인터넷과 웹의 출현
인터넷(Internet)
1960년대에 군사적인 목적으로 처음 개발되었다.
당시 핵 전쟁 이후 상황에서 핵 공격에도 마비되지 않을 통신 시스템이 필요했는데, 이로 인해 물리적으로 멀리 떨어져 있어도 서로 통신이 가능한 인터넷이 나타나게 되었다.
웹(Web)
인터넷 안에 포함되는 관계로 1990년대에 팀 버너스리에 의해 개발되었다.
우리가 흔히 '인터넷' 이라고 하면 떠올리는 각종 웹사이트 등의 시초는 바로 팀 버너스 리가 개발한 월드 와이드 웹(World Wide Web)이다.
인터넷이 불러온 혁신🎇
인터넷이 불러온 가장 큰 혁신은 유통이라고 할 수 있다.
인터넷이 발달하기 이전에는 소프트웨어를 구입하면 물리적인 매개체(CD, 플로피디스크 등)을 전달받아 컴퓨터에 연결해 설치해야 하는 물리적인 유통이 필요했다.
그렇기 때문에 개발자들은 서비스를 개발하더라도 물리적으로 유통가능한 라인이 존재하기 어렵기때문에 유통에 어려움을 겪었다. 하지만 인터넷이 등장한 후 부터는 유통 산업에 혁신이 일어났다.
모든 서비스를 온라인으로 배포할 수 있게되면서 실리콘밸리(구글,아마존 등)가 형성되었고, 2000년대 초반에는 '닷컴붐'과 '닷컴 버블'이 일어나며 웹 기반의 서비스가 형성되었다.
웹의 역사
1세대 웹
1세대 웹 사이트는 모두 정적(static)인 웹사이트이다
웹 서버가 HTML 페이지 전체를 클라이언트에게 전송하는 웹 서비스 형태이다. 단순한 정보 제공 위주라 특별한 기능이 많지 않고, 무엇보다 User Interaction이 많이 요구되지 않는다.
또한 클라이언트가 서버로 데이터 요청을 하는 데이터 단방향 통신만 가능하다. HTML과 CSS가 주를 이룬, 어떻게 보여지는가에 중점을 둔 웹 서비스 형태로 프론트엔드 개발자가 필요없었다.
2세대 웹
JavaScript를 활용한 동적(Dynamic)인 브라우저의 등장
웹서비스들이 점점 발전함에 따라 단순한 정적 페이지가 아닌 다이나믹한 요소들이 요구되어 웹 기반의 언어인 자바스크립트가 출현한다. 자바스크립트와 User Interaction이 증가함에 따라 자바스크립트 역할의 중요성이 증가한다.
그러나 자바스크립트는 HTML내에서만 사용되어 프론트와 백의 구분이 명확하지 않았고, 현재 통용되는 API의 개념이 널리 사용되지 않는다. 클라이어트와 서버 사이의 데이터 양방향 통신이 가능하다.
3세대 웹
SPA의 등장과 프론트엔드 / 백엔드가 나뉘어진다
3세대 웹 서비스는 동적인 기능이 주가 되어 자바스크립트가 주가 되고 그 안에 일부 HTML과 CSS가 포함된다. 이것을 SPA(Single Page Application) 라고 부르는데, 하나의 파일로 전체 사이트를 구현한다.
기존에는 서버가 페이지 구성에 필요한 모든 요소(HTML, JavaScript등)를 전송했으면 3세대 웹 서비스 부터는 웹 페이지 한번만 송수신한다. 필요에 따라서 원하는 부분만 전송하고 받을 수 있다.
현대 웹
대규모의 웹 서비스로 그에 따라 시스템 구조도 복잡하고 커지게 된다
User Interaction 중요성 증가 + 웹 서비스 복잡성 증가 + 이용자와 데이터의 양 증가 등 웹 서비스의 대규모화가 일어난다. 프론트엔드/ 백엔드/ 데브옵스 등 웹 서비스를 다루는 영역이 좀 더 세부적으로 나뉘게 되며, 최적화의 중요성이 높아져 서버들을 분산시켜 최적화시킨다.
현대 웹 서비스에서 나타난 문제점들은 아래와 같다.
- 동시 접속자 수의 폭발적인 증가
- 방대해진 데이터의 양
이로 인하여 현대에서는 웹 사이트나 그것을 다루는 영역들이 매우 복잡하고 세부화된다.
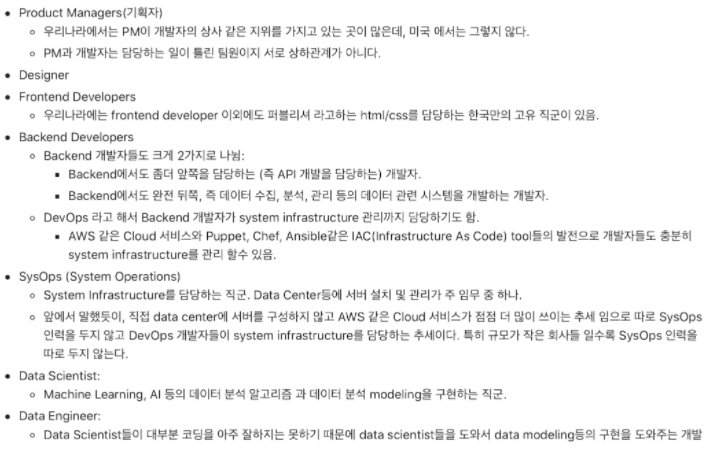
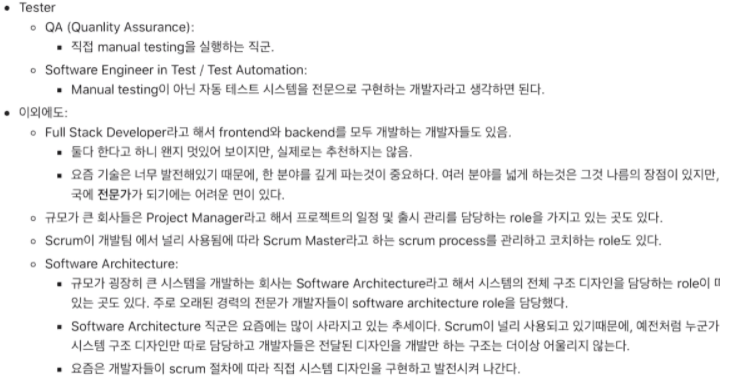
현대 개발팀의 구조 💻