
🛠🛠🛠 어렵게 삽질 한 timeZone 😂
문제 시발점

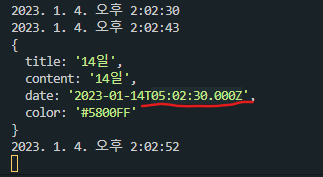
-> 다이어리글 입력을 하고 등록을 하였을때
등록독되는 데이터 안 date 가 시간이 맞지 않는다.
console.log
(react + nodejs + moongodb 를 사용함)
방법을 찾아보았다.
방법1
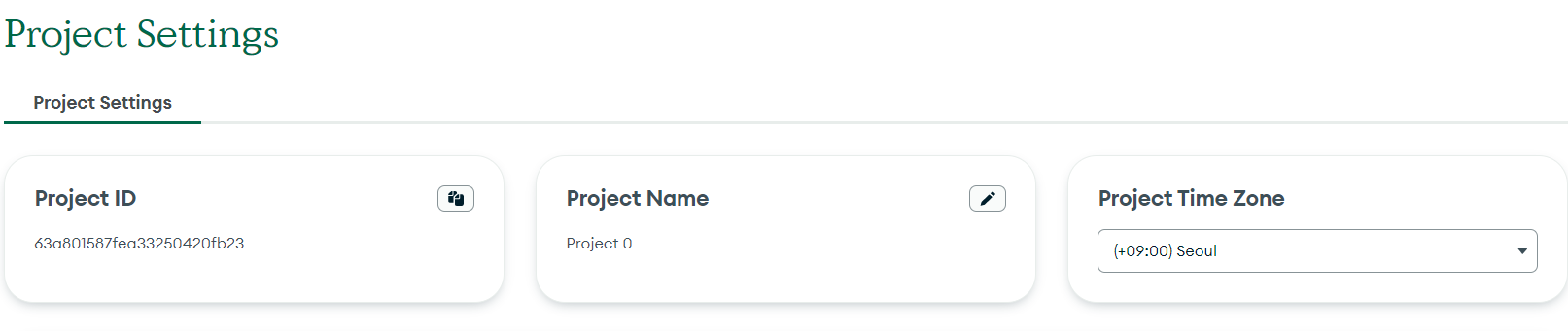
처음 moongo db 에서 time 설정해 주는 곳이 있었다.
Project Time Zone 선택란에서 Seoul 로 선택해주고 서버를 다시 시작하였다.

결과

등록 되는 시간은 여전히 똑같았다.
방법2
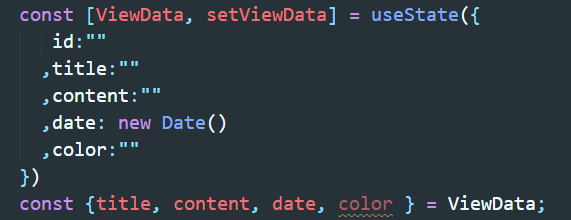
client 단에서 state 값에 담아둔 데이터들중

date값에 newDate() 지정해서 넣어주었다.
newDate() 를 console.log(new Date()) 로 찍어보면 현재 시간과 맞게 출력되고,
new Date() 가 lacal 에서 가져오는 것이기 때문에 서비스 단에서 쓴
new Date() 가 문제가 되진 않는다고 생각하였다.

(맞게 출력됨)

방법3
nestJs 에서 timezone을 설정하는 방법을 찾아보았다.
출처
찾아본 방법 1: timezone 사용방법
-> 여기 블로그에 써진 방법 처럼
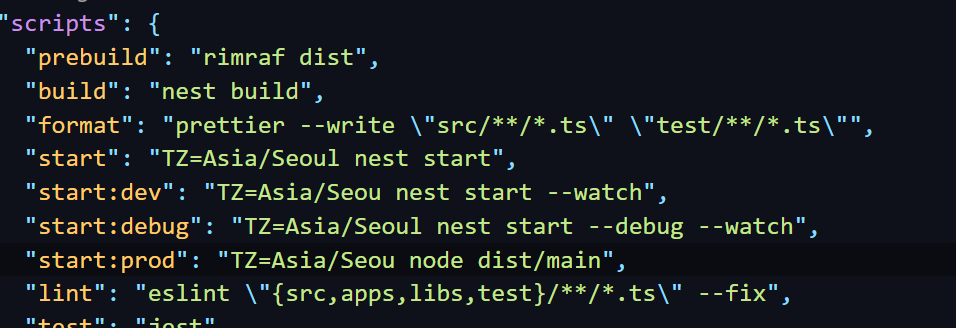
pakage.json에 시작하는 scripts에 앞에 TZ=Asia/Seoul 를 추가해주었다.

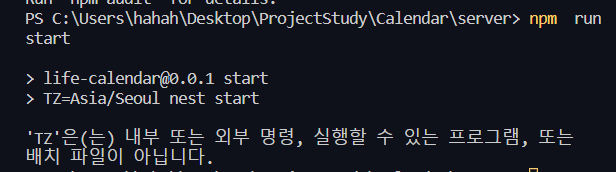
하지만 npm run start 해보니, 실행할수 없는 프로그램이라고 나왔다.

따라 이 방법도 나의 오류를 해결해 주지는 못했다.
방법4
getTime() 현재 시간에 + 9시간 더하기
출처
찾아본 방법2: [mongodb] Date Timezone 설정하기
-> 여기에 나온 방법처럼
한국과 9시간 차이가 나니, getTime()+(36000009)
1 시간 = 3600000 밀리초 9 = 즉 현재 시간에 9시간만 더해주면 되었다 .
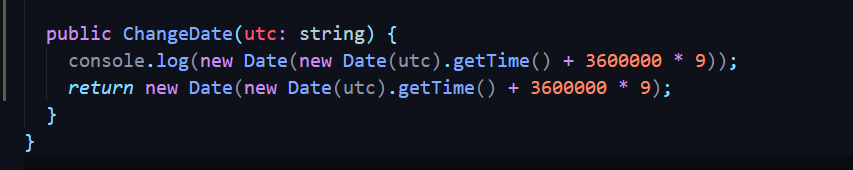
server쪽 global.service.ts 파일에 설정한 시간값을 넣어줄 함수 하나를 만들어 주었다.

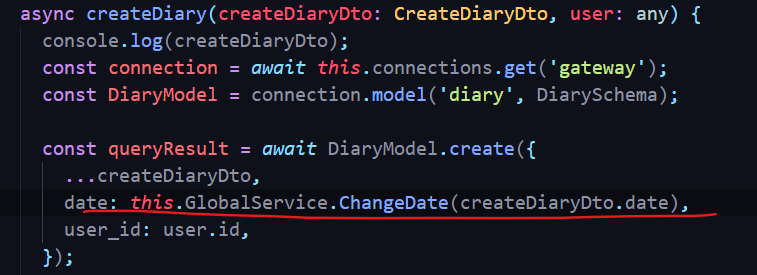
diary 기능이 있는 diary.servics.ts 파일 부분에
queryResult 값에 global.service.ts 에 작성한 ChangeDate 값을 넣어주었다.

startDate = new Date(
Date.UTC(parseInt(year), parseInt(month) - 1, 1, -9, 0, 0),
);UTC 날짜 형태가 년도, 월, 일 , 시간, 분, 초 의 형태로 되어있다.
UTC 의 일은 0 부터 시작하기때문에, 1일로 시작해 주기 위해 적었고, -9 시간은
한국의 시간으로 맞추기 위해 조절해서 적어놓았다. 0분 0초
전체코드
📁global.service.ts 전체코드
public generateTimestampRange(
year: string,
month: string,
day: string,
status: string,
) {
if (!year) {
throw new BadRequestException({
message: 'BadRequestException',
errorMessage: 'year 값이 입력되지 않았습니다.',
});
}
if (!month) {
month = '12';
}
let lastDay = new Date(parseInt(year), parseInt(month), 0);
let startDate: Date, endDate: Date;
if (status == 'year/month/day') {
startDate = new Date(
Date.UTC(parseInt(year), parseInt(month) - 1, parseInt(day), -9, 0, 0),
);
endDate = new Date(
Date.UTC(
parseInt(year),
parseInt(month) - 1,
parseInt(day),
14,
59,
59,
),
);
}
if (status == 'year/month') {
startDate = new Date(
Date.UTC(parseInt(year), parseInt(month) - 1, 1, -9, 0, 0)
);
endDate = new Date(
Date.UTC(
parseInt(year),
parseInt(month)-1,
lastDay.getDate(),
14,
59,
59,
),
);
}
if (status == 'year') {
startDate = new Date(Date.UTC(parseInt(year), 0, 1,-9, 0, 0, 0));
endDate = new Date(
Date.UTC(parseInt(year), 11, lastDay.getDate(), 14, 59, 59),
);
}
startDate = this.ChangeDate(startDate.toISOString());
endDate = this.ChangeDate(endDate.toISOString());
return { startDate, endDate };
}
public ChangeDate(utc: string) {
return new Date(new Date(utc).getTime() + 3600000 * 9);
}
}
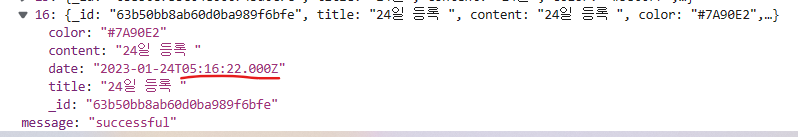
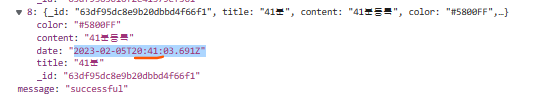
결과

-> 41분에 등록한 다이어리의 시간 date 값이 잘 저장되진게 보여진다.
