REPL(Read Eval Print Loop)
- 입력한 코드를 읽고, 해석하고, 결과물을 반환하고, 종료할 때까지 반복한다.
- 자바스크립트는 스크립트 언어이므로 미리 컴파일 하지 않아도 코드 실행 가능
-> 브라우저의 콘솔에서 바로 실행할 수 있는 이유
사용법
실행하기
- 명령 프롬프트 or 터미널
$ node-
VS Code
Ctrl+' -
JS 파일 실행
- 확장자(.js) 생략 가능
$ node (js 파일 경로)종료하기
Ctrl+C두 번 누르기 or.exit입력
변수 사용
var,let,const키워드 사용 시, 변수 값 출력되지 않음$ node x = 10; # 10 var y = 5; # undefinedMulti-Line 표현식
$ node do { ... x++; ... console.log("x: " + x); ... } while ( x < 3 );
모듈 만들기
- 노드는 코드를 모듈로 만들 수 있다는 점에서 브라우저의 JS와 다름
모듈
- 특정한 기능을 하는 함수나 변수들의 집합
- 모듈 자체로서 하나의 프로그램이면서 다른 프로그램의 부품이되기도 함
- 여러 프로그램에 해당 모듈을 재사용
// var.js
const odd = '홀수';
const even = '짝수';
module.exports = { // 변수들을 담은 객체 대입
odd,
even,
};
// func.js
const { odd, even } = require('./var'); // 불러올 모듈 경로(확장자 생략 가능)
function checkOddOrEven(num) { ... }
module.exports = checkOddOrEven;
// index.js
// 모듈 하나에서 여러 개의 모듈 사용 가능
// 모듈 하나가 여러 개의 모듈에서 사용 가능
const { odd, even } = require('./var');
const checkNumber = require('./func'); // 변수 이름 다르게 저장할 수 있음
// 생략
- require, module 등의 객체는 노드에서 기본적으로 제공하는 내장 객체
- 따로 선언하지 않아도 사용 가능
ES2015 모듈
- 자바스크립트의 자체 모듈 시스템
// func.mjs import { odd, even } from './var' // require -> import ... from ... // 생략 export default checkOddOrEven; // module.exports -> export default
- 노드 9 버전부터 ES2015의 모듈 시스템 사용 가능
- 파일 확장자.mjs로 지정
내장 객체
1. global
- 브라우저의 window와 같은 전역 객체
- 모든 파일에서 접근 가능
- global 생략 가능
- ex. global.require, global.console, ...
2. console
- console.time(레이블)
- console.timeEnd(레이블)과 대응되어
같은 레이블을 가진 time ~ timeEnd 사이의 시간 측정 - console.log(내용)
- console.error(에러 내용)
- console.table(배열)
- 배열의 요소로 객체 리터럴을 넣으면 테이블 형식으로 표현 - console.dir(객체, 옵션)
- 객체를 콘솔에 표시할 때 사용- ex. console.dir(obj, {colors: true, depth: 1});
- console.trace(테이블)
- 에러가 어디서 발생했는지 추적
3. 타이머
- setTimeout(콜백 함수, 밀리초)
- 밀리초 이후에 콜백 함수 실행 - setInterval(콜백 함수, 밀리초)
- 밀리초 마다 콜백 함수 반복 실행 - setImmediate(콜백 함수)
- 즉시 실행 - clearTimeout, clearInterval, clearImmediate(아이디)
- 아이디를 사용하여 타이머 취소
setImmediate(콜백) vs setTimeout(콜백, 0)
- 특수한 경우(파일 시스템 접근, 네트워킹 같은 I/O 작업)에 setImmediate가 먼저 실행
- 항상 먼저 호출되는 건 아님
- setTimeout(콜백, 0) 사용하지 않는 것을 권장
4. __filename, __dirname
- 현재 파일명과 현재 파일 경로
5. module, exports, require
- exports 객체로 모듈 만들기
// exports 사용
exports.odd = '홀수';
exports.even = '짝수';
// 기존 방식 - module.exports 사용
module.exports = {
odd,
even,
};- exports === module.exports
- exports -- 참조 --> module.exports -- 참조 --> { } - exports 사용 시, 객체만 사용 가능 (함수 대입 불가)
노드에서의 this
// 최상위 스코프의 this는 module.exports(or exports) 객체 console.log(this); // {} (module.exports) console.log(this === module.exports); // true console.log(this === exports); // true // 함수 내부에서의 this는 global 객체 function whatIsThis () { console.log('function', this === exports, this === global); // function false true } whatIsThis();
- require
- require.cache
- 한 번 require한 파일이 저장되어 다음부터는 새로 불러오지 않고 재사용 - require.main
- 노드 실행 시 첫 모듈을 가리킴- 현재 파일이 첫 모듈인지 확인하기
require.main === module
- 현재 파일이 첫 모듈인지 확인하기
6. process
- 현재 실행되고 있는 노드 프로세스에 대한 정보
- version, arch, platform, pid, uptime(), execPath, ewd(), cpuUsage(), ...
- process.env
- 시스템의 환경 변수
- 사용자가 임의로 환경 변수 저장 가능
- 서비스의 중요한 키를 저장하는 공간으로도 사용
- ex. 서버나 DB의 암호, API 키 등
- process.nextTick(콜백)
- 이벤트 루프가 다른 콜백 함수들 보다 우선으로 처리하도록
- setImmediate, setTimeout 보다 먼저 실행
- process.exit(코드)
- 실행 중인 노드 프로세스 종료
- 인수를 주지 않거나 0인 경우, 정상 종료 / 1이면 비정상 종료
내장 모듈
1. os
- 운영체제의 정보
- arch, platform, type, hostname, homedir, ...
- process 객체와 비슷
2. path
- 폴더와 파일의 경로를 쉽게 조작하도록 도와주는 모듈
- sep-경로 구분자, delimiter-환경 변수 구분자, dirname, extname, parse, join, resolve, ...
운영체제 별로 다른 경로 구분자
- 윈도: C:\Users\name
- POSIX(맥, 리눅스): /home/name
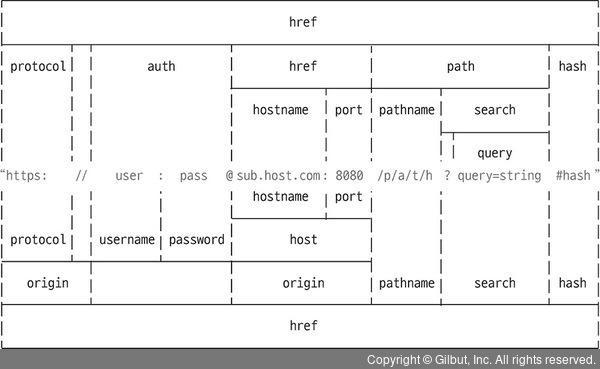
3. url
- 인터넷 주소를 쉽게 조작하도록 도와주는 모듈
url 처리 방식 2가지
- 예전부터 노드에서 사용하던 방식의 url
- host 부분 없이 pathname만 오는 경우 꼭 사용
- WHATWG 방식의 url
- search 부분을
searchParams라는 특수한 객체로 반환 - ?키=값&키=값& ...
- searchParams 객체의 메서드: getAll(키), get(키), has(키), keys(), ...

- search 부분을
4. querystring
- 기존 노드의 url을 사용할 때, search 부분을 사용하기 쉽게 객체로 만드는 모듈
- parse(쿼리): url의 query 부분을 자바스크립트 객체로 분해
- stringify(객체): 분해된 query 객체를 문자열로 다시 조립
const url = require('url');
const querystring = require('querystring');
const parsedUrl = url.parse('http://www.gilbut.co.kr/?page=3&limit=10');
const query = querystring.parse(parsedUrl.query);
console.log(query); // 객체 반환
console.log(querystring.stringify(query)); // page=3&limit=105. crypto
- 암호화를 도와주는 모듈
단방향 암호화
- 복호화(원래 문자열로 돌려놓기)할 수 없는 암호화 방식
-> 해시 함수라고 부르기도 함.
const crypto = require('crypto');
console.log('base64:', crypto.createHash('해시 알고리즘').update('변환할 문자열').digest('인코딩 알고리즘'));- 해시 알고리즘: md5, sha1, sha256, sha512(주로 사용)
- 현재는 pbkdf2, bcrypt, scrypt 알고리즘 사용 - 인코딩 알고리즘: base64(주로 사용), hex, latin1
양방향 암호화
- 암호화된 문자열을 복호화할 수 있으며, '키'가 사용됨
해시 기법
- 어떤 문자열을 고정된 길이의 다른 문자열로 바꾸는 방식
6. util
- 각종 편의 기능을 모아둔 모듈
deprecate
- 함수가 deprecate 처리되었음을 알림
- 중요도가 떨어져 앞으로 사라질 것들
promisify
- 콜백 패턴을 프로미스 패턴으로 바꿈
7. worker_threads
- 멀티 스레드 방식 이용
8. child_process
- 다른 프로그램을 실행하고 싶거나 명령어를 수행하고 싶을 때 사용
기타 모듈들
- assert, dns, net, string_decoder, tls, tty, v8, vm, ...
파일 시스템 접근하기
fs 모듈
- 파일 시스템에 접근하는 모듈
- 파일 생성/삭제/읽기/쓰기, 폴더 생성/삭제 등
const fs = require('fs');
fs.readFile('./readme.txt', (err, data) => {
if(err) throw err;
console.log(data); // 버퍼(메모리의 데이터) 형식
console.log(data.toString()); // 버퍼 -> 문자열로 변환
});
// <Buffer ec a0 80 .... >
// hello world- fs는 기본적으로 콜백 형식의 모듈 -> 프로미스 형식으로 바꿔주는 방법 사용
const fs = require('fs').promise;
fs.readFile('./readme.txt')
.then( ... )
.catch( ... )
);동기/비동기 메서드
- 비동기 메서드(파일 읽기 등)들은 백그라운드에 요청을 하고 다음 작업으로 넘어감
- 백그라운드가 각각의 요청 처리를 완료한 이후에 메인 스레드가 콜백 함수 처리
동기와 비동기 / 블로킹과 논 블로킹
- 동기와 비동기: 백그라운드 작업 완료 확인 여부
- 블로킹과 논 브로킹: 함수가 바로 return되는지 여부
동기-블로킹 방식/비동기-논 블로킹 방식으로 구성
버퍼와 스트림
버퍼
- 파일을 읽을 때, 메모리에 파일 크기 만큼의 공간 마련
- 메모리에 저장된 데이터
스트림
- 버퍼의 크기를 작게 만든 후, 여러 번에 나눠 보내는 방식
- 용량이 큰 버퍼로 인한 메모리 문제 방지 (큰 파일의 데이터를 효과적으로 전송)
- 버퍼링: 영상을 재생할 수 있도록 데이터를 모으는 동작
- 스트리밍: 영상 데이터를 조금씩 전송하는 동작
이벤트
다양한 이벤트 메서드
- on(이벤트명, 콜백): 이벤트 리스닝 - 이벤트 이름과 콜백 연결
- addListener(이벤트명, 콜백): on과 동일한 기능
- emit(이벤트명): 이벤트 호출
- removeListener(이벤트명, 리스너): 연결된 리스너 제거
- ...
예외 처리
- 노드의 메인 스레드는 하나뿐이므로 소중히 보호해야 함
- 에러로 인해 전체 서버가 멈추지 않도록
- 에러 로그가 기록되더라도 작업은 계속 진행될 수 있도록 처리
- 에러가 발생할 것 같은 부분 try/catch문으로 감싸기
- 프로미스의 에러는 catch하지 않아도 알아서 처리 되지만, 항상 catch 붙이기
프로세스 종료하기
$ lsof -i tcp:포트 $ kill -9 프로세스아이디