타입스크립트란?
- 자바스크립트로 컴파일되는, 자바스크립트의 타입이 있는 상위집합
- 정적 타입 언어
- 실행 전에 타입 검사기를 통해 정상 작동 여부를 확인함
let a:string;
정적 타입 분석
- 프로그램 실행 전(런타임 이전), 타입 분석을 진행
- <-> 동적 타입 분석
- 프로그램 실행 전, 상당수의 오류를 잡아낼 수 있다.
- 자바스크립트 코드의 버그 중 15% 정도는 사전에 예방이 가능하다는 연구 결과
- "개발 방식에 변화를 주어 버그 중 10% 이상을 줄일 수 있다면,
고민할 이유없이 변화를 택해야 할 것" - MS의 어느 엔지니어링 매니저
- 컴파일러 및 코드 에디터가 코드를 실행하지 않고도 훨씬 많은 정보를 알 수 있다
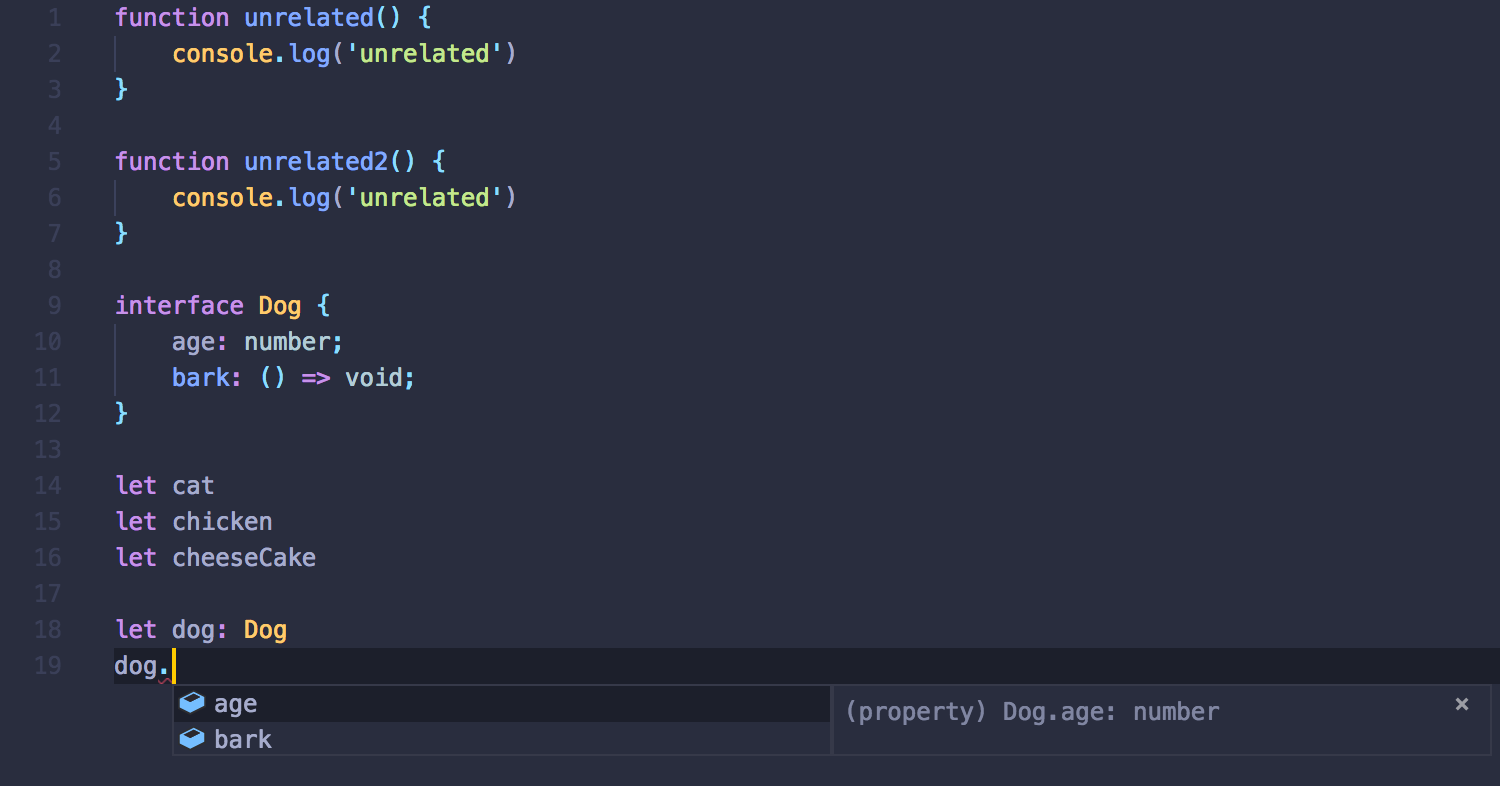
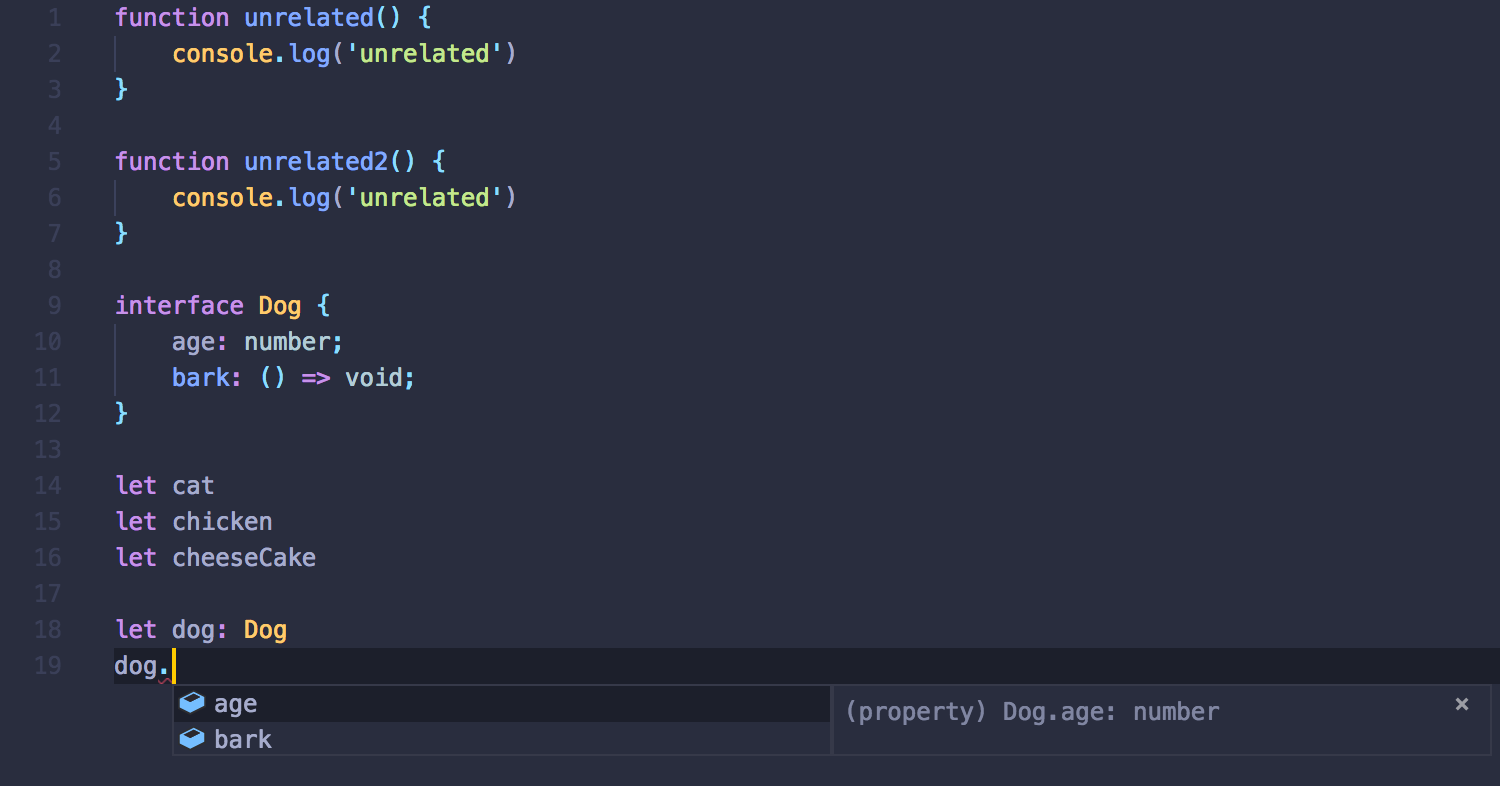
- ex. 변수의 타입 정보를 안다면, 해당 변수의 멤버로 존재할 수 있는 변수를 자동 완성 후보로 추천해준다.

자바스크립트의 상위집합
- 기존 자바스크립트 코드베이스의 마이그레이션에 드는 노력이 적음
- 학습 곡선이 비교적 완만함
- 서드파티 자바스크립트 패키시 사용이 상대적 수월함
자바스크립트에 정적 타이핑을 도입한 다른 언어
- Elm, Reason, PureScript, ...
- 자바스크립트와는 상당히 이질적인 문법을 지님
트레이드오프
- "안전하고 증명 가능하게 올바른 타입 시스템 적용하기 보단, 정확성과 생산성 사이의 균형을 노린다."
- 타입스크립트를 만들며 목표로 삼은 것
예시
function getFirstThreeCharsUnsafe(arg: { x: string | null }) {
if (arg.x !== null) {
window.alert('arg.x is string!');
console.log(arg.x.substr(0, 3));
}
}
var a: { x: string | null } = { x: 'ok' };
window.alert = function (str: string) {
a.x = null;
};
getFirstThreeCharsUnsafe(a);
- 타입 안정성을 일부 희생하면서 사용성을 극대화 시킨 언어라고 할 수 있다.
커뮤니티
- MS, Google, Slack, Tumblr 등 많은 기업이 타입스크립트를 사용
- 최근 타입스크립트의 관심도와 성장세가 빠르게 증가하고 있다.

.png)