웹 상에서 다른 출처로의 리소스(사용될 수 있는 어떠한 항목) 요청을 제한하는 것과 관련된 정책이 있는데 대표적으로 SOP(Same-Origin Policy)와 CORS(Cross-Origin Resource Sharing)가 있다고 한다.
SOP란?
SOP는 Same-Origin Policy의 약자로,
말 그대로 같은 출처 안에서만 리소스를 공유할 수 있다는 규칙을 가진 정책이다.
동일 출처 정책을 지키면 외부 리소스를 가져오지 못해 불편하지만 보안면에서는 강하다는 장점이 있다.
그러나 웹처럼 오픈되어있는 환경에서 다른 출처에 있는 리소스를 가져와서 사용하는 일이 굉장히 흔한 일이다. 무작정 같은 출처 안에서만 리소스를 공유하라고 제한 하는것은 어려운 일 이여서, 몇 가지 예외 조항들을 두고 이 조항에 속하는 리소스 요청은 출처가 다르더라도 허용 해주기로 했는데 그 중 하나가 CORS 정책을 지킨 리소스 요청이다.
CORS란?
CORS는 Cross-Origin Resource Sharing의 약자로,
다른 출처에 있는 리소스를 정해진 정책 안에서 사용할 수 있게 만든 정책이다.
CORS를 직역하면 교차 출처 리소스 공유라는 말이다. 웹은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP요청을 실행한다.
CORS는 어떻게 동작하나
브라우저가 리소스를 요청할 때 추가적인 헤더에 정보를 담는다. 나의 origin은 무엇이고 어떤 방법으로 요청을 할 것이고 어떠한 헤더들을 포함 시킬것인지를 담아서 서버에 전송한다.
그러면 서버에서 응답할 수 있는 origin들을 헤더에 담아 브라우저에 보내게되는데, 브라우저는 그 헤더를 보고 해당 origin에서 요청할 수 있으면 리소스 전송을 허용하고 만약 불가능하다면 에러를 발생시킨다.
CORS의 요청 방식

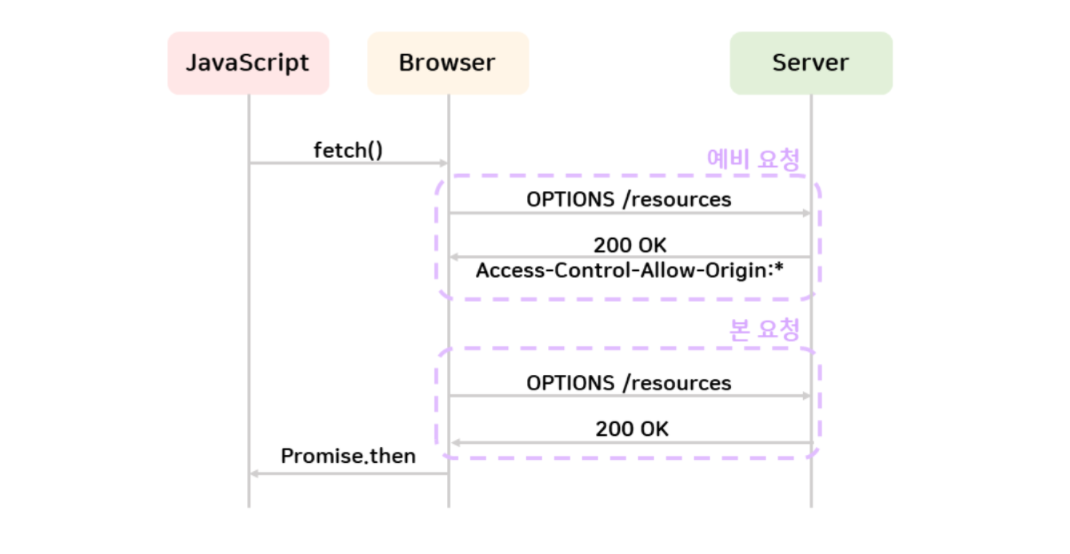
Cors의 요청 방식에는 서버에게 바로 요청을 보내는 단순 요청(Simple Request)과 서버에 예비 요청을 보내서 먼저 안전한지 판단 후에 본 요청을 보내는 예비 요청(Preflight request) 2가지 방법이 있다.
만약 Cors 정책 위반으로 에러 발생시 어떻게 해결해야할까?
만약 Cors 정책 위반으로 에러가 발생하면 서버측 응답에서 접근 권한을 주는 헤더를 추가해서 해결하거나 특정 도메인이나 특정 요청에만 응답이 가능하도록 옵션을 따로 설정해서 해결하는 방법이 있다.
이러한 정책들이 존재하는 이유에 대해서.
만약 아무런 제약없이 다른 출처의 어플리케이션이 서로 통신할 수 있게된다면 악의를 가진 사용자가 정보를 탈취할 수 있는 가능성이 있기때문에 이러한 정책들이 있어서 제약이 생긴다고 생각하지 말고 이러한 정책 덕분에 리소스를 다루는 것에 대해 최소한의 보안성이 보장된다고 생각하자.

