
들어가기 전에
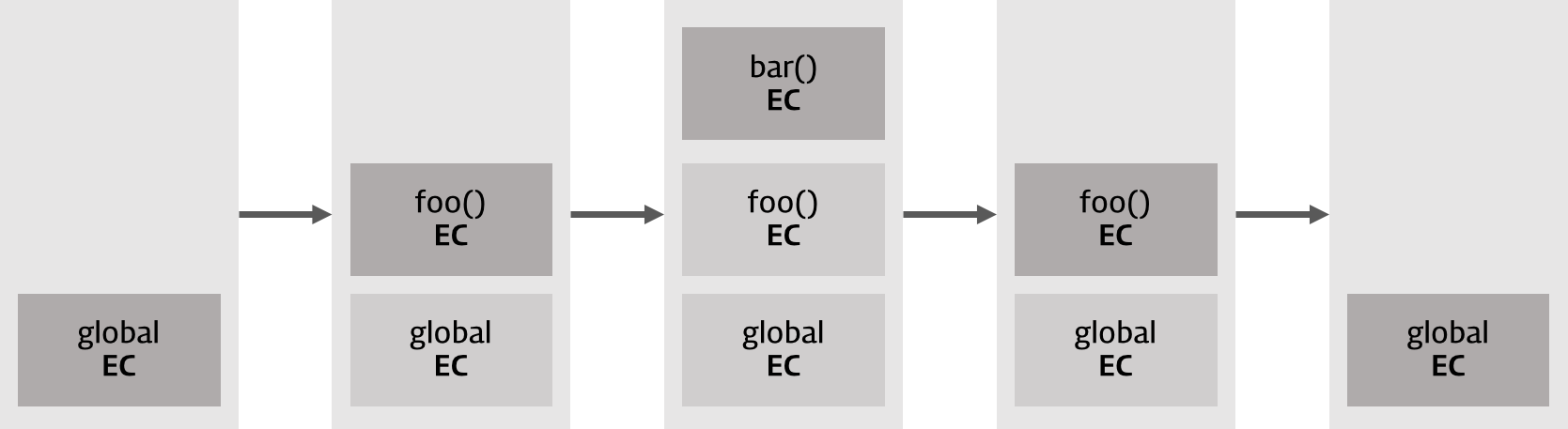
실행 컨텍스트 스택
- 함수를 호출 -> 함수 코드가 평가 -> 함수 실행 컨텍스트가 생성되어 실행 컨텍스트 스택(콜 스택)에 push
-> 함수 실행 종료 -> 실행 컨텍스트 스택에서 pop - 실행 컨텍스트 스택으로 함수의 실행 순서 관리

- 자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택 가짐, 싱글 스레드 방식으로 동작
-> 동시에 2개 이상의 함수를 실행 할 수 없음 - 현재 실행 중인 함수 실행 컨텍스트가 pop되어 제거되면(종료되면), 실행 대기 중인 다음 함수 실행
동기와 비동기
동기(sychronous) 처리
- 현재 실행 중인 태스크가 종료할 때 까지 다음 실행될 태스크가 대기
- 앞서 처리중인 태스크가 시간이 걸리면 다음 실행될 태스크는 블로킹(작업 중단)이 발생
- 실행 순서 보장
비동기(asychronous) 처리
- 현재 실행 중인 태스크가 종료되지 않아도 다음 태스크를 곧바로 실행
- 블로킹 발생 X
- 실행 순서 보장 X
- ex: setTimeout, setInterval, HTTP 요청, 이벤트 핸들러 등
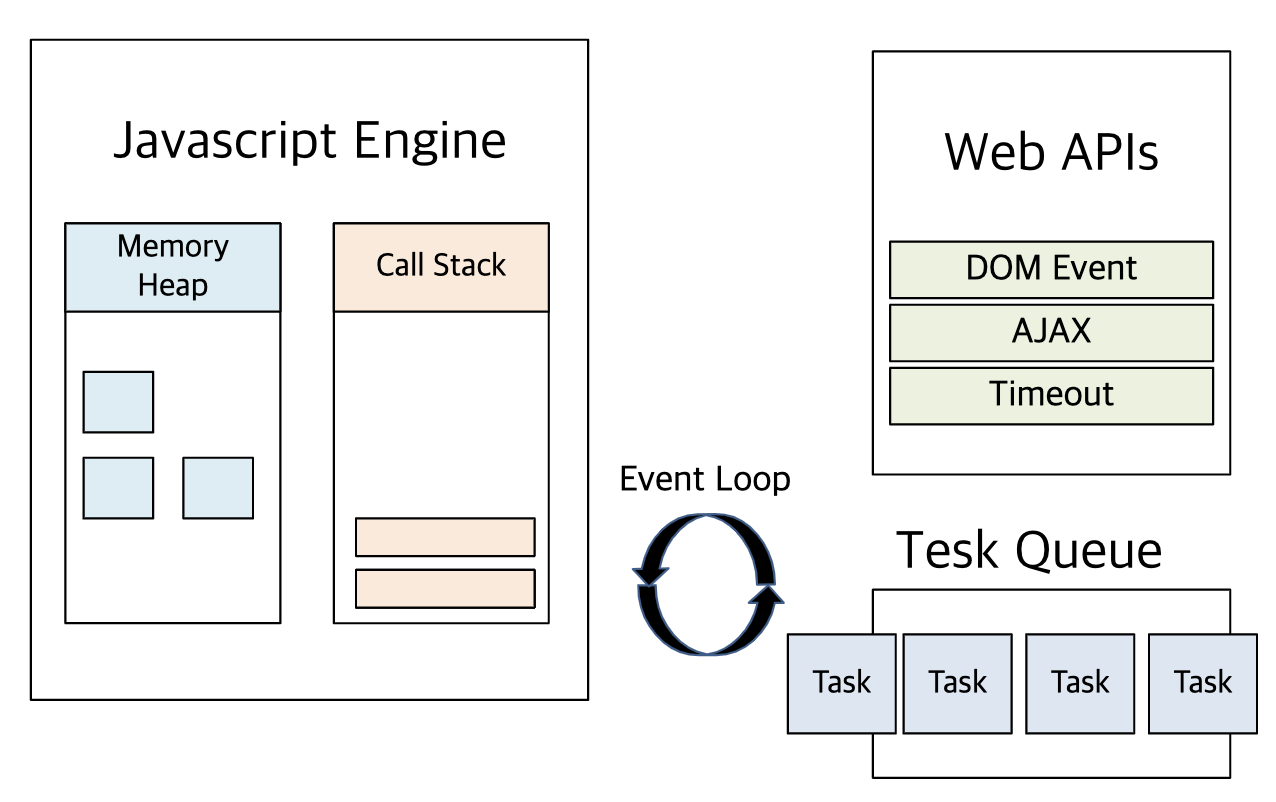
이벤트 루프와 태스크 큐

자바스크립트 엔진
- 소스코드의 평가와 실행 담당
- 이외의 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 or Node.js가 담당
1. 콜 스택
- 실행 컨텍스트 스택
2. (메모리) 힙
- 객체가 저장되는 메모리 공간
- 객체는 크기가 정해져 있지 않으므로 메모리 공간의 크기를 런타임에 동적 할당
-> 구조화 되있지 않음
브라우저 환경
1. 태스크 큐
- 비동기 함수의 콜백 함수 or 이벤트 핸들러가 일시적으로 보관되는 영역
2. 이벤트 루프
- 콜 스택이 비어있고, 태스크 큐에 대기 중인 함수가 있는 경우 태스크 큐에 대기 중인 함수를 콜 스택으로 이동 시킴
- 태스크 큐에 일시 보관된 함수들을 비동기 처리 방식으로 동작
- 자바스크립트의 동시성 지원
자바스크립트는 싱글 스레드 방식으로 동작"
- 싱글 스레드 방식으로 동작하는 것 -> (브라우저가 아닌) 브라우저에 내장된 자바스크립트 엔진
- 브라우저는 멀티 스레드로 동작