position
- html 코드와 상관없이
그리고자 하는 어느 위치에나 요소를 그릴 수 있다- 복잡한 레이아웃 생성 가능!
- 값:
static,relative,absolute,fixed
relative
position: relative; 자체로는 특별한 의미가 없다.
딱히 어느 위치로 이동하지도, 고정되지도 않기 때문.
top, right, bottom, left 속성의 값이 있어야 이동을 하는데
이는position 속성이 주어저야만 적용된다

css
.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
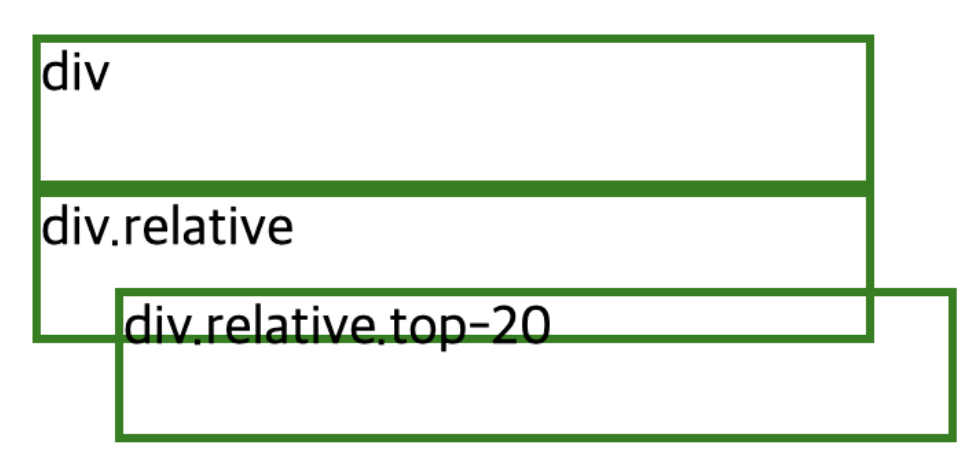
}div.relative는 첫번째div와 똑같이 그려졌지만 position: relative 속성이 주어진 것이고,
top-20은 해당 속성에 추가로 위치조정을 더 한것!!
absolute & fixed
👆🏻 준식멘토님께 질문드린 결과, 이제 정말 확실히 알게 된(알고있는 것만 같은) position 속성 개념!!!
대상이 되는 태그의 특정 위치를 지정하고자 할 때,
완전히 고정시키고 싶다면 position: fixed; 속성을 주면 된다.
but 그 부모 혹은 전체 브라우저를 기준으로 위치를 잡고 싶다면?
absolute
position: absolute; 값은 상위태그를 기준으로 위치가 정해진다.
- 부모 태그에
position: relative;
: 위치를 정하고자 하는 대상의 부모 태그를 기준으로 위치 지정
: 부모에 대해 절대적으로 움직이는 것!- 부모 혹은 그 상위 태그에
position속성이 없는 경우
: 계속해서 상위 태그의 CSS 속성을 확인
:position태그의 값이 지정되지 않은 경우
<body>태그를 기준으로 위치 지정

p {
margin: 0;
background-color: yellow;
}
.absolute {
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
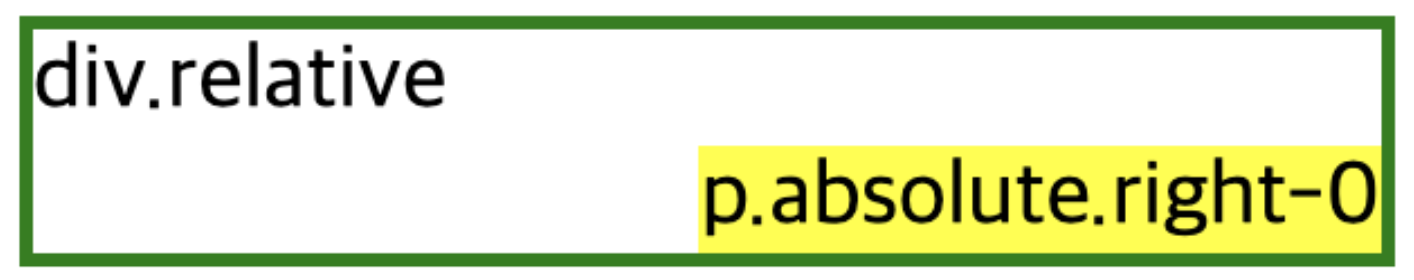
}block 속성의 p 태그를 inline 속성을 가진 요소처럼 다룰 수 있다.
absolute 속성을 갖게 되면, 딱 해당 요소의 크기만큼만 영역을 차지하고
right, bottom 등의 값을 0만큼 주면 해당 위치로부터 0만큼 떨어졌다는 뜻이므로
딱 붙어보이도록 만들 수 있다!
어떤 기준으로 position: relative;과 position: absolute;를 쓰는 것인지 헷갈렸는데
👉🏻 단순히 left, right 등의 위치 조정을 할 때는 기본적인 position 속성을 주기 위해 relative 값을 주고,
👉🏻 위치를 특정짓고 싶다면 position: absolute;와 position: fixed;를 선택하여 사용하면 되는데
완전히 고정하는 것이 아닌 이상, absolute 값을 주고싶은 요소의 부모 요소에게 position: relative;를 부여해주어야 한다.
만약 상위 요소 중 position 속성을 가진 요소가 없다면
결국 HTML 의 제일 상위 태그인 <body> 태그를 기준으로 절대적인 위치를 잡는다.
멘토에게 질문드렸더니, 이 외에도 display: flex;, display: grid; 를 많이 사용한다고 하셨다.
이에 대한 정리는 추후에!
fixed
position이 absolute거나 fixed이면 주변의 요소에 상관없이 위치하게 되어
해당 영역이 무의미해지면서 다른 요소들과 겹치게 된다.
이럴 경우
body태그 자체에padding,padding-top을 주거나- header, 고정하고자 하는 대상(ㅇㅖ를들면 탑버튼..) 외의 요소에
marginmargin-top을 주면 된다

