늘 말하지만, HTML이 무엇이냐 묻는 면접 질문에 어버버 거리다가 탈락한, 쓰라린 기억이 있다.
그때 이후로 늘 생각하는 것은, 개념은 아무리 탄탄하게 잡고 가도 아쉽지 않은 것이라는 거..!
그런 의미에서, 오늘 'HTTP가 무엇인지, 웹은 어떻게 동작하는지'를 정리해보고자 한다.
웹 개발자라면 필수로 알아야 할 지식인게 피부로 느껴지는 타이틀이 아닌가.
'그저 만들어서 (어떻게 되는건지는 모르겠지만) 서버에 올렸다니까(올린다는게 정확히 어떤 행위와 과정을 거치는줄도 모르지만)
배포했다니까, 해당 ip주소로 들어오면 보실 수 있어요~'
이렇게 말하고 살았던 나..
이 다음번에 면접 볼 때에는 정말 술술술~ 말할 수 있는 당당한 주니어가 되길 바란다
인증/인가, 프론트엔드/백엔드 로그인 실습, RESTFUL API이라는 개념들, 그리고 프로젝트를 겪으며 더 뇌에 새겨질 개념!
What is HTTP?
- HTTP 는 컴퓨터 끼리의 소통을 위한 통신규약이다.
- HTTP 통신은 Request(요청)과 Response(응답)으로 이루어 진다.
- HTTP 통신의 매 요청과 응답은 이전 상태를 알지 못 한다. (Stateless)
1. HTTP
👉🏻 HTTP는 HyperText Transfer Protocol의 약자이다
1-1. HyperText
HTTP에서 HyperText는 HTML(HyperText Markup Language)의 HyperText와 그 의미가 동일하다. HTML을 다시 짚고 넘어가보면, 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어란 뜻이다.
다시 말하면, HTML은 웹페이지를 만들기 위해서 웹브라우저 위에서 동작하는 언어를 뜻한다.
HTTP는 이 HTML로 만든 웹페이지를 어떻게 주고 받을 것인가? 에 대한 것!
1-2. Transfer
사전적 의미로 "전송하다" 라는 의미를 가진다. 전송에 큰 의미가 있다. 전송은 쉬운말로 "물건이나 편지 따위를 보낸다." 라는 의미다. 우리가 백날 로컬호스트(본인의 랩탑 또는 데스크탑)에서 작성한 멋진 HTML 파일을 로컬에서만 띄운다면 무슨 의미가 있을까?
예를들어, 내가 작성한 편지가 대상(부모님, 선생님, 연인 등..)을 갖고 있다면 그 대상에게 보내져야 의미가 있게 된다. 편지를 보내지 않으면 응답이 오지 않는다. 그럼 의도 했던 소통이 안 된 것 이지 않은가?
👉🏻 따라서, 우리는 우리가 만든 웹사이트를 널리 알리고 다른 사람들과 공유하기 위해서 다른 컴퓨터에게 전송해야 한다. 그리고 전송은 보내는 주체와 받는 주체가 있다는 것이 큰 특징이다.
1-3. Protocol
프로토콜은 협약, 통신 규약 이라는 의미를 가진다. 물리적으로 떨어진 컴퓨터 끼리 어떻게 HTML파일(HyperText)을 주고 받을지에 대한 약속이다.
우리는 한국인으로 태어난 이상 한국어를 사용해야 하는 사회에 살고 있다. 한국 사회의 소통방식(약속)인 한국어로 소통을 하듯 컴퓨터도 컴퓨터 끼리의 소통 방법이 필요하다. 이런 필요에 의해서 만들어진 소통하는 방식 또는 약속이 HTTP다. 우리가 사용하는 인터넷 상에서 일어나는 소통은 대부분 HTTP 규약을 따른다.
Q. 그래서 HTTP란 무엇인가요?
A. 컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 또는 약속이다.
2. HTTP의 두가지 특징
HTTP는 컴퓨터들끼리의 약속이라고 했다. 약속에는 언제나 조항들이 따르기 마련이다. 그렇다면 HTTP는 어떤 조항으로 이루어져 있는지를 살펴 볼 시간이다.
2-1. Request / Response (요청 / 응답)
소통의 핵심은 요청과 응답
HTTP 통신의 핵심은 요청과 응답이다. 앞서 HTTP의 세번째 키워드인 Transfer 에 대해서 설명 할 때, 전송은 보내는 주체와 받는 주체가 있다고 했다. 보내는 주체는 받는 주체에게 요청을 보내고, 받는 주체는 요청을 보낸 주체에게 응답을 보낸다. 다시 편지로 예를 들어보면, 보내는 주체는 편지의 발신자고, 받는 주체는 수신자가 된다. 수신자는 잘 받았다는 응답을 다시 발신자에게 보낸다.
컴퓨터끼리의 소통도 마찬가지다. 결국 사람이 필요에 의해서 만든 소통 방식이기 때문에 우리의 소통 방식과 큰 차이점이 없다. 랩탑을 연다. 유튜브에 접속한다. 내가 평소 즐겨보던 유튜브 영상의 링크를 누른다. 그 순간 내 랩탑은 구글의 서버에게 요청을 보낸다. "골든 리트리버 영상 주세요." 구글의 서버는 이 요청을 처리해서 다시 요청을 보낸 나의 랩탑에 응답을 보낸다. "귀여운 골든 리트리버 영상 드립니다."
HTTP를 어렵게 생각할 필요 없다. 사실은 우리에게 친숙한 소통방식을 컴퓨터의 소통방식에도 적용한 것이다.
2-2. Stateless 🤩 🤩
State(상태) + less(없음)
HTTP에 대한 설명 중 절.대, N.E.V.E.R(강조) 잊어서는 안 될 HTTP의 특징이 바로 Stateless 다. 문자 그대로 번역하면 State(상태) + less(없음) 을 의미한다.
각각의 HTTP 통신(요청/응답)은 독립적 이기 때문에 과거의 통신(요청/응답)에 대한 내용을 전혀 알지 못 한다. 이전의 상태를 전혀 알지 못 한다는 것은 무엇을 의미할까?
매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 한다. 비유를 하자면, 마치 이미 자기소개를 한 사람에게 계속해서 똑같은 내용으로 자기소개를 해야하는 것과 같다.
만일 여러번의 통신(요청/응답)의 진행과정에서 연속된 데이터 처리가 필요한 경우(ex. 온라인 쇼핑몰에서 로그인 후 장바구니 기능)를 위해 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지 같은 기술이 필요에 의해 만들어졌다.
3. Request, Response 구조
가는말이 고와야 오는말이 곱다는 속담이 있다. 요청을 잘 해야 응답이 잘 온다. 요청을 잘 하고 응답을 잘 받기 위해서는 요청과 응답에 대한 보다 더 깊은 이해가 필요하다. 실제 프로젝트를 진행할 때, 프론트엔드에서 백앤드에게 데이터를 요청하고 백엔드는 요청을 처리해서 응답을 준다. 이 요청과 응답에 대한 구조와 메세지를 잘 파악하면 대부분의 에러를 잡아낼 수 있다.
3-1. Request 메세지 구조
요청은 사실 그저 메세지에 불과하다.
HTTP 요청은 사실 프론트엔드(클라이언트) 에서 백엔드(서버)에 일(데이터 처리)을 시작하게 하기 위해 보내는 메세지다. 이 메세지의 구조는 크게 세 부분으로 구성되어있다.
-
Start Line: 요청의 첫번째 줄에 해당한다. 이 시작 줄도 세 부분으로 구성되어있다.
1. HTTP Method : 해당 요청이 의도한 액션을 정의하는 부분. 주로 `GET`, `POST`, `DELETE`가 많이 쓰임 2. Request target: 해당 request가 전송되는 `목표 url` 3. HTTP Version: 말 그대로 사용되는 `HTTP 버전`을 뜻한다. 주로 1.1 버전이 널리 쓰임 > GET /login HTTP/1.1 해석: GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다는 뜻! -
Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분이다.
Key: Value 값으로 되어있다 (JavaScript의 객체, Python의 딕셔너리 형태라고 보면 된다) 자주 사용되는 `Headers` 의 정보에는 다음이 있다 Headers: { Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다 (ex. www.apple.co.kr) User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, ~~explorer~~) Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json) Content-Length: body 내용의 길이 Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다 } -
Body: 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST다.
> ex) 로그인 시에 서버에 보낼 요청의 내용 Body: { "user_email": "jun.choi@gmail.com" "user_password": "wecode" }
3-2. Response 메시지 구조
응답도 요청과 마찬가지로 메세지다.
HTTP 규약에 따른 응답의 구조도 또한 크게 세 부분으로 구성되어있다.
-
Status Line: 응답의 상태 줄이다. 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다. 마치, 편지의 응답에 "응. 잘 지냈어" 라고 안부 인사를 건네는 것과 같다. 응답의 Status Line 도 세 부분으로 구성된다.
1. HTTP Version: 요청의 `HTTP버전`과 동일 2. Status Code: 응답 메세지의 `상태 코드` 3. Status Text: 응답 메세지의 상태를 간략하게 설명해주는 `텍스트` > HTTP/1.1 404 Not Found 해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서 유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다. > HTTP/1.1 200 SUCCESS 해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에 200 상태 메세지를 보낸다. -
Headers: 요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.)
-
Body: 요청의 Body와 일반적으로 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 이다.
(앞으로 웹 개발하는 내내 계속 보게 될 JSON...!)``` > ex) 로그인 요청에 대해 성공했을 때 응답의 내용 Body: { "message": "SUCCESS" "token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보) } ```
4. HTTP Request Methods
자주 사용되는 HTTP 통신 메소드 세가지!
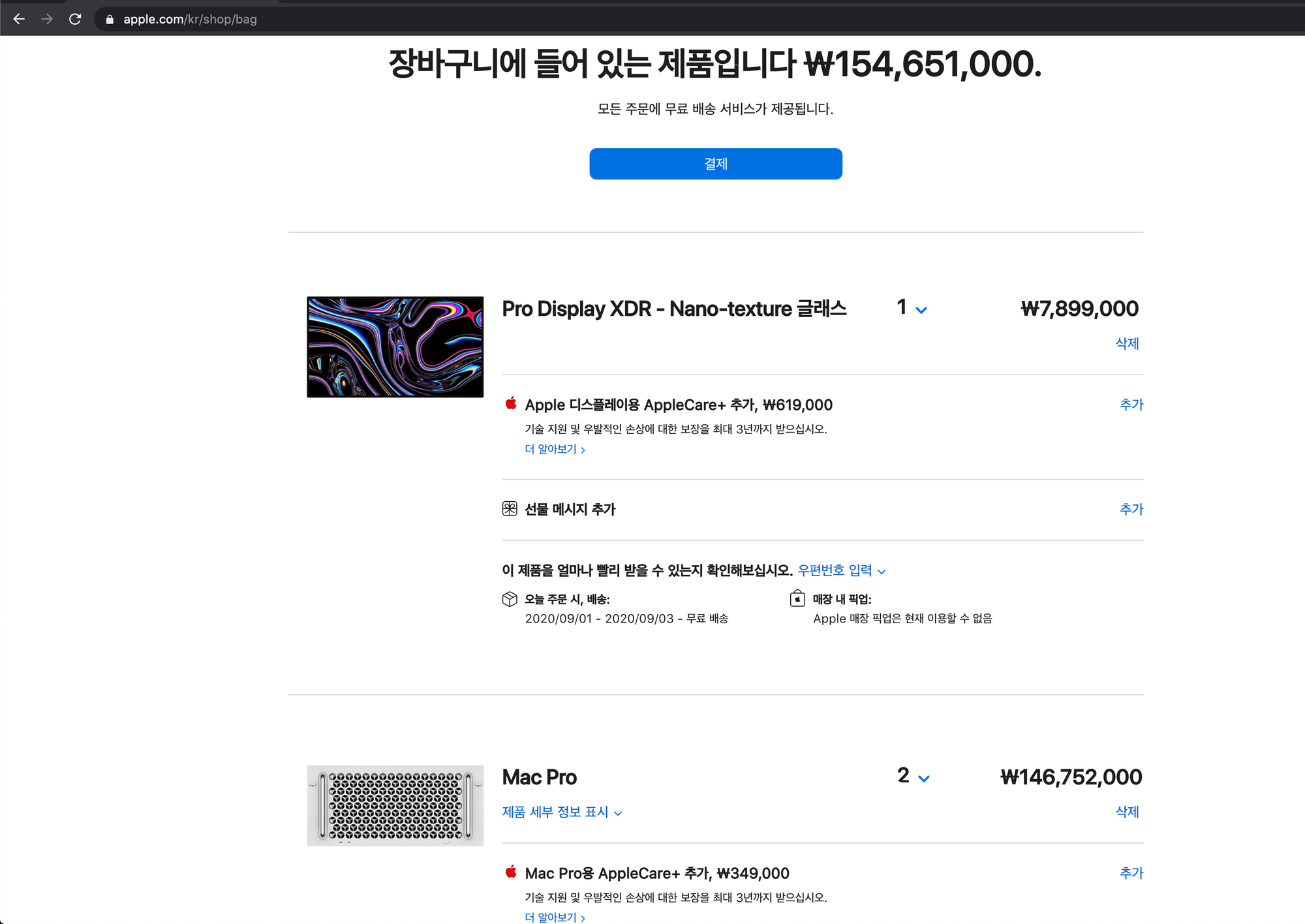
각각의 메소드가(GET, POST, DELETE) 가지는 의도를 보다 직관적으로 이해하기 위해 애플 홈페이지에서 쇼핑을 하는 상황으로 설명을 이어간다.
해당 메소드들은 프론트엔드(클라이언트)의 입장에서 요청의 의도가 담긴 것이다!
백엔드의 입장에서 생각하면 혼란이 올 수 있으니 주의할 것!
4-1. GET
- 이름 그대로 어떤
데이터를 서버로 부터 받아(GET)올 때주로 사용하는 메소드 - 데이터를 받아오기만 할 때 사용된다.
- 가장 간단하고 많이 사용되는 HTTP 메소드 (사실 우리가
웹페이지를 띄울 때 필요한 정보들을 모두 GET메소드로 요청을 보내서 받아온 응답을 화면에 띄우는 것이다)
장바구니에 담은 제품을 조회한다
(축약된 요청 메세지)
> GET /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
(축약된 응답 메시지)
> HTTP/1.1 200 SUCCESS
Body: {
"message": "SUCCESS"
"carts": [
{
"productId": 10
"name": "Pro Display XDR - Nano-texture 글래스"
"price": "₩7,899,000"
"quantity": 1
},
{
"productId": 20
"name": "Mac Pro"
"price": "₩73,376,000"
"quantity": 2
}
]
}
4-2. POST
- 데이터를
생성 / 수정할 때 주로 사용되는 메소드 - 데이터를 생성 및 수정 할 때 많이 사용되기 때문에 대부분의 경우
요청에 body가 포함되서 보내진다
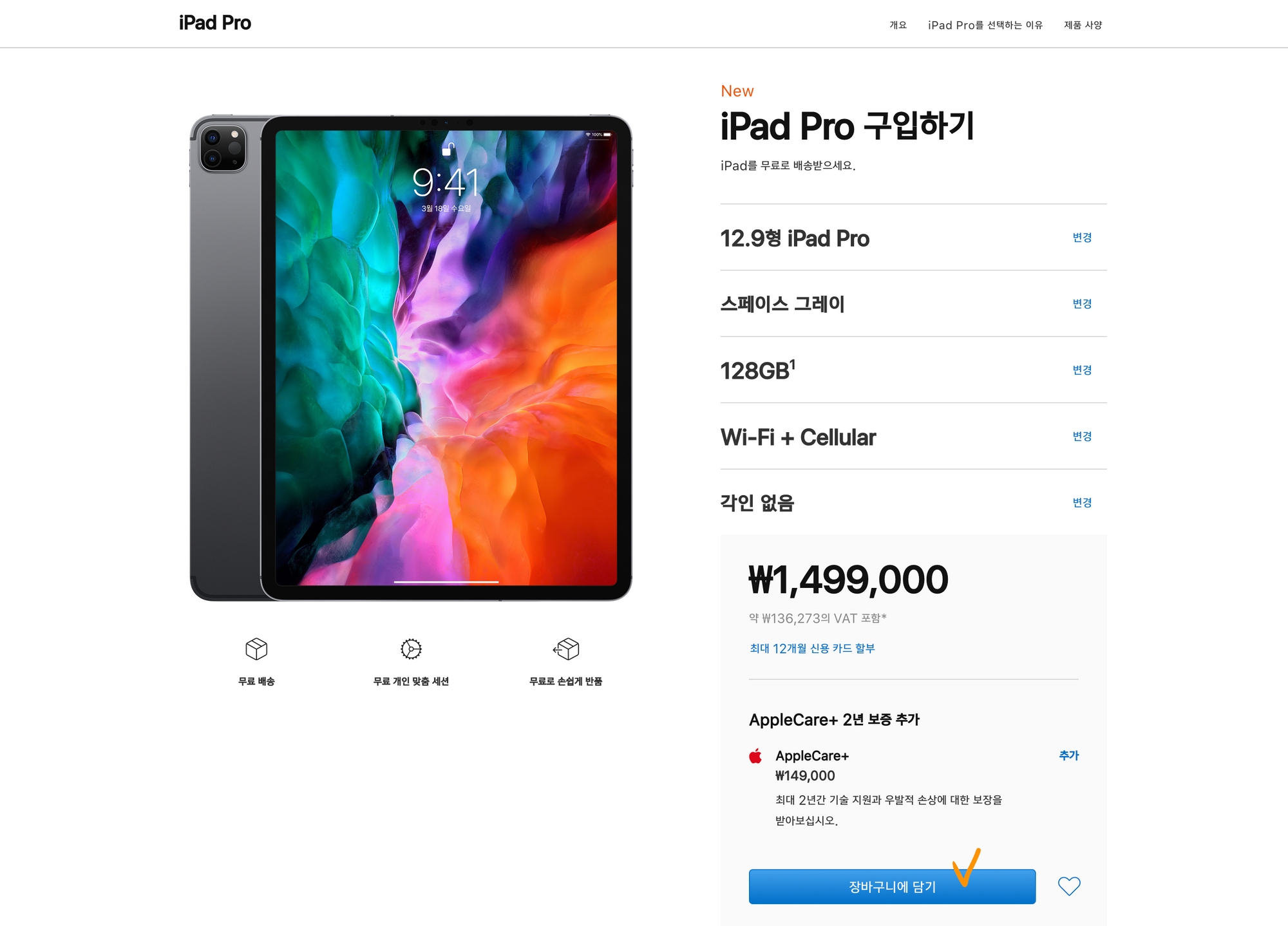
장바구니에 맘에 드는 상품을 담는다
(축약된 요청 메세지)
> POST /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
Body: {
product: {
"productId": 30
"name": "12.9형 iPad Pro Wi-Fi + Cellular 128GB"
"color": "스페이스 그레이"
"price": "₩1,499,000"
"quantity": 1
}
}
(축약된 응답 메시지)
> HTTP/1.1 201 SUCCESS
Body: {
"message": "SUCCESSFULLY CARTS UPDATED"
}
4-3. DELETE
- 메소드의 이름에서 유추 가능하듯,
특정 데이터를 서버에서 삭제 요청을 보낼 때쓰는 메소드
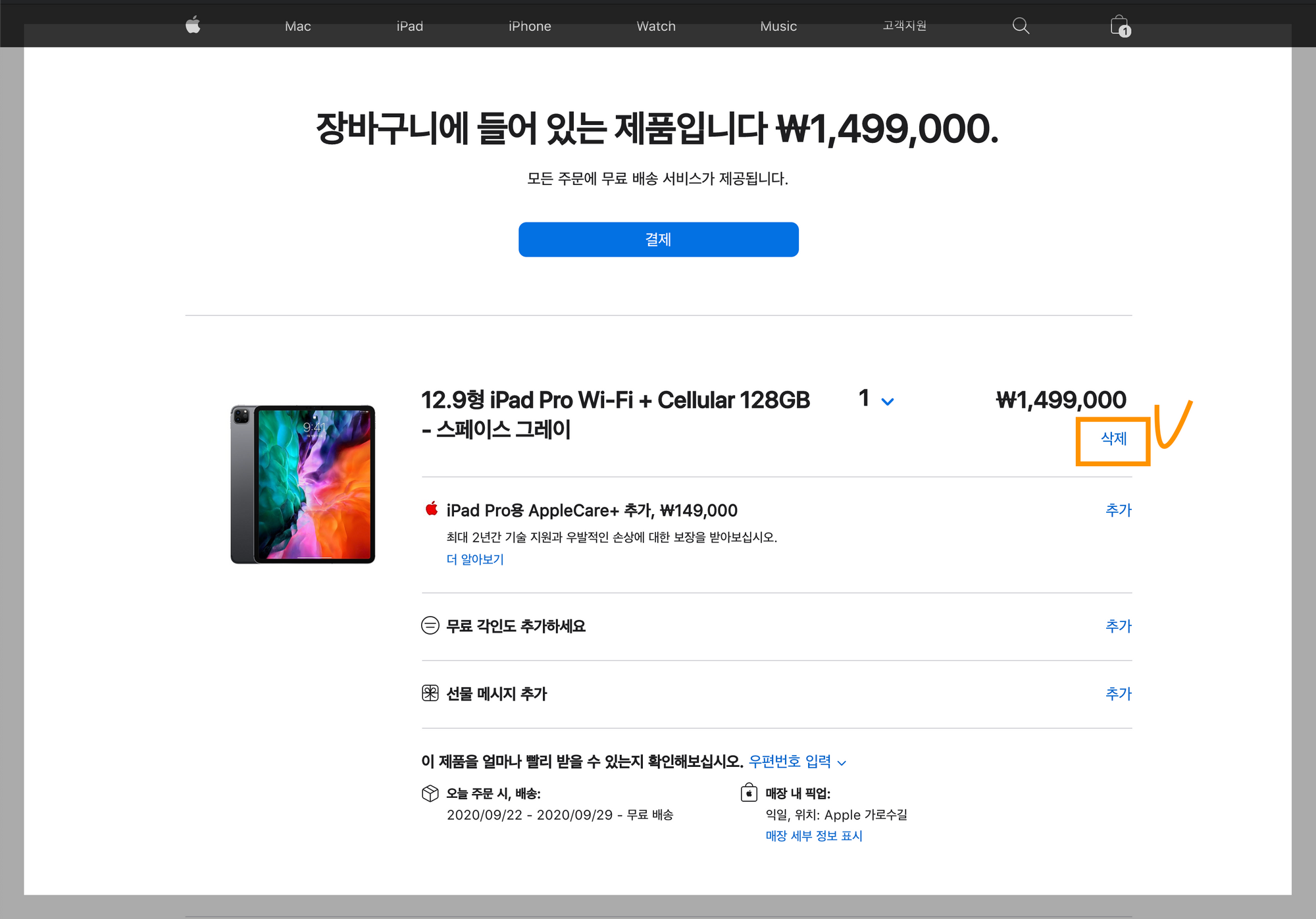
장바구니에서 제품을 삭제한다
(축약된 요청 메세지)
> DELETE /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
Body: {
productId: 30
}
(축약된 응답 메시지)
> HTTP/1.1 201 SUCCESS
Body: {
"message": "productId 30 DELETED"
}
5. Response Status Codes
이번에 Westagram 프로젝트를 실습하며 멘토님들께 가장 많이 수정 요청을 받았던 부분, status code!
잘 기억해두어 앞으로는 보다 더 정확한 코드를 사용하도록 하자
(해당 코드들만 봐도 요청에 대한 응답이 잘 이루어졌는지, 상황 파악이 가능하기 때문!)
200: OK
- 가장 자주 보게되는 Status Code
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
- 우리는 모두 200 OK 를 원한다
201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미
ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음
403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우
ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
500: Internal Server Error
- 서버에서 에러가 났을 때의 Status Code
- API 개발을 하는 백엔드 개발자들이 싫어하는 코드
(프론트는 내 잘못 아니라는 것을 알 수 있는 코드)
보다 더 자세한 HTTP Response Status Codes MDN link
How the WEB works?
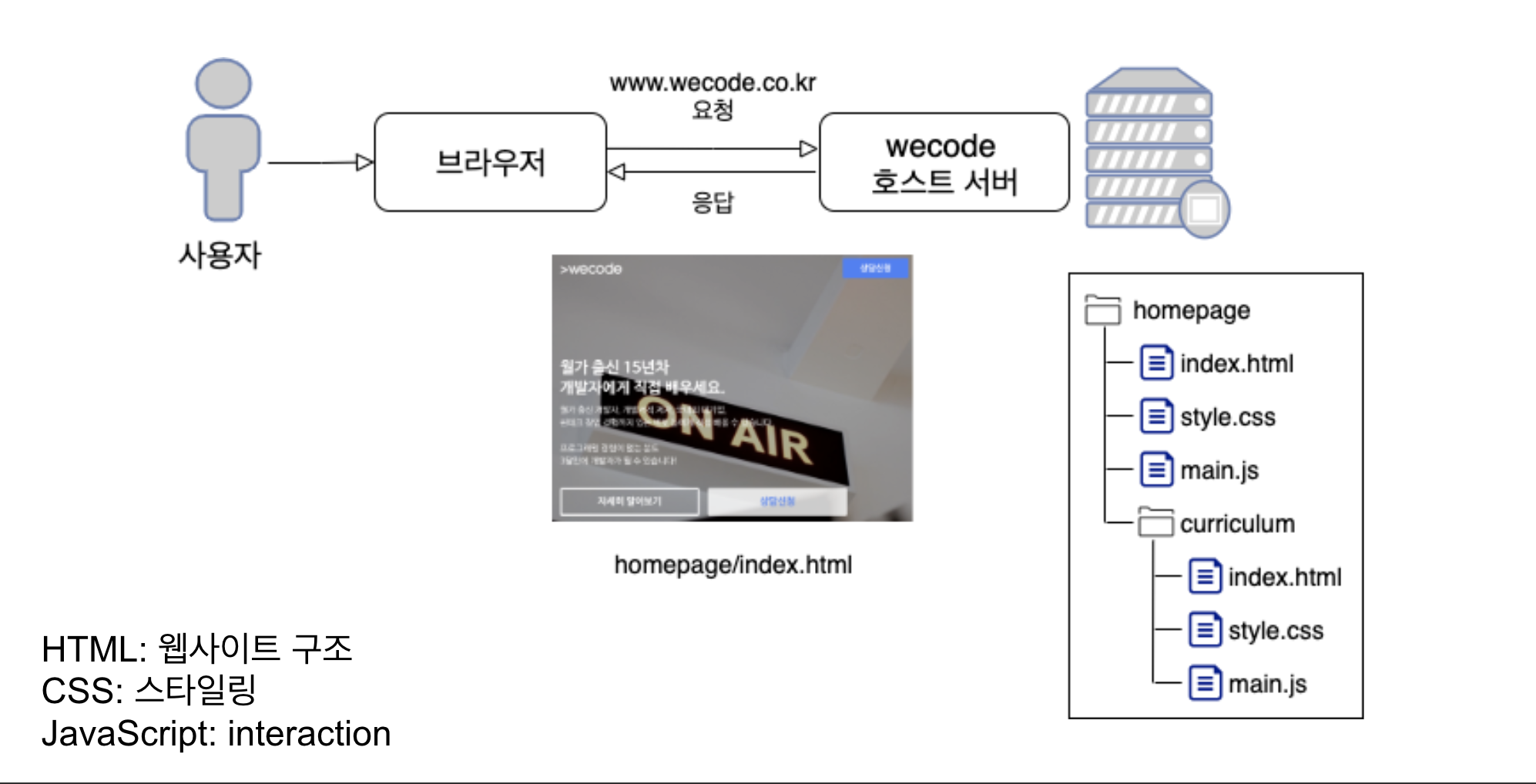
웹은 어떻게 동작할까?
프론트? 백앤드? 서버? 배포?
어떻게 내가 만든 코드가 서버에 올라가서 남들도 볼 수 있는 것일까?
✔️웹이 어떻게 동작하는지 기본적으로 설명할 수 있다.
✔️배포, 호스팅, ip주소, 서버, url, 프론트, 백앤드 등의 용어를 명확히 이해한다.
1. 호스팅 (Hosting, Web hosting service)
웹 호스팅 서비스은 인터넷 호스팅 서비스의 일종으로 개인과 단체가 월드 와이드 웹을 통하여 웹사이트를 제공하는 것을 뜻한다.
인터넷에 띄운다는 것은 홈페이지의 구성파일들이(html, css, js) **인터넷에 “항상" 연결되고,
“절대" 꺼지지 않는 호스트 컴퓨터(웹 서버)에 저장되어 있다가 사용자의 요청이 오면 언제든 응답하는 것이다.
서비스 예로 AWS ec2/S3, cafe24 호스팅센터 등이 있다.

'그 회사'에서 일할 당시, 홈페이지를 만들어서 cafe24의 호스팅 서비스를 통해 배포한 적이 있다.
(서버를 구축하고, 호스팅, 배포 이런 것들에 대한 개념이 아예 없었으니까.. )
그저 학원에서 배웠던 것처럼 호스팅 서비스를 이용해서 하면 되겠거니 했는데, 사수가 AWS를 이용해서 직접 서버 구축을 하고 배포해야 한다고 했다.
하지만 나는 수준이 딸려서 못할 것이라고도 했다..^^
위코드에서 남은 기간동안 성공해내볼거야
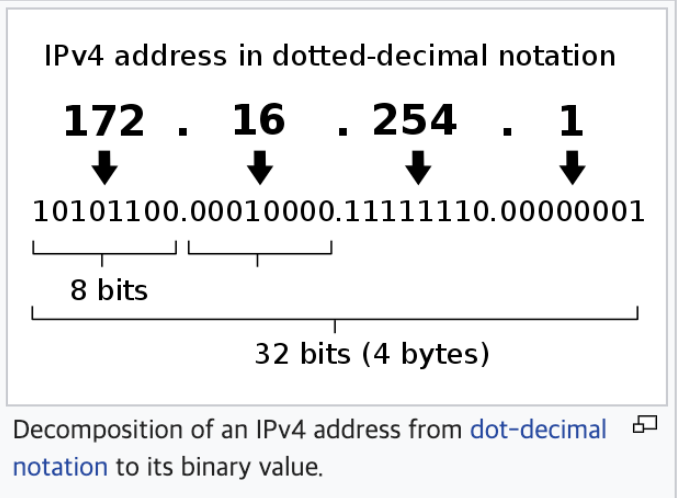
2. IP
IP 주소는 인터넷으로 통신하는 각 device(컴퓨터, 통신장비)에 부여된 고유한 값을 말한다.

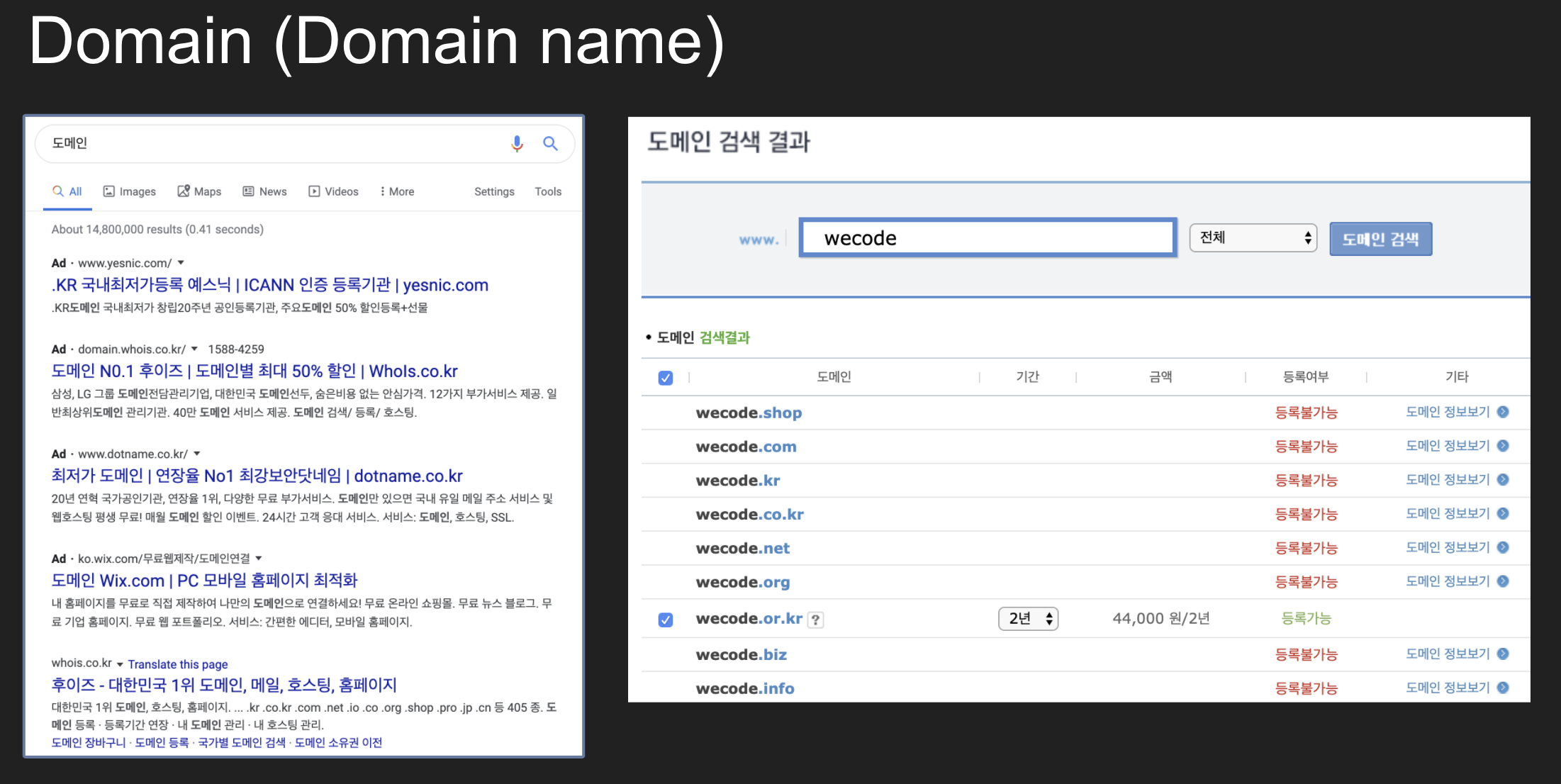
3. 도메인 (Domain)
도메인이란 문자(string)으로 된 고유 주소이다.
수많은 IP 주소를 사람이 외워서 접속할 수 없기 때문에 기억하기 쉽다.


👆🏻 헷갈릴 땐, cafe24에서 도메인, 호스팅 서비스가 각각 다르게 존재하는 것을 기억해..!
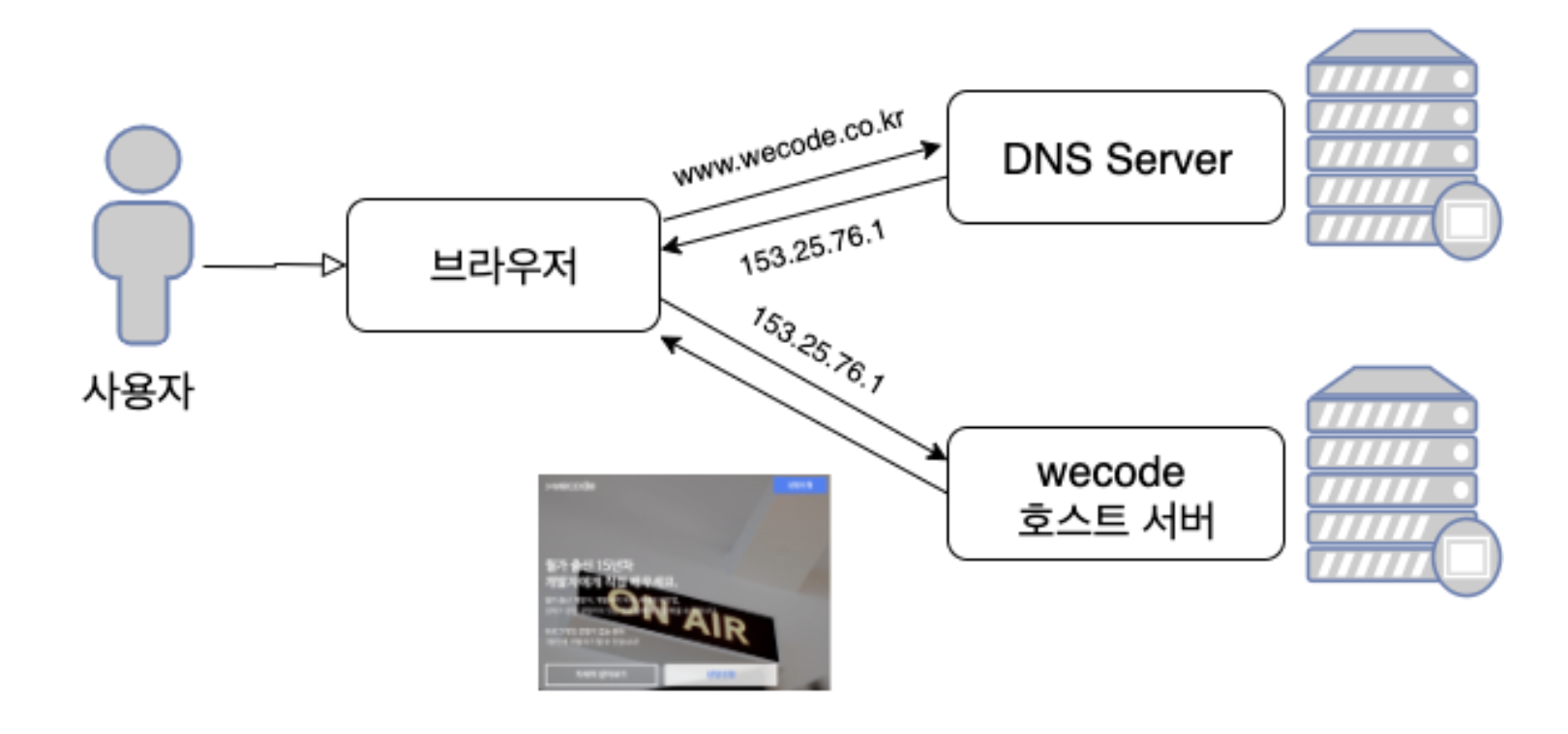
4. DNS (Domain Name System)
DNS란 사람이 읽을 수 있는 도메인 이름 (예:www.wecode.com)을 머신이 읽을 수 있는 IP 주소(예: 192.0.2.44)로 변환시켜 주는 것이다.

5. 배포 (deploy)
배포란, 그 동안 개발했던 것을 세상(인터넷상)에 드디어 공개하고 모든 사람들이 접근해서 볼 수 있게 하는 것을 의미한다.
'그 회사' 홈페이지가 지금 만천하에 공개되어서 누구나 접속할 수 있는 것처럼..!!!
내가 사용하겠다고 한 호스팅 서비스의 서버에 배포하면 👉🏻 web상에서 접속할 수 있는 것!!

