SSG는 정적 페이지를 만들어주는 도구라고 불린다.
여기서 SSG와 정적 페이지는 무엇일까? 정적 페이지가 있다면 동적 페이지도 있을텐데 이것은 또 무엇인지 한 번 알아보자.
SSG
SSG는 Static Site Generator의 약자로 우리말로는 정적 사이트 생성기이다.
SSG(Static Site Generator)는 쉽게 말해 정적 사이트 기반 웹 페이지를 만들어주는 도구라고 생각할 수 있다. 마크다운 형태로 작성된 소스를 HTML로 만들어주는 특성을 가지고 있다.
이전에 웹 사이트 초기 환경을 세팅할 때 Gatsby.js에 대해 알아본 적이 있는데 이것 또한 SSG의 한 종류라고 말할 수 있나보다.
SSG를 사용하는 이유?
아무래도 정적 사이트 툴을 이용하여 웹 사이트를 운용하면 서버나 데이터베이스를 관리 해야하는 부담이 줄어들게 된다. 또한 이미 만들어져있는 HTML을 제공만 하면 되어서 빠른 웹 페이지 로딩이 가능하다는 장점이 있어 정적 페이지를 만들 때 주로 사용한다.
정적(static) 웹 페이지
HTML, CSS, JavaScript로만 이용하여 만들어진 페이지로, 서버에 저장되어 있는 파일이 그냥 그대로 사용자에게 전달되는 웹 페이지이다.
정적 사이트는 사용자가 언제 접속 하더라도 같은 응답을 보내준다. 일단 HTML, CSS, JavaScript 파일등이 서버에 업로드 되면 개발자가 수정하기 전까지 같은 파일을 브라우저에 보내준다.
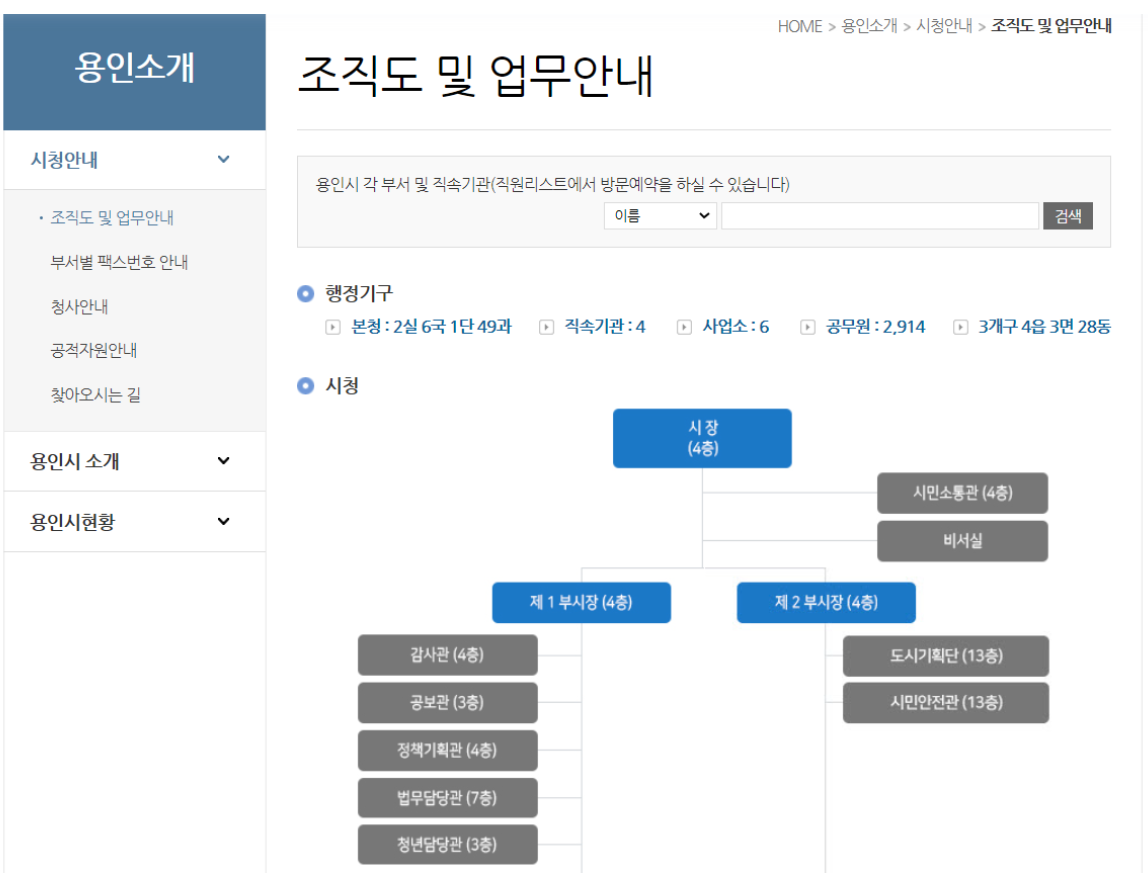
즉 웹 서버가 정적 페이지에 대한 요청을 받은 경우 서버는 추가적으로 어떠한 작업도 하지않고 브라우저에게 응답을 보낸다. 이러한 정적 웹 페이지가 기반으로 만들어진 정적 사이트는 주로 회사나 개인의 소개 페이지로 쓰인다.
예시로 용인 시청 홈페이지 조직도를 한 번 가져와봤다.

동적(dynamic) 웹 페이지
웹 서버가 동적 페이지에 대한 요청을 받은 경우 서버에서 추가적인 처리 과정을 진행한 뒤 브라우저에 보내주는 페이지이다
정적 페이지와는 다르게 동적 페이지의 내용은 상황, 시간, 요청 등 그때그때 달라지기 때문에 날씨, 댓글, 주가 정보 등 정보 변경이 자주 바뀌는 곳에 주로 사용된다. 특히 웹 사이트에서 특정한 부분을 동적으로 바꾸는 형태에도 사용 되어진다.
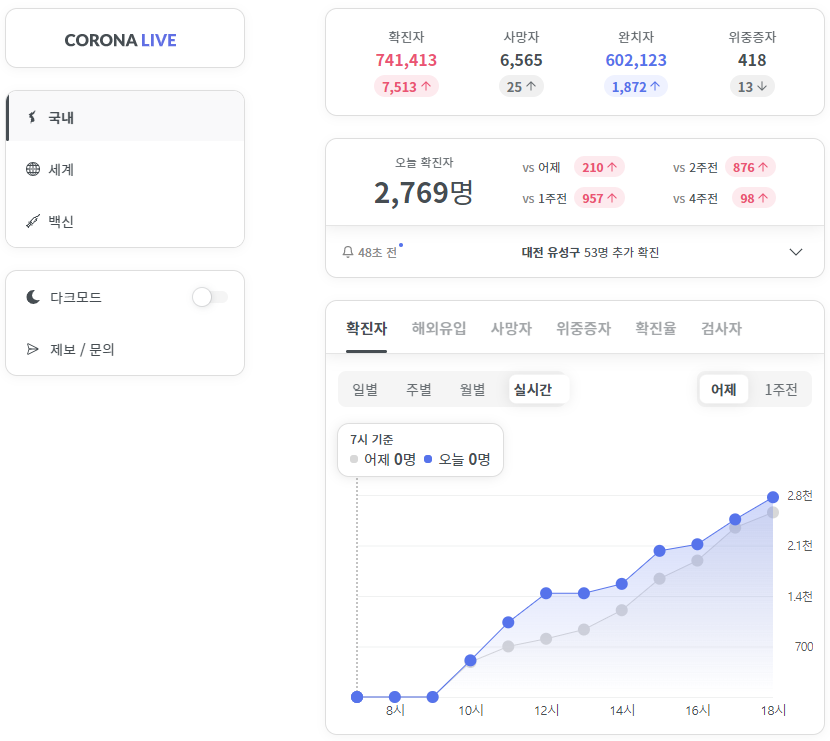
예를들면 뉴스 기사의 댓글이나 날씨 검색 결과 등이 해당되고 이 사이트들은 웹 페이지 전체에 해당하는 정적인 페이지 데이터(HTML등..)를 다 보여주고 난 뒤 동적인 데이터를 따로 가져와서 나타낸다.
이해를 돕기 위해 예시로 코로나 라이브 페이지를 가져와봤다.

이러한 동적 페이지는 서비스가 다양하고 관리가 쉽지만, 정적 페이지에 비해 상대적으로 느리고 서버 내부에서 추가적인 작업이 필요하기 때문에 서버 내부 작업을 처리할 모듈이 필요하거나 스크립트 처리기나 데이터 베이스 등 추가적으로 필요한 것이 많다.
때문에 웹 사이트를 만들어 운영하고자 할 때에는 각자 본인이 만들고자 하는 웹 사이트의 성격에 맞도록, 각 페이지의 특성에 맞게 정적인 웹 페이지와 동적인 웹 페이지를 적절히 섞어 만드는 것을 추천한다.😉