들어가기 전에
SheetJS
- ExcelJS와 동일하게 자바스크립트에서 엑셀을 조작할 수 있는 라이브러리
- ExcelJS vs SheetJS
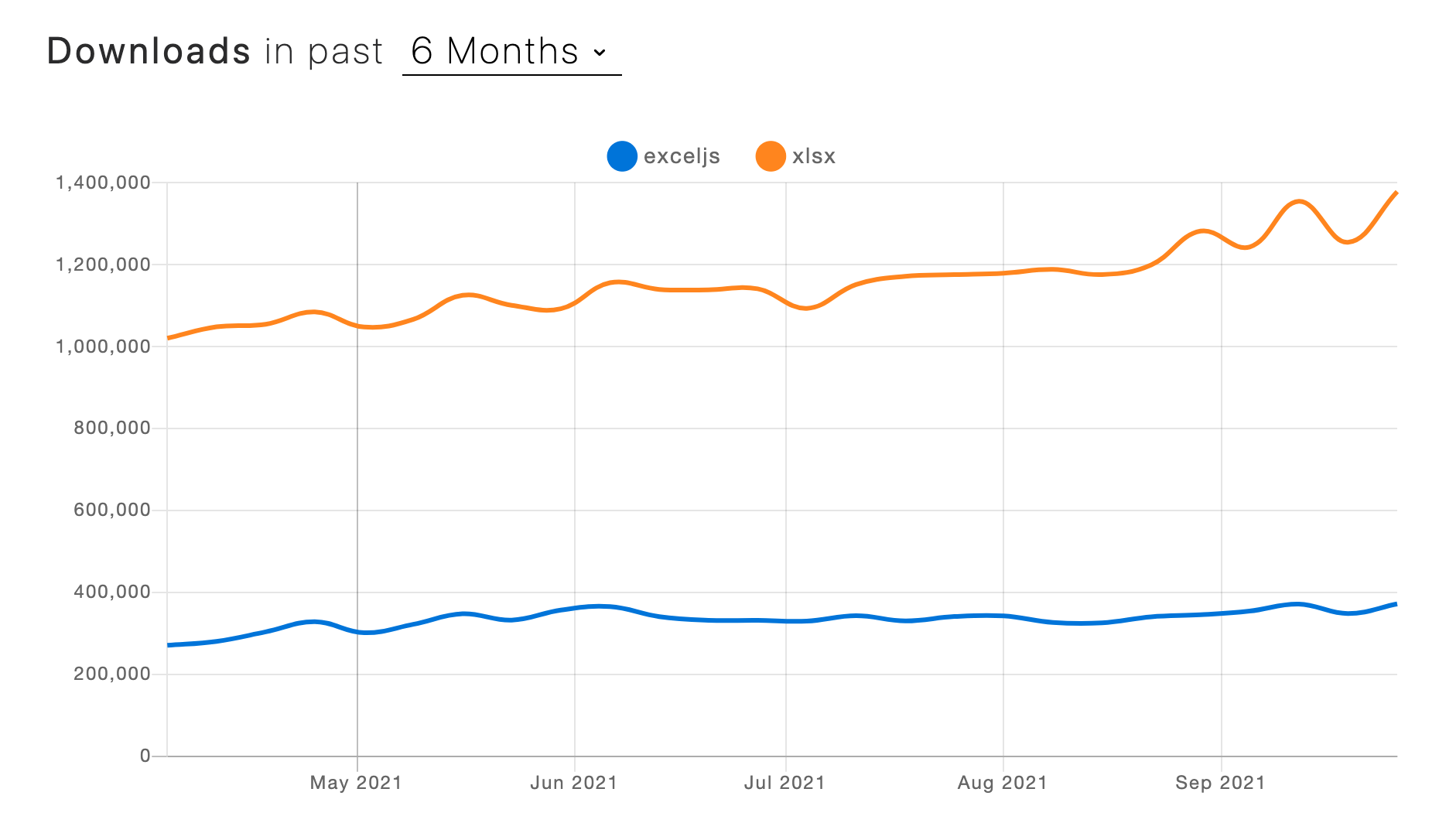
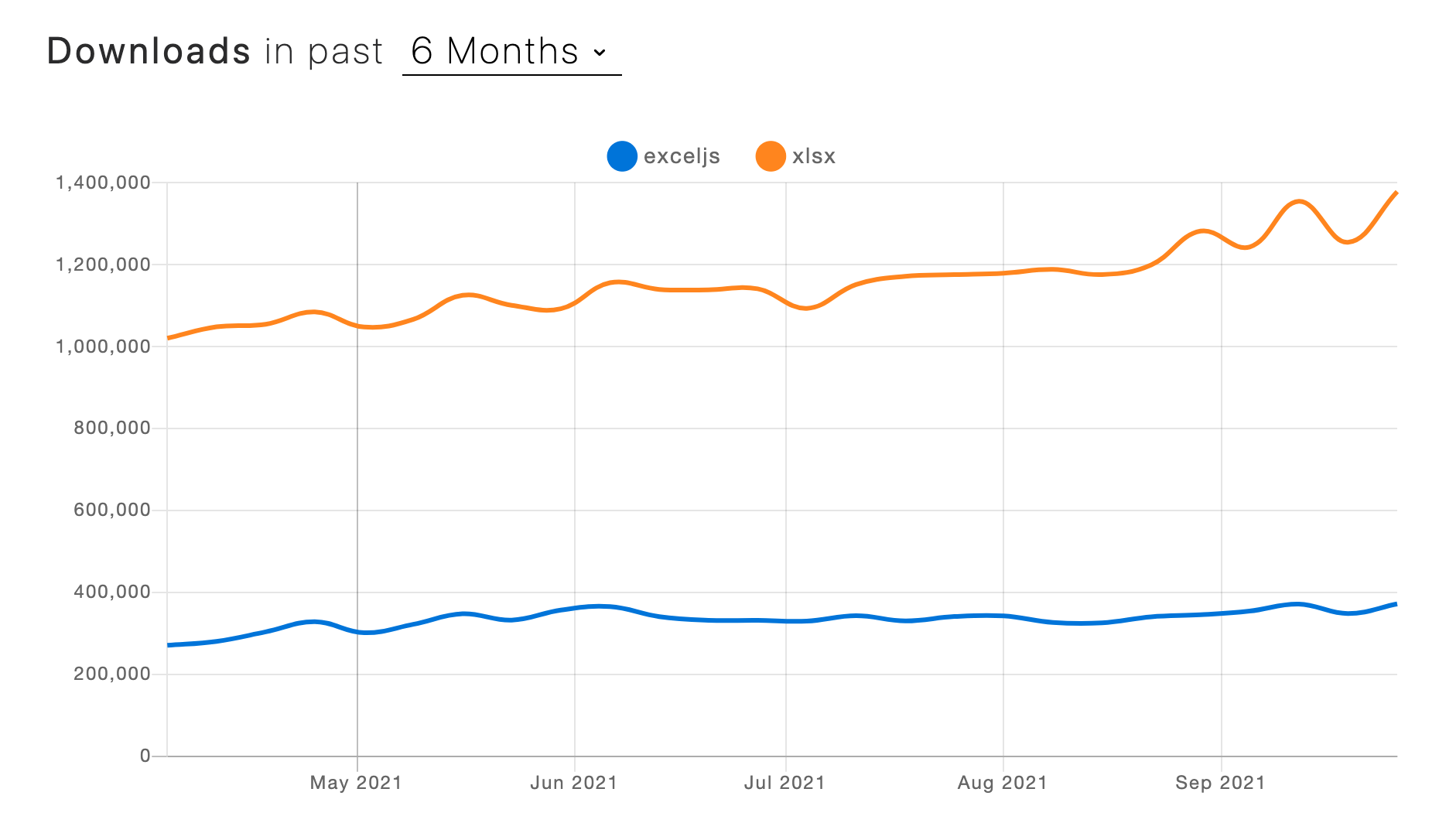
- npm trends에 기재된 최근 6개월 간의 라이브러리 다운로드 지표
- 지표상으로 SheetJS가 우세함

- ExcelJS가 사용편의성이 더 좋다고 알려져 있다.
ExcelJS
- 자바스크립트에서 엑셀을 조작할 수 있는 라이브러리
1. 설치하기
npm i exceljs
2. 엑셀 파일 읽기
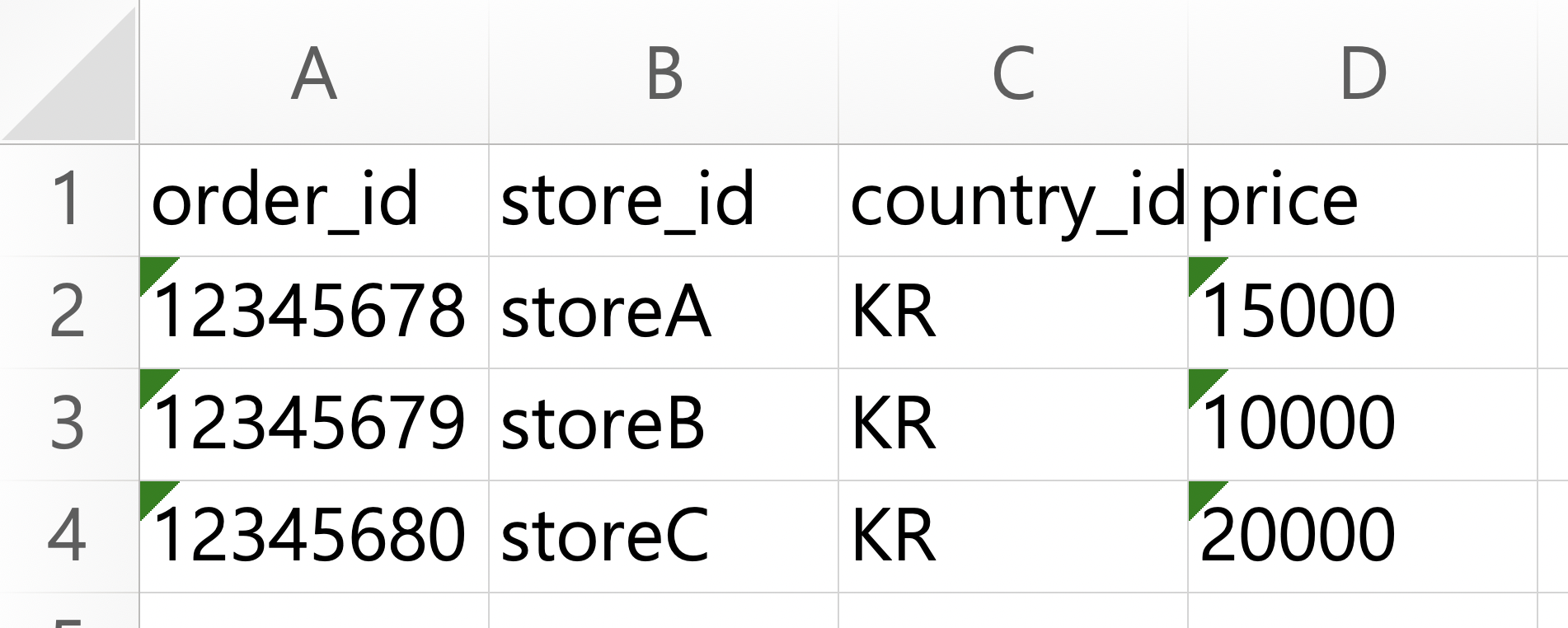
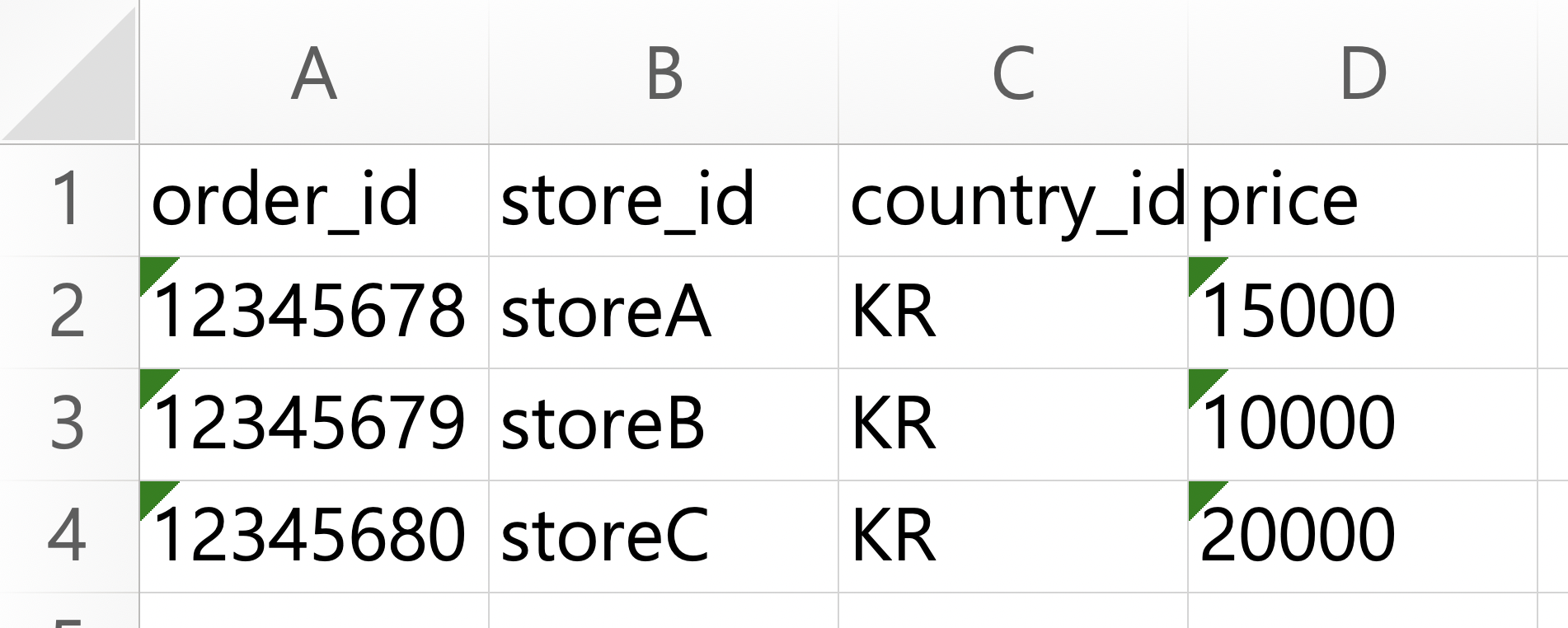
읽어들일 엑셀 파일

엑셀 파일 읽기
const workbook = new ExcelJS.Workbook();
const worksheet = await workbook.xlsx.readFile('filename');
worksheet.eachSheet((sheet) => {
sheet.eachRow((row) => {
row.eachCell((cell) => {
console.log(cell.value);
})
})
})
- 엑셀의 구성
Cell -> Work Sheet -> Work Book
3. 엑셀 파일 생성하기
엑셀 파일 생성 및 다운로드
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet();
const rawData = [
{header: "order_id", data: ['12345678', '12345679', '12345680']},
{header: "store_id", data: ['storeA', 'storeB', 'storeC']},
{header: "country_id", data: ['KR', 'KR', 'KR']},
{header: "price", data: ['15000', '10000', '20000']}
]
rawData.forEach((data, index) => {
worksheet.getColumn(index + 1).values = [data.header, ...data.data];
});
await workbook.xlsx.writeFile(`./${filename}.xlsx`);
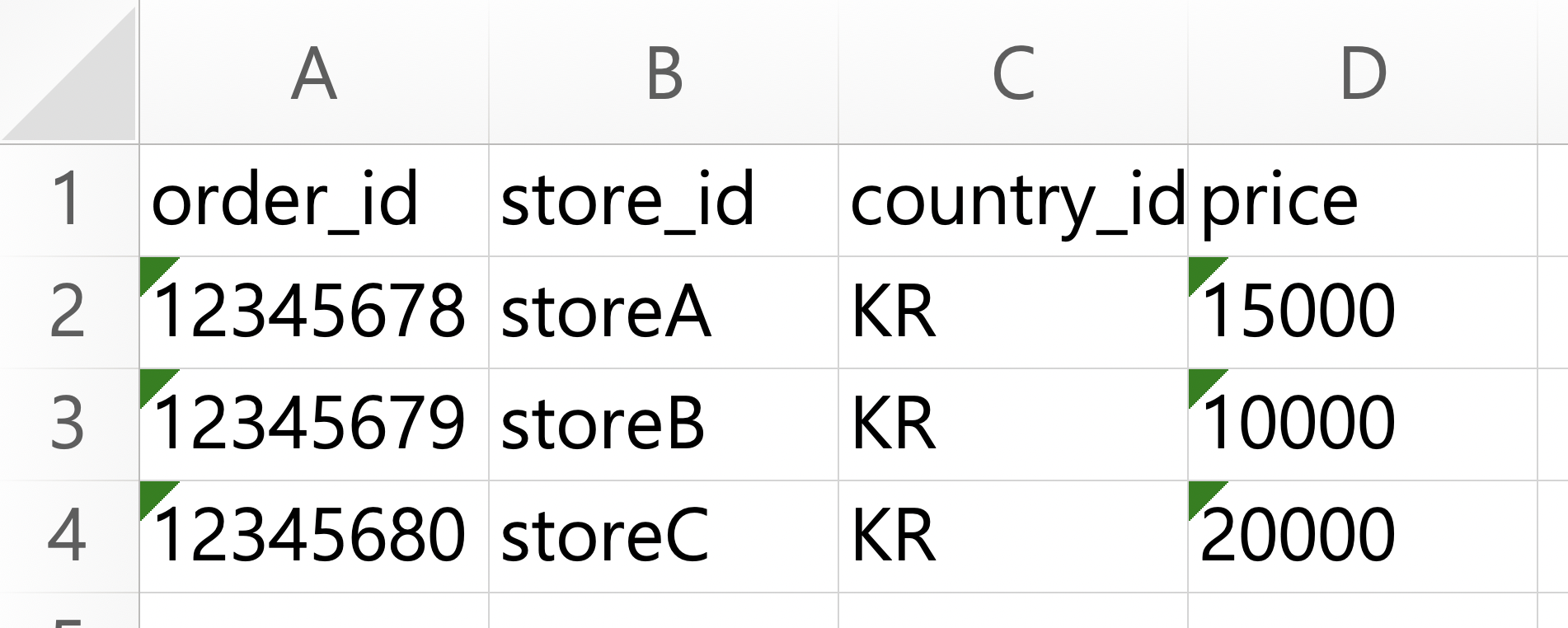
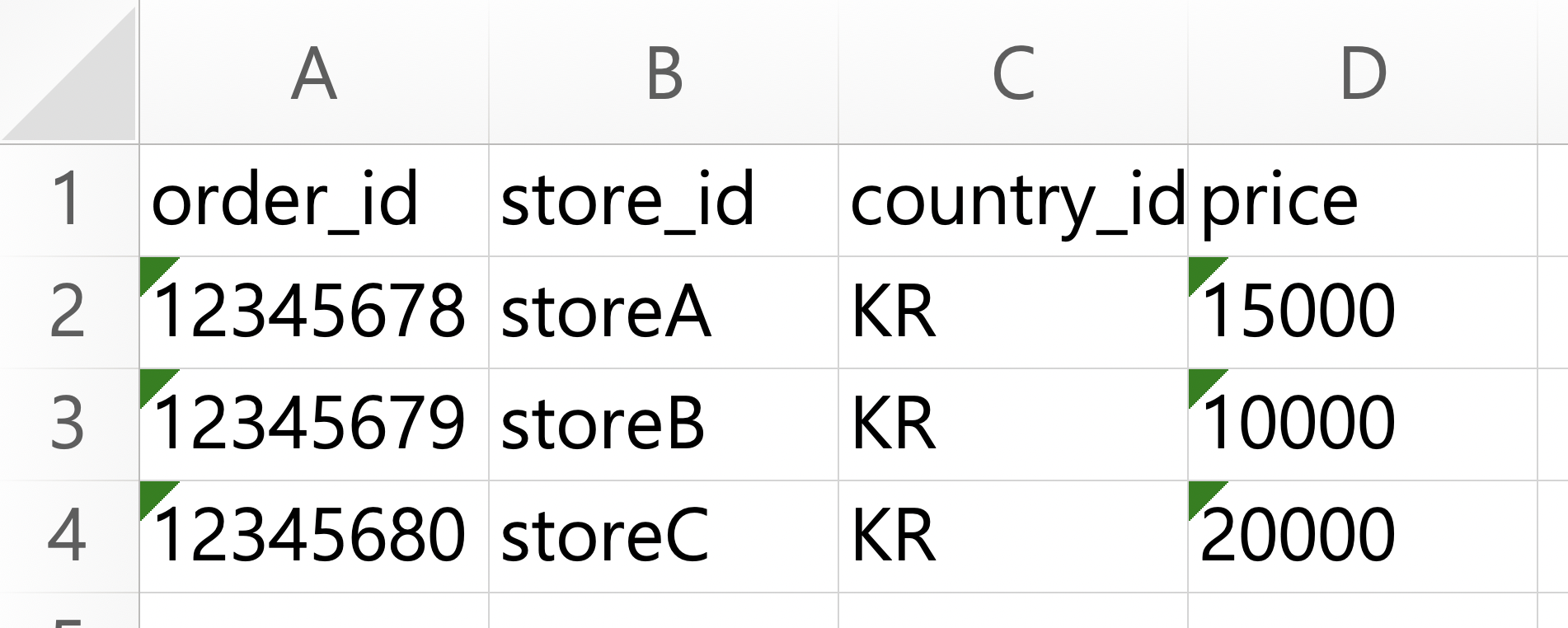
생성된 엑셀 파일




엑셀 파일 코드에서 await는 async 없이 못 쓰는거 아닌가용??