
먼저 JavaScript의 자료형을 살펴보자면, 자료형은 아래의 표와 같이 총 6가지로 나누어지는 것을 볼 수 있다. 이중에 배열(Array)는 어느 자료형에 포함이 될지 한 번 알아보자.
| 자료형 | 설명 |
|---|---|
| String | 문자열 |
| Number | 숫자 |
| Boolean | true / false |
| Null | null (비워놓은 값) |
| Undefined | undefined (정의되지 않은 빈 값) |
| Object | 객체 |
객체(Object)가 가지는 특성 중 하나는 속성(Property)과 메서드(Method)를 가진다는 것이다. 이는 자료를 저장하고 관리하는 용도에 최적화 되어진 자료구조이다. 배열(Array)은 바로 이러한 객체처럼 동작하기 때문에 배열의 타입은 객체에 포함된다.
객체를 제외한 나머지 String, Number, Boolean, Null, Undefined는 원시 자료형(Primitive data)에 해당이 되는데, 기본적으로 원시 자료형은 Prototype을 사용하지 않는 이상 속성과 메서드를 추가할 수 없다.
원시 자료형을 대상으로 메서드를 사용하면 일시적으로 객체로 변환되어 내부 메서드를 호출할 수는 있지만, 작업이 끝나게 되면 다시 원시 자료형으로 돌아오기 때문에 분명 객체와는 다르다고 말할 수 있다.
객체 vs 배열
💡 객체만으로도 다양한 작업을 할 수 있는데 왜 배열을 사용하는가
컬렉션(Collection)은 키(Key)를 사용하여 식별 가능한 값(Value)을 담은 일종의 수납함이다. 이러한 컬렉션에 저장을 할 때에는 객체라는 자료구조를 이용하게된다.
그런데 이 객체라는것은 원래부터 순서를 고려하지 않고 만들어진 자료구조이여서 내가 원하는대로 순서를 정해 넣을 수 없다. 상황에 따라 첫 번째 요소, 두 번째 요소, 세 번째 요소 등과 같은 순서가 있는 컬렉션이 필요할 때가 생기는데 이럴때엔 어떻게 해야할까?

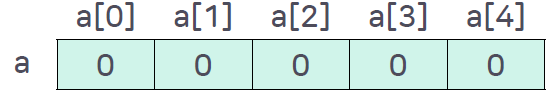
순서가 있는 컬렉션을 다뤄야 할 때 객체를 사용하면 순서와 관련된 메서드가 없기 때문에 편리하지가 않다. 그래서 이럴 땐 순서가 있는 컬렉션을 저장할 때 쓰는 자료구조인 배열을 사용하여 작업을 하게된다. 배열은 물리적인 위치를 순서적으로 결정하는 특징이 있기 때문에 순서가 있는 작업에 많이 쓰인다.


사실 프로토타입 MDN으로 공부하다가 종종 나와서 대강 찾아봤었는데, 뭔 내용인지 잘 이해를 못했었거든요😂 오늘 서연님이 설명해주신 '망토'얘기가 확 와닿았던 것 같아요! 이제 prototype 보면 막 어려워하지 않고, 쉽게 접근해 볼 수 있을 것 같아요 ㅋㅋ 좋은 설명 감사합니다~🥰