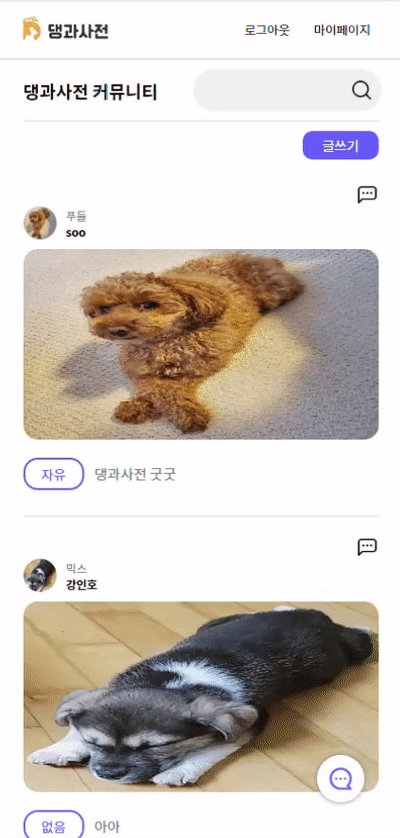
React 로 새로 고침, 즉 깜빡임 없이 최신 게시글을 리랜더링 할 수 있을까?
가장 좋은 방법은 post 요청을 할때 response에 다시 내려받아
redux 리듀서 함수를 사용해 스테이트 관리를 해주면 쉽게 끝나지만
기술적인 문제로 만약 response에 해당 게시글 내용이 내려오지 않는다면
어떻게 처리해야 할지 고민이 많았다.
// 무한 스크롤로 게시글을 가져오는 useEffect
useEffect(() => {
dispatch(getCommunityPostListThunk(pageNum));
}, [pageNum]);
// 이 상황에서 정상적으로 무한 스크롤이 구동되는것을 확인 했다
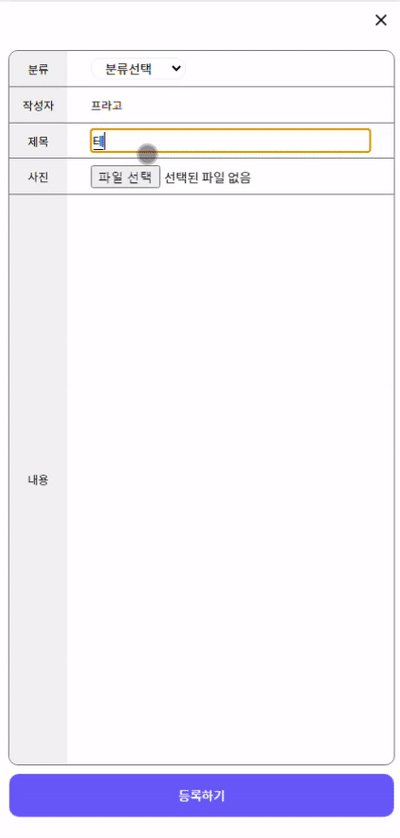
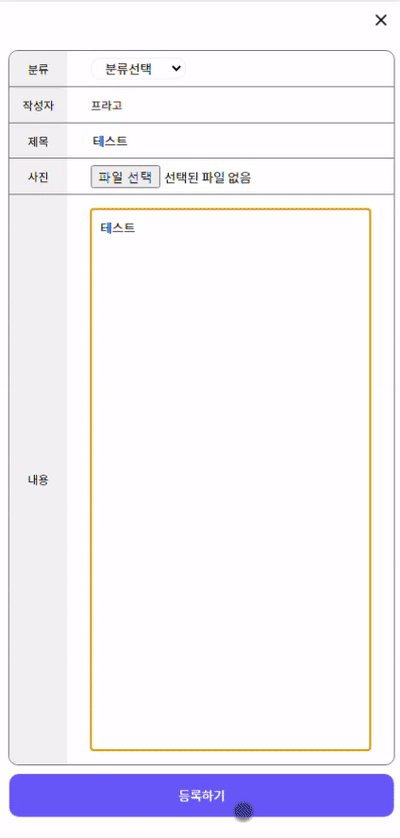
post 를 요청하는 form 은 현재 모달로 구현한 상태였고 그래서 모달이 닫힐 때
useState(false) 의 상태가 변경 되는 것을 사용해서 리랜더링을 해보려고 했지만 의도대로 되지 않았다.
const [postModal, setPostModal] = useState(false);
useEffect(() => {
dispatch(getCommunityPostListThunk(pageNum));
}, [pageNum, postModal]); // 이와같이 의존성 배열에 postModal을 수정위에 코드는 의도 대로 동작하지 않았다.
그래서 궁여지책으로 module에 resetPosted() 리듀서 함수를 만들었다.
// ... 은 생략된 코드를 나타낸 것
const communitySlice = createSlice({
name: "community",
initialState,
reducers: {
...
/** 게시글을 최신화 하기위한 리듀서 함수 */
resetPosted(state) {
state.community = initialState.community // 페이지에서 state 를 initialState 덮어 씌운다
}
},
...
그리고 useState로 postCheck 라는 state를 만들어주고 초기값으로 1을 준다
이후 아래와 같이 해당 state 값을 submit를 담당하는 함수에 넣었다.
// ...는 생략된 코드
// POST가 되는 걸 감지할 state
const [postCheck, setPostCheck] = useState(1)
...
// SUBMIT 함수
const onSubmitHandler = async (e) => {
...
if (response.state === 200 ) {
modalHandler();
const newPostCheck = postCheck + 1 // postCheck 초기값 1dp
setPostCheck(newPostCheck) // state 변경해준다
alert("게시글 등록 완료!")
}
};그리고 새로운 useEffect 를 만들어서 의존성 배열에 위에서 만든 postCheck 상태를 넣고
아래와 같이 작성했다.
useEffect(()=>{
dispatch(resetPosted()) // 게시글을 최신화 하기위한 리듀서
dispatch(getCommunityPostListThunk(0)) // 모든 게시물 get해오는 Thuck 함수
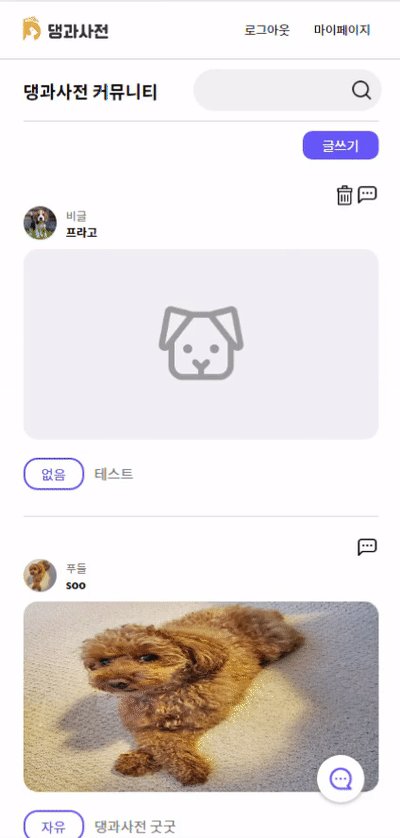
}, [postCheck])잘 작동한다.

프로젝트 마감이 코앞이다 보니 궁여지책으로 만들어낸 방법이긴 하지만
이 방법은 아무리 생각해도 좋은 방법은 아닌것 같다.
처음 내가 언급한 것처럼 post 요청을 할때 response에 다시 내려받아
redux 리듀서 함수를 사용해 스테이트 관리를 해주면 좀더 쉽게 구현할 수 있었다고 생각한다.
나도 이제막 배우기 시작한 초보 프론트개발자인데다 같은팀 백엔드개발자분도 초보이다 보니
api를 짜는데 실수가 있었던거 같다.
프론트엔드 - 백엔드간 소통이 중요하다는 사실을 다시금 가슴에 새길 수 있는 사건이었다.

