
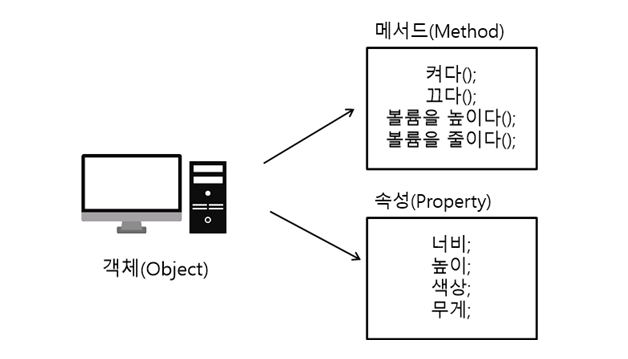
객체(Object)는 함수를 포함하여 여러가지 값을 가질 수 있다.
우리는 객체가 가지고 있는 값을 '프로퍼티(Property)', 함수는 '메서드(Method)'라고 부른다. (때에 따라 둘 다 프로퍼티라고 부르기도 함) 이번엔 이 프로퍼티에 접근하는 방법에 대해 알아보겠다.

객체 프로퍼티 접근 방법
점 표기법(Dot Notation)
객체.key : 마침표( . )를 사용하여 프로퍼티에 접근하는 표기법이다.
접 표기법은 객체 프로퍼티 접근하는데 주로 쓰이는 표기법으로, 괄호표기법 보다 사용하기 쉽고 가독성이 좋아 자주 사용된다.
그러나 대소문자를 구분해서 써야 한다는점과 변수를 포함할 수 없고, 숫자로 시작할 수 없다는 등 약간의 한계점이 있다.
let user = {
name: 'Seoyeon',
age: 20,
hello: function(){
return `제 이름은 ${this.name}이고, 나이는 ${this.age}세 입니다.`;
};
};
console.log(user.name); //'Seoyeon'
console.log(user.age); //20
console.log(user.hello); //'제 이름은 Seoyeon이고, 나이는 20세 입니다.괄호 표기법(Bracket Notation)
객체['key'] : 대괄호[ ] 사이에 키의 값을 '문자열'로 넣어서 접근하는 표기법이다.
괄호 표기법은 키 값이 변수일 때 주로 사용된다. 객체의 프로퍼티에 변수를 활용하여 접근할 수 있으며 대소문자를 구분하지 않고, 숫자나 공백이 사용 가능하다.
let user = {
name: 'Han',
age: 30,
hello: function(){
return `제 이름은 ${this.name}이고, 나이는 ${this.age}세 입니다.`;
};
};
console.log(user['name']); //'Han'
console.log(user['age']); //30
console.log(user['hello']); //'제 이름은 Han이고, 나이는 30세 입니다.점 표기법 vs 괄호 표기법
두 표기법은 변수의 포함 가능 여부에 따라 아래와 같은 차이점을 보이게 된다.
//점 표기법 : 변수를 포함하지 못한다
let fruit = {
apple: 'red',
melon: 'green',
};
let melon = 'apple';
let fruitColor = fruit.melon;
console.log(fruitfruit); //green
//괄호 표기법 : 변수를 포함할 수 있다
let fruit = {
apple: 'red',
melon: 'green',
};
let melon = 'apple';
let fruitColor = fruit[melon];
console.log(fruitColor); //red

예시로 객체 내에 함수까지 넣어주셔서 이해하는데 도움이 많이 됐습니다. 👍