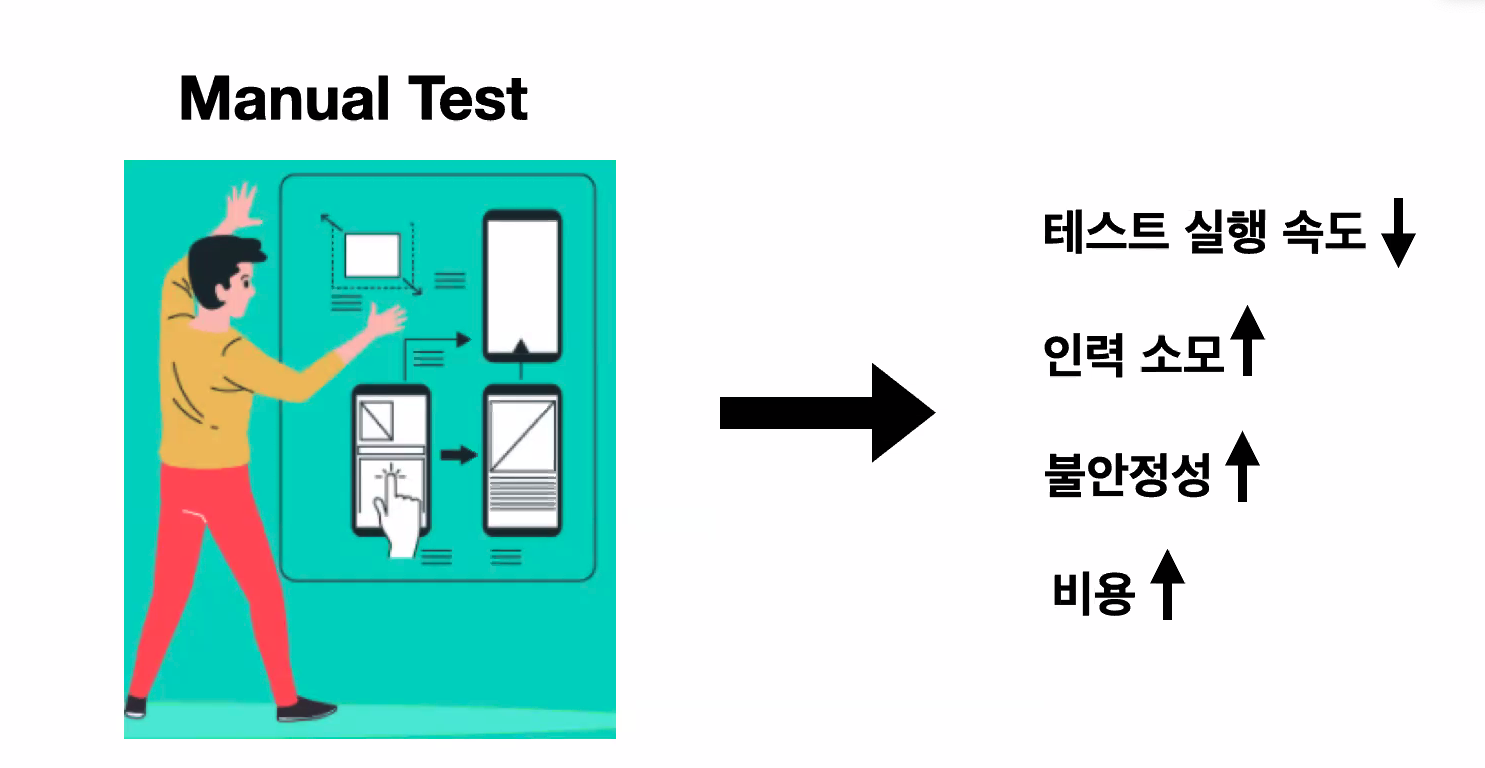
Manual Test
수동 테스트의 단점은?

사람이 직접 테스트를 진행해야 하기 때문에, 여러 사람이 모여서 각자 함수를 테스트해보거나,
프론트-백이 연결된 상태에서 화면을 클릭하며 테스트해야 하는 것이 수동 테스트.
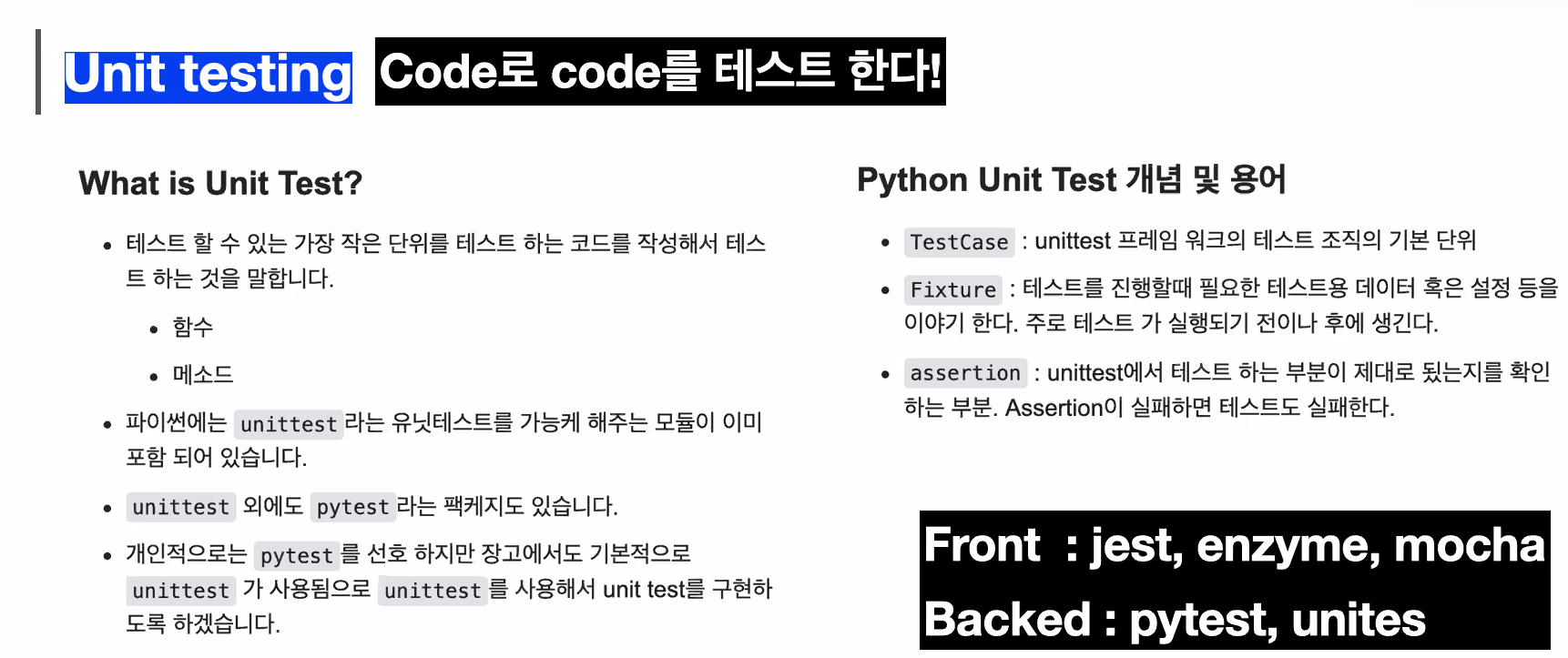
Unit Test
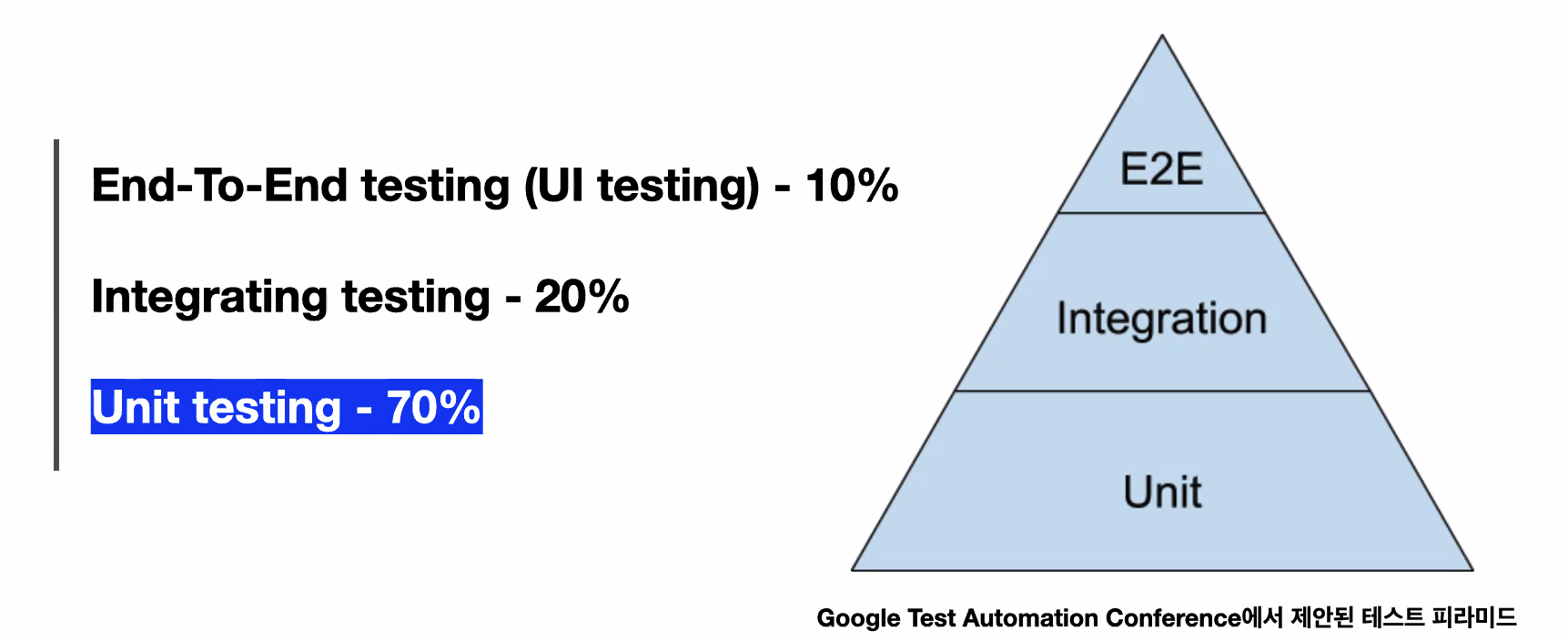
🌟🌟🌟시스템 테스트 방법 3가지🌟🌟🌟

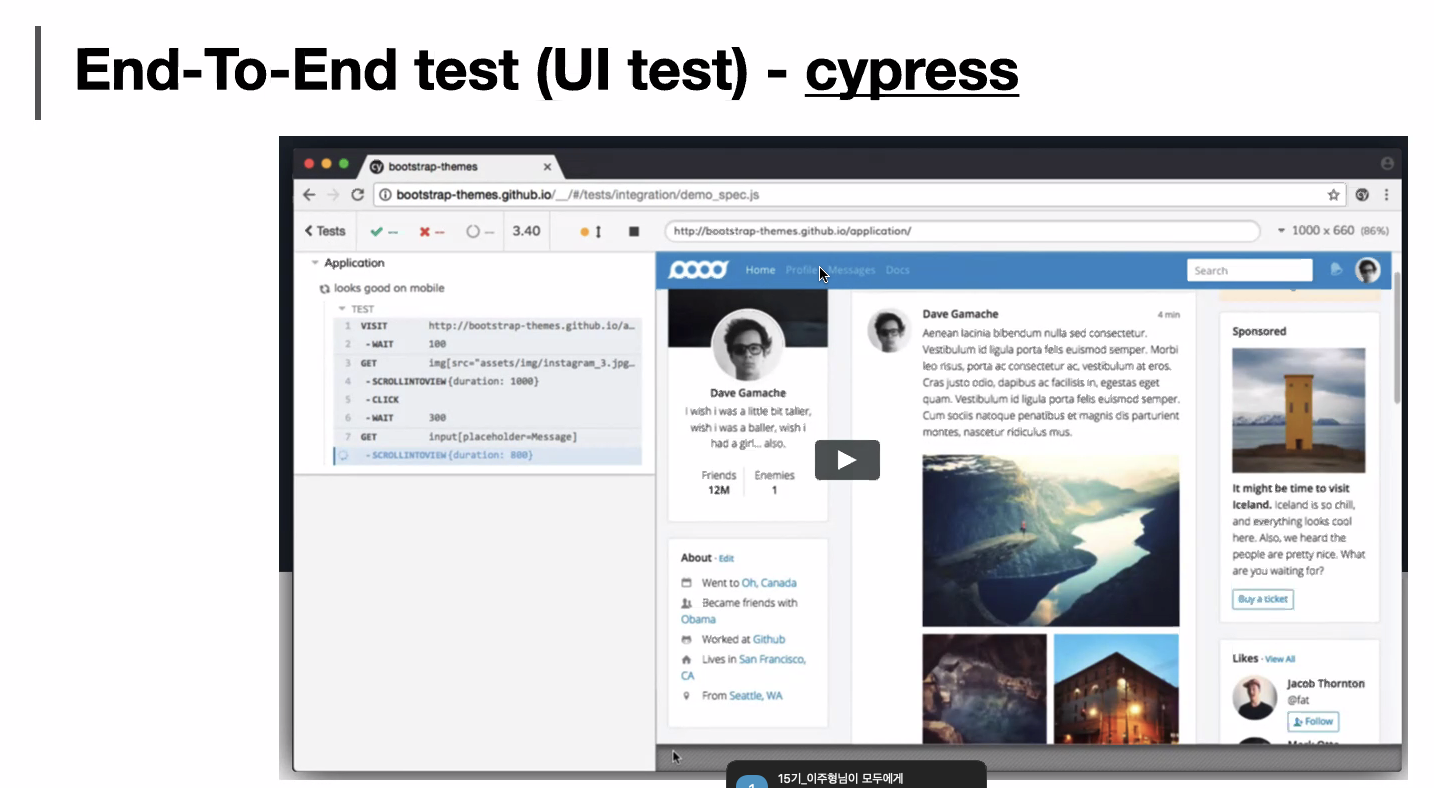
1. End to End Test
Cypress
프론트-백이 연결된 상태에서 자동화 툴을 사용하여 브라우저를 통해 테스트한다.
손으로 직접 눌러서 테스트하던 것을 자동화 시킬 수 있지만
프론트-백이 모두 연결된 상태에서 테스트해야 하기 때문에
여전히, 상대적으로 시간이 많이 걸린다.
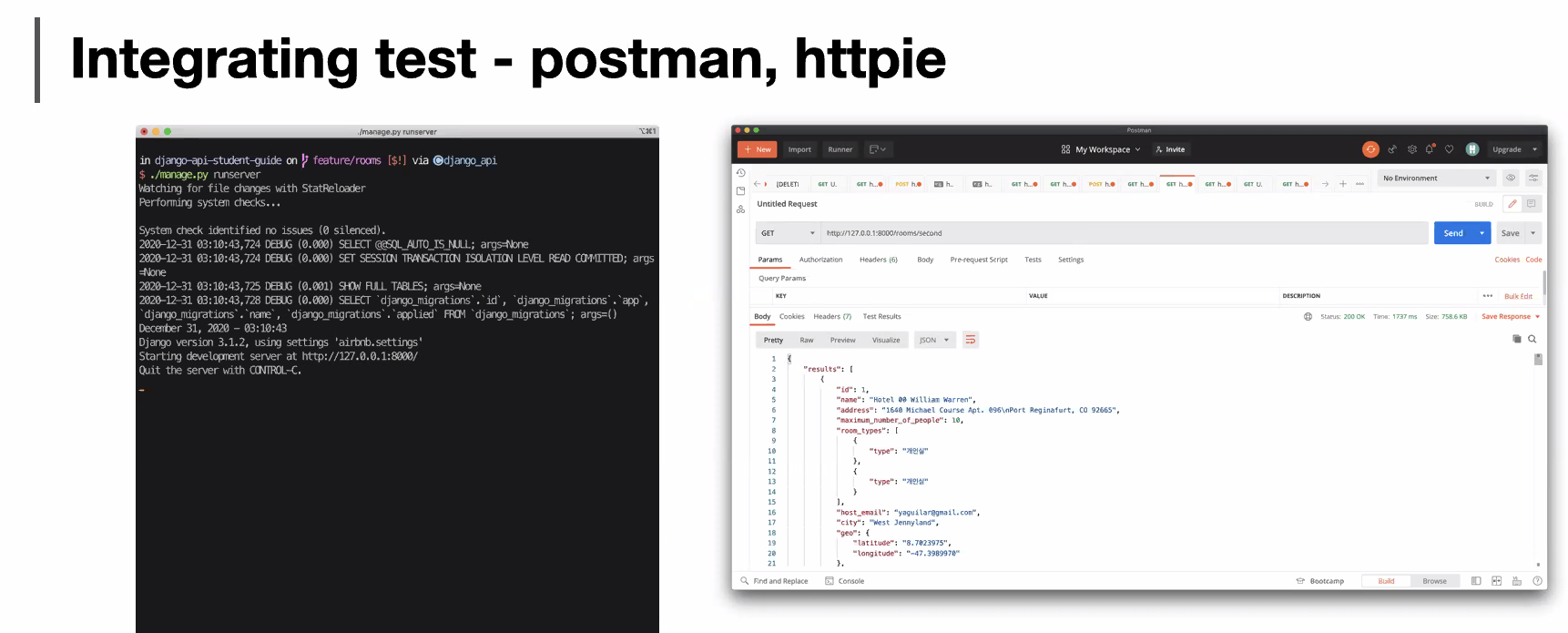
2. Integrating test
postman, httpie
프론트와 독립되어서 좀더 작은 단위에서 백엔드 코드를 자세히 테스트 할 수 있다.
but, 여전히 나의 서버, 데이터베이스 서버를 켜두어야 하는 작업을 해야하고
자동화 하기에는 어렵다. (매크로를 돌려야 하는걸까.. 각 endpoint 호출을 어떻게 할건데..?)
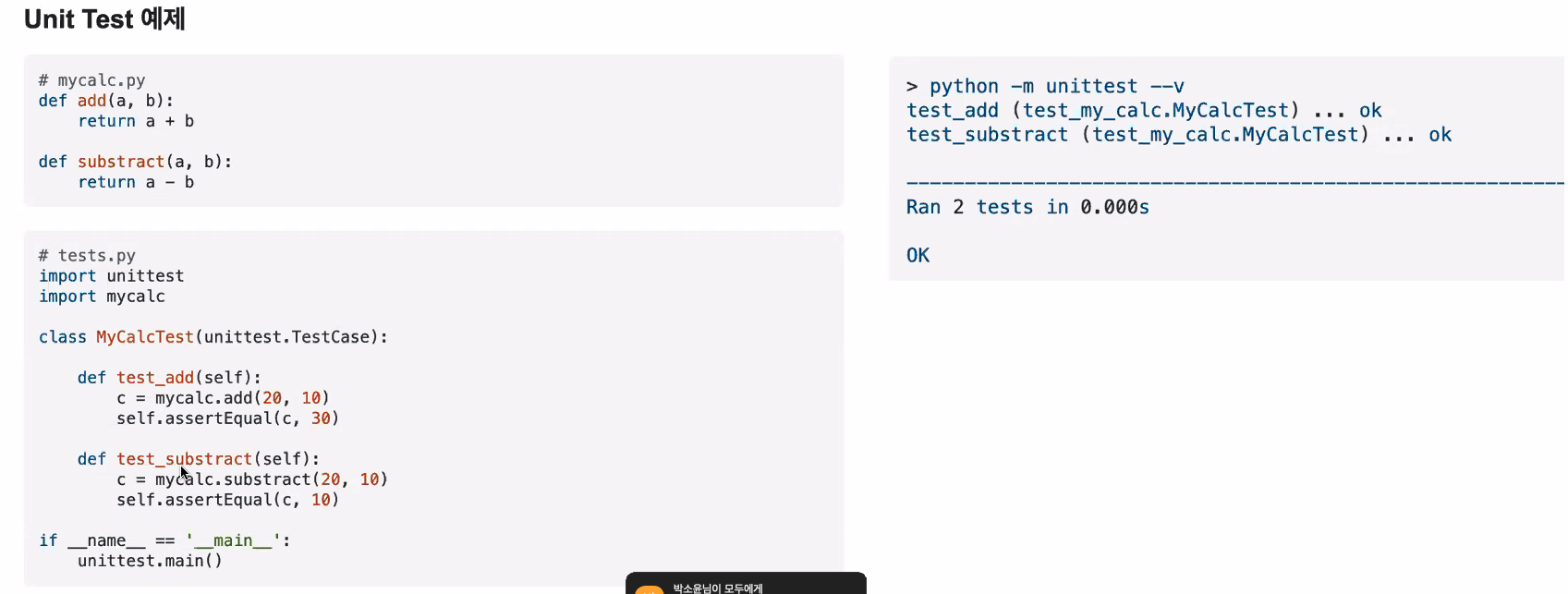
Unit Testing
테스트할 수 있는 가장 작은 단위인 메서드 별로 테스트를 진행한다.

함수별로 값을 미리 지정해두고 테스트하는 것!

데이터베이스에서 값을 가져와야 하는 경우, 미리 값을 지정해두고 테스트하는 것
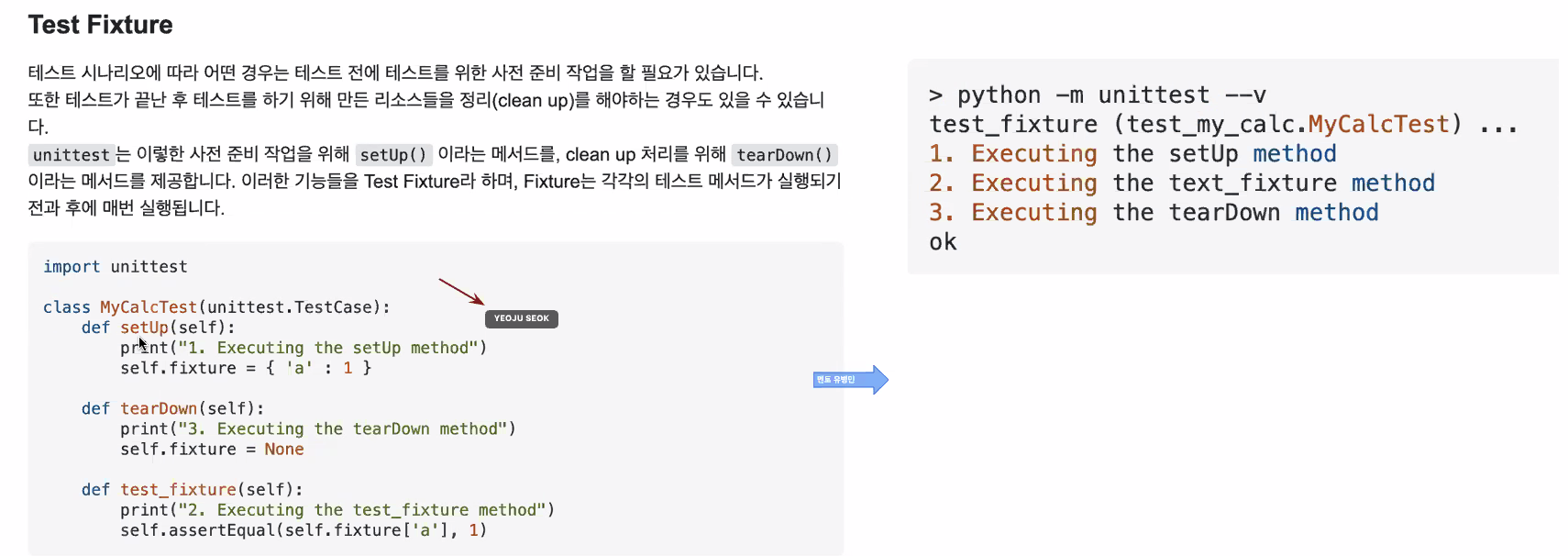
실제 데이터베이스와의 연결을 끊고, 테스트 데이터베이스를 만들어둔 뒤,
모든 테스트가 끝나면 tearDown메서드를 통해 데이터를 삭제하도록 한다.

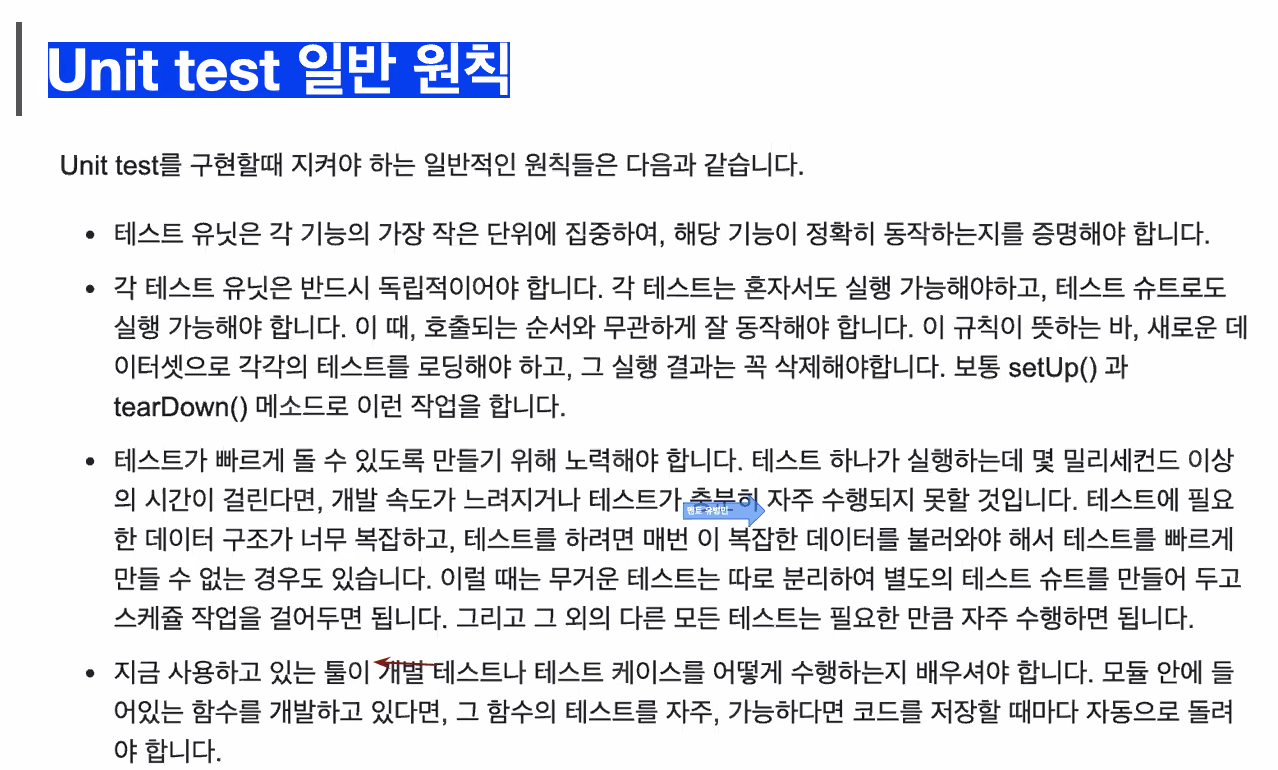
👉🏻 가장 작은 단위에 집중하여, 함수, 메서드 단위로 유닛 테스트를 작성해야한다.
👉🏻 각 유닛 테스트는 독립적이야 한다. 호출되는 순서와 상관 없이, 각각의 테스트가 잘 동작할 수 있도록 해야한다.
소셜 로그인을 테스트 할 경우, 카카오 서버와 연결이 되어있지 않아도 나의 코드 내에서 독립적으로 함수들이 잘 작동되는지 확인할 수 있도록 해야한다는 것!
👉🏻 테스트에 필요한 데이터 구조가 너무 복잡하고 매번 이 데이터를 불러오는 것이 힘들다면?
100개의 리스트를 필요로 하는 경우라면? 100개가 아닌, 2개로도 테스트를 할 수 있도록 해야한다.
👉🏻 예외 처리가 많은 함수의 경우, 각각의 예외 상황에 대한 테스트 코드를 작성해두어야한다.

👉🏻 그 날의 코딩을 시작하기 전, 테스트코드를 돌려봄으로써 내가 작업을 시작한 이후의 문제인지, 그 이전의 문제인지를 알 수 있다.
👉🏻 디버깅 과정에서 가장 먼저 시작할 일은 버그가 있는지 확인하는, 새로운 테스트 코드 작성하기!
👉🏻 에러가 났을 경우, 함수명을 통해서 어떤 부분에서 문제가 있는지 바로 알 수 있도록 함수명은 길고 서술적인 이름 사용하기!

👉🏻 이미 만들어둔 코드를 보아야 할 때, 테스트 코드를 통해 새로운 개발자들의 이해를 도울 수 있다.
구래서.. 우선 작성한 코드.. 테스트코드 얼렁 작성해서 merge받도록 하쟈..
다시 코딩하러 총총.... 💕👩💻