22.07.03 - 22.07.07 ( VSCode 단축키, Prettier - Code formater, getElementsById VS querySelector(), addEventListener() )
개발일지
개발환경
HW : Windows10 64bits
개발툴 : Visual Studio Code
Pycharm 유료버전인 Pycharm Professional을 사용중이긴 하지만
그래도 구관이 명관이라고
원래 써본적이 있던 VSCode도 사용해 보기로 했다.
자주쓰는 VSCode 단축키 모음
ctrl+x: 커서가 위치한 행 잘라내기, 삭제
ctrl+c: 커서가 위치한 행 복사
ctrl+Enter: 커서 아래 행 빈줄 생성
ctrl+Shift+Enter: 커서 위행 빈줄 생성
ctrl+alt+↑or↓: 다중선택해서 동시에 수정
ctrl+l: 주석
ctrl+kc: 블럭 주석
ctrl+f: 찾기
ctrl+h: 현재페이지 문자열 수정
ctrl+Shift+h: 폴더 내 모든 문자열 수정
alt+shift+↑or↓: 위,아래에 해당 행 복사
alt+lo: Live Server ON
Extension 추가
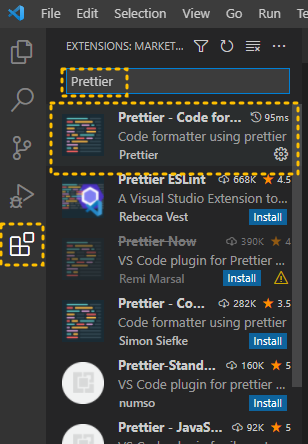
Prettier - Code formater
자동으로 코드를 정리해주는 Extension
인스톨 한 후 직접 단축키를 지정해줘야 한다
나는 파이참과 동일하게
ctrl+alt+l로 했다.
몇가지 설정만 바꿔준다
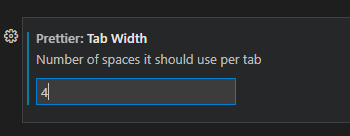
Prettier는 들여쓰기 초기값이 2칸 공백이라
탭공백에 익숙한 내가 쓰기엔 좀 불편하다
2를 4로 바꿔주고
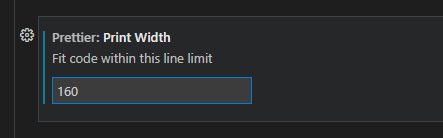
한줄 제한은 80에서 160으로 늘려준다.
이렇게 자기 입맛에 맞게 설정해서 쓰면 된다.
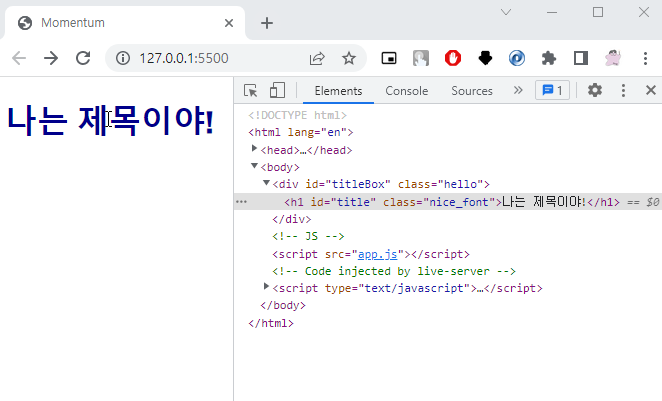
getElementsById VS querySelector()
<body>
<div id="titleBox">
<h1 id="title" class="nice_font">나는 제목이야!</h1>
</div>
</body>위와 같은 코드에서 제목을 가져와서 이를 title 이라는 변수에 할당하려 한다.
getElementsById 로 하면
const title = document.getElementsById('title').innerText;
//id를 통해 엘리먼트를 반환한다.
//만약 document에 구체적인 ID의 엘리먼트가 없다면 null을 반환한다.querySelector 로 하면
const title = document.querySelector("#title").innerText;
// selector의 구체적인 그룹과 일치하는 document안 첫번째 엘리먼트를 반환한다.
// 일치하는게 없으면 null을 반환한다.querySelectorAll 은 selector와 일차하는 모든 elements를 가져온다.
addEventListener()
// 구문
addEventListener(type, listener);
addEventListener(type, listener, options);
addEventListener(type, listener, useCapture);- 사용 예시
const title = document.querySelector("#title").innerText;
// 위에서 원하는 element를 가져와서 title이라는 변수에 할당했다.
// 함수를 정의한다.
function handleTitleClick() {
if (title.className === 'colorChanges') {
title.className = ''
} else {
title.className = 'colorChanges'
}
}
// title object에 className을 가져와서
//'colorChanges'와 같으면 그대로 두고 다르면
//'colorChanges'로 바꾸는 함수를 정의 하였다.css는 아래와 같이 작성한다
h1 {
color: darkblue;
}
.colorChanges {
color: cornflowerblue;
}
addEventListener()의 일반적인 대상은 Element, Document, Window지만, XMLHttpRequest와 같이 이벤트를 지원하는 모든 객체가 대상이 될 수 있다.
여기서는 title이라는 element를 대상으로 한다.
title.addEventListener("click", handleTitleClick);
// title element 를 클릭 할때 handleTitleClick 함수를 실행한다.
// 주의사항) 함수 옆에 괄호()를 붙이지 않는다.
이와같이 동작한다.
클릭할 때마다 class가 바뀌는걸 볼 수 있다.
코드 간략화 하기
에러위험 줄이기
위에 작성한 addEventListener()의 사용 예시 처럼 해도 잘 동작하지만 단점이 있다.
- 클래스명에서 사소한 오타만 나도 동작이 되지 않는다.
- 만약 CSS가 수정된다면 JS 코드까지 모두 수정해야한다.
결론적으로 유지보수의 편의를 위해선
코드를 다음과 같이 수정하는것이 좋을 것 같다.
1. 변수에 클래스명을 미리 할당한다.
function handleTitleClick() {
const clickedClass = 'colorChanges';
if (title.className === clickedClass) {
title.className = '';
} else {
title.className = clickedClass;
}
}
// 이렇게 하면 클래스명을 수정해야 할때 변수만 수정해주면 된다.1-1) 하지만 이미 기존 class 가 존재하는 상황에서 기존 class를 남기고 다른 class 를 추가 하고 싶은 경우엔 어떻게 할까?
<body>
<div id="titleBox">
<h1 id="title" class="nice_font">나는 제목이야!</h1>
</div>
</body>"nice_font" CSS 는 아래와 같다.
.nice_font {
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}위 코드에 "nice_font" 라는 클래스를 유지하면서 'colorChanges'라는 클래스를 추가 하고 싶다면
function handleTitleClick() {
const clickedClass = 'colorChanges nice_font' ;
if (title.className === clickedClass) {
title.className = 'nice_font';
} else {
title.className = clickedClass;
}
}
// 이렇게 변수에 'colorChanges nice_font' 함께 할당하는 방법도 있지만
// 좋은 방법은 아니다.더 좋은 방법은
classList 객체를 사용하는 방법이다.
function handleTitleClick() {
const clickedClass = 'colorChanges' ;
if (title.classList.contains(clickedClass)) { // 만약 clickedClass라는 변수에 할당된 문자열이 class 명에 포함되어 있다면
title.classList.remove(clickedClass); // 제거해라
} else { // 그게 아니면 clickedClass라는 변수에 할당된 문자열을 해당 클래스에 추가해라
title.classList.add(clickedClass);
}
}라는 코드가 되겠다.
이렇게 class 를 추가, 제거, 찾기가 가능하지만
이거보다 더더더 좋은 방법이 있다.
최종코드
위 방법보다 더 코드를 간략화 할 수 있다.
바로 toggle 객체를 사용하는 것
function handleTitleClick() {
title.classList.toggle('colorChanges')
}
title.addEventListener("click", handleTitleClick);
// toggle 은 title의 classList 에 colorChanges 라는 class가 있는지 확인하고 만약에 있다면 제거한다.
이렇게 코드 한줄로 끝난다.
최종 동작 모습