
Done
- todo list frago88 를
redux와styled-component패키지를 설치해서 CSS와 state 관리를 개선 하기로 했다. - todo list frago88
react-router-dom패키지를 설치해서 상세페이지를 구현 하기로 했다. [깃허브링크]
- 알고리즘 문제를 풀었다
Learned
자바스크립트 match()
match() 메서드는 문자열이 정규식과 매치되는 부분을 검색합니다.
<문법>
문자열.match(정규표현식)
let str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz';
let regexp = /[A-E]/gi;
let matches_array = str.match(regexp);
console.log(matches_array);
// ['A', 'B', 'C', 'D', 'E', 'a', 'b', 'c', 'd', 'e']
위 예제는 글로벌(g) 및 대/소문자 무시(i) 플래그를 사용하여 match()를 사용하는 방법입니다.
A부터 E 까지의 모든 문자와 a부터 e 까지의 모든 문자가 배열의 각 원소를 구성하는 형태로 반환되네요.
자바스크립트 구조분해할당 사용
두 개의 같은 함수를 하나로 합치기
props를 받아오거나 state 값을 쓸 때 구조 분해 할당을 이용해주면
반복되는 당연한 단어들을 줄여줘서 좀 더 편리하다.
handleIdInput = (e) => {
this.setState({
inputValue: { ...this.state.inputValue, idValue: e.target.value },
});
};
handlePwInput = (e) => {
this.setState({
inputValue: { ...this.state.inputValue, pwValue: e.target.value },
});
};두개의 함수를 이런식으로 줄일 수 있다.
handleInput = e => {
const { name, value } = e.target; // 구조분해할당을 이용
this.setState({
inputValue: { ...this.state.inputValue, [name]: value },
});
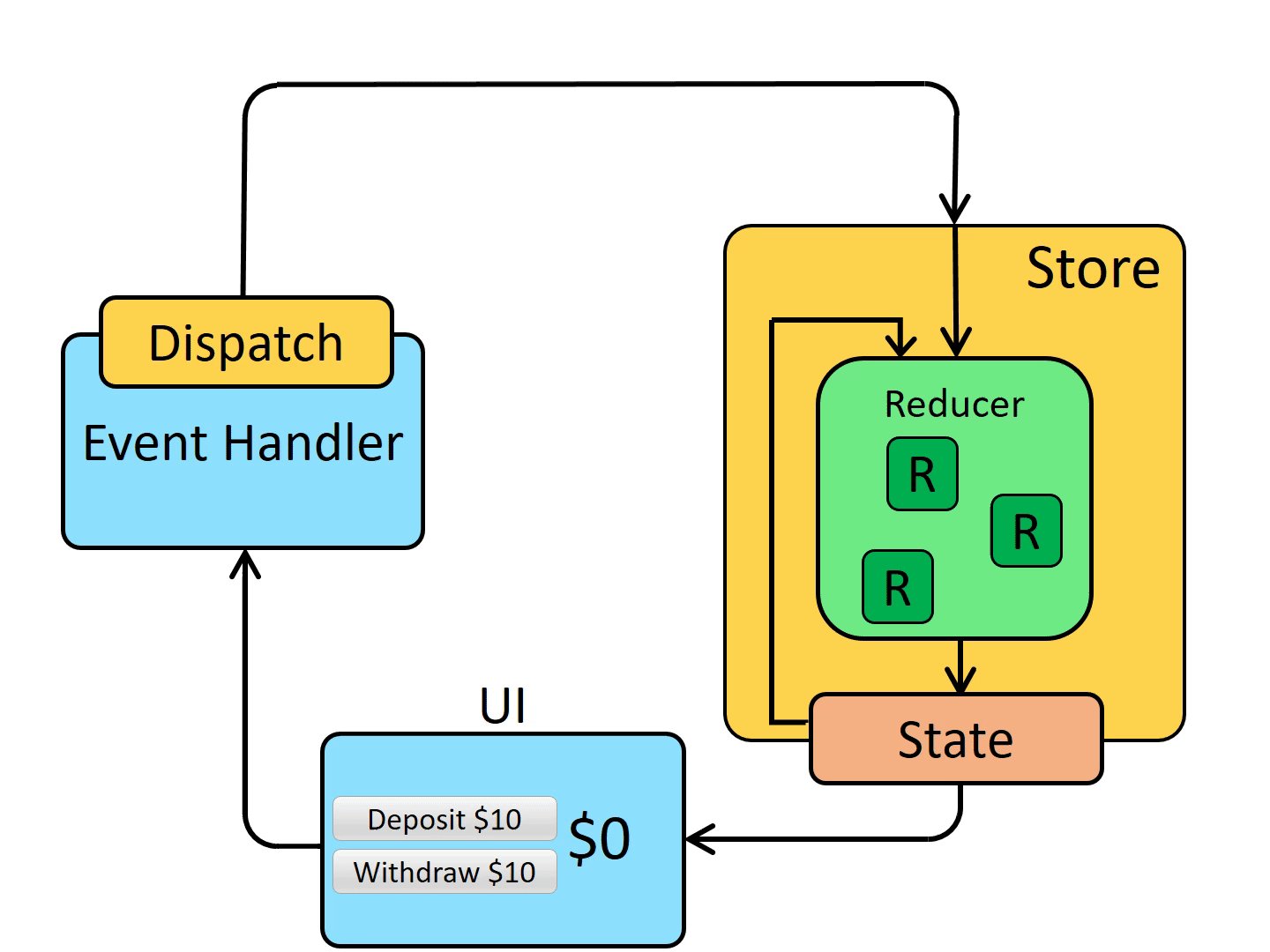
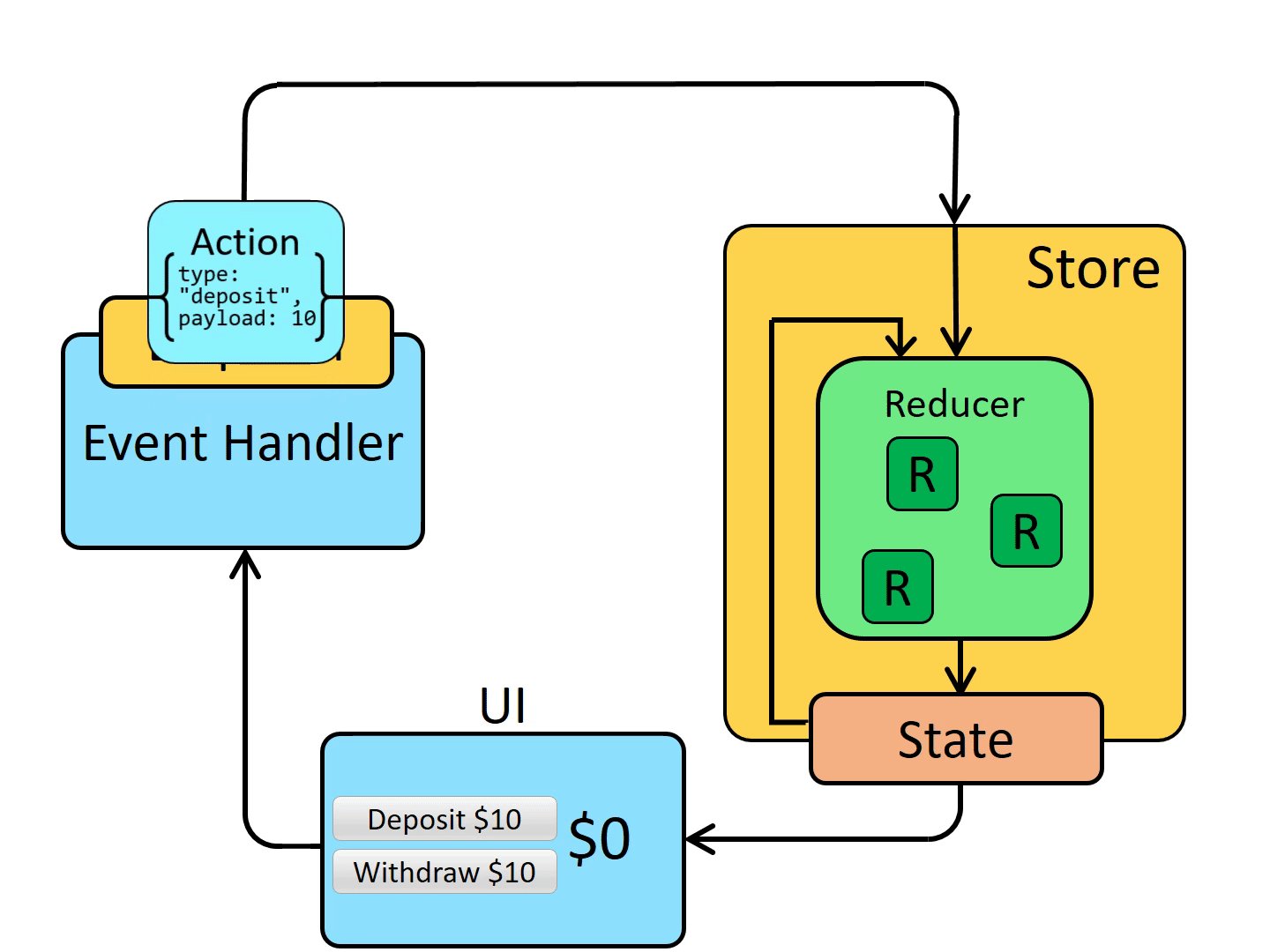
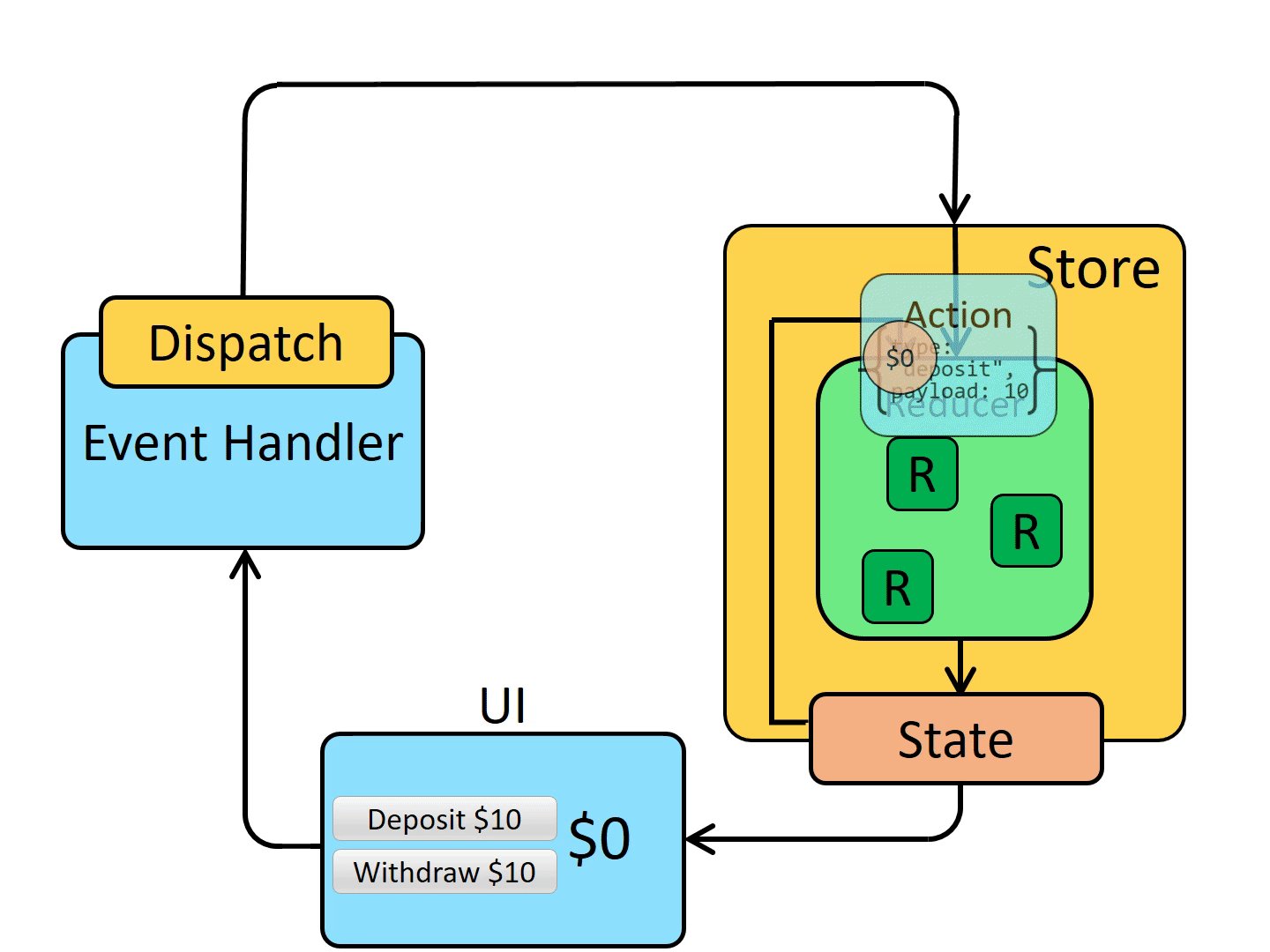
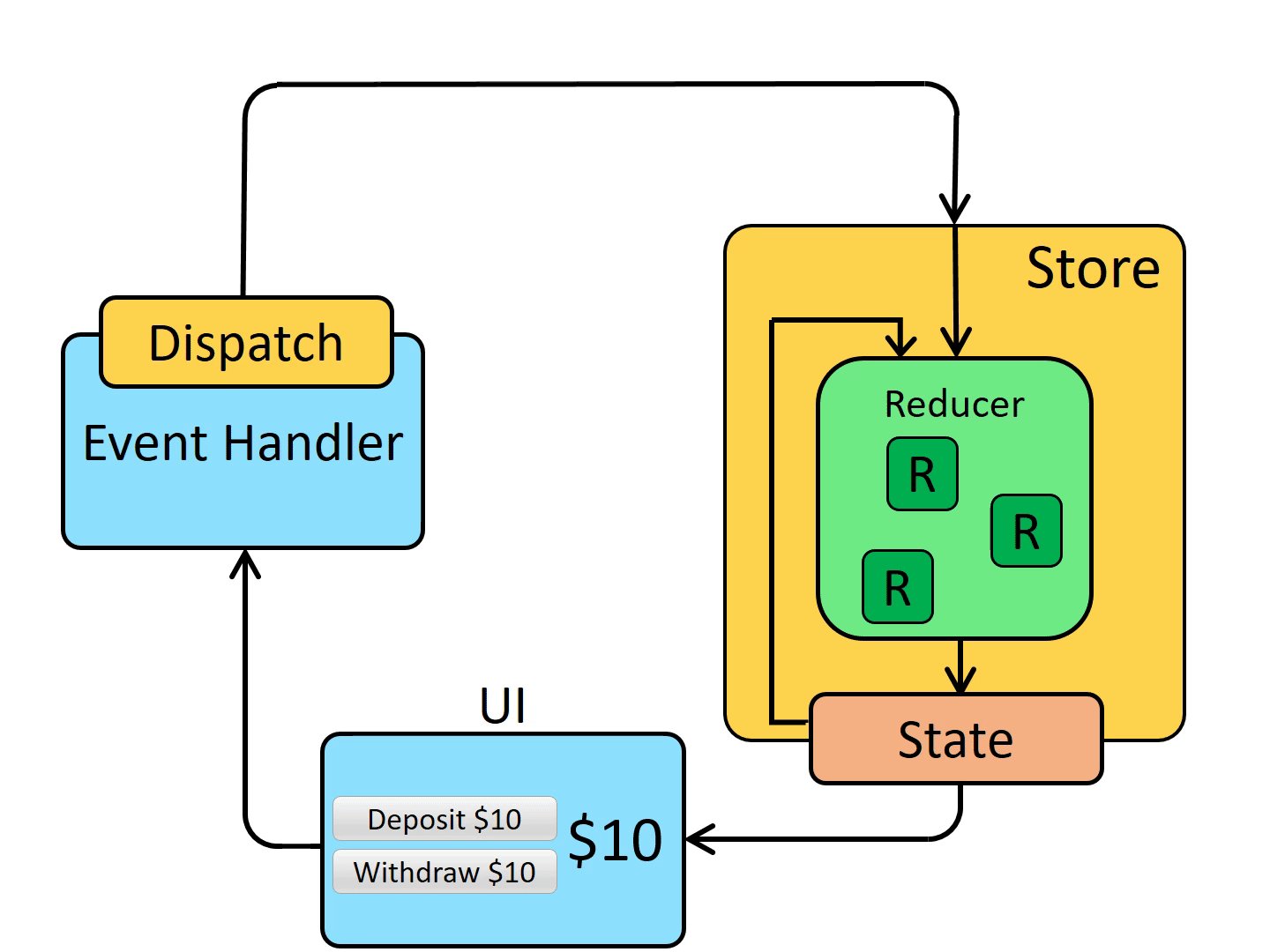
};Redux 흐름 정리

-
컴포넌트(UI)에서 버튼을 누른다고 가정한다. (state를 변경하려 함) -
onClick이벤트가 발생하며dispatch()는Action이라는state를 변화시키려는 의도를 표현한 객체를 담아Store로 보낸다. -
Store에서는state값을 꺼낸 후 받은Action을 수행하고 다시 state에 변한 값을 넣는다. -
그리고 변경된
state가컴포넌트(UI)에 보여지게 된다.
