 변경되는 결제 금액 등이 상태다.
상태의 조건
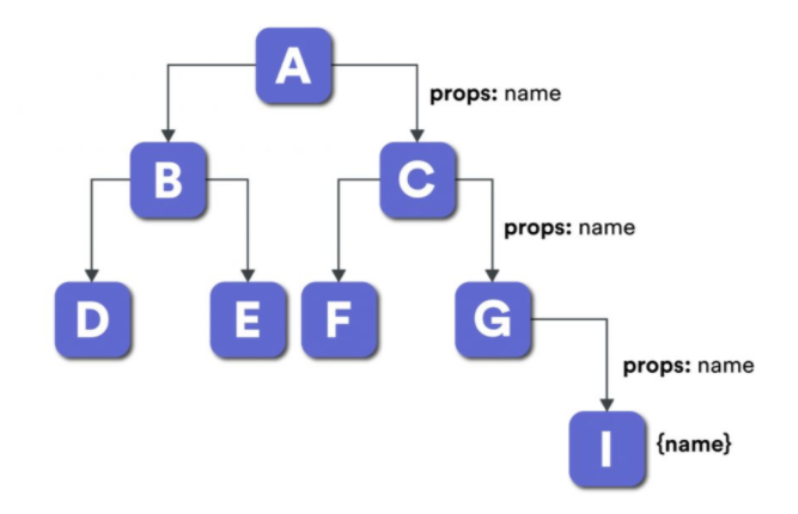
자식 컴포넌트들 간의 다이렉트로 데이터 전달은 불가능하고 상태를 관리하는 부모 컴포넌트를 통해서 주고 받는다. 그렇기 때문에 자식 컴포넌트가 많아지면 상태 관리가 복잡해지고 props drilling 이슈가 생긴다.
props drilling

state를 다른 자식 컴포넌트에 전달할 때 props를 이용하여 값을 내려주는데 이때 해당 state값이 필요하지 않는 컴포넌트에도 전달을 하려 내려 받아야하는 것을 props drilling라고 한다.
해결 방법
이것을 해결하기 위해 상태 과리 도구(라이브러리)를 이용한다. 상태 관리 도구를 사용하면 전역 상태 저장소를 제공하여 어디서든 해당 저장소에 접근할 수 있기 때문에 props drilling도 해결이 가능하다.
상태 도구 라이브러리 종류
- Redux
- React Context
- Recoil
- MobX
최근에는 Recoil도 인기가 조금 생기기 시작한 것 같지만 여전히 제일 인기가 좋은 라이브러리는 Redux인 것 같다.
