지식 보충을 위해 조금씩 정리를 해보자!
1. 웹페이지가 브라우저에 렌더링되는 과정
✏️ 브라우저란?
흔히 인터넷에 접속할 때 사용하는 Chrome, Safari, Firefox, Internet Explorer 같은 걸 브라우저라고 한다.
브라우저의 주요 기능은 사용자가 선택한 자원을 서버로부터 데이터를 받아와서 브라우저 화면에 보여주는 것이다. 이때 사용자가 선택한 자원의 주소를 URI (Uniform Resource Identifier)라고 한다.
여기서 사용자가 선택한 자원은 페이지 외에 이미지, 비디오와 같은 미디어 컨텐츠들도 포함된다.
사용자는 웹에서 페이지를 찾고, 웹 내의 하이퍼링크등을 통해 다른 페이지로 이동할 수 있다.
브라우저는 HTML과 CSS 명세에 따라서 페이지를 해석(parsing)하고 표시한다. 그리고 이 표시를 하는 과정을 보통 "렌더링 과정"이라고 표현한다.
✏️ 렌더링 순서
1. HTML과 CSS 파일 해석(parsing) 후 DOM Tree 생성
문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다. 파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.
파싱은 어휘 분석과 구문 분석이라는 두 가지로 구분할 수 있다.
어휘 분석은 자료를 토큰으로 분해하는 과정이다. 토큰은 유효하게 구성된 단위의 집합체로 용어집이라고도 할 수 있는데 인간의 언어로 말하자면 사전에 등장하는 모든 단어에 해당된다.
구문 분석은 언어의 구문 규칙을 적용하는 과정이다.
파서는 보통 두 가지 일을 하는데 자료를 유효한 토큰으로 분해하는 어휘 분석기(토큰 변환기 라고도 부름)가 있고 언어 구문 규칙에 따라 문서 구조를 분석함으로써 파싱 트리를 생성하는 파서가 있다. 어휘 분석기는 공백과 줄 바꿈 같은 의미 없는 문자를 제거한다.
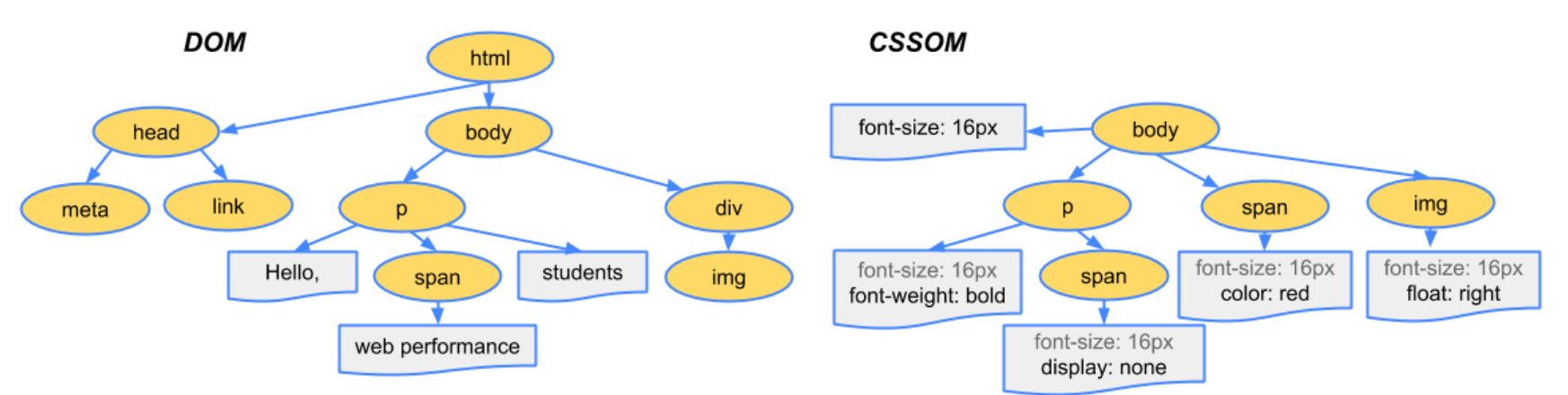
Parsing 단계는 HTML 파일을 해석하여 DOM(Document Object Model) Tree를 구성하는 단계이다.
파싱 중 HTML에 CSS가 포함되어 있다면 CSSOM(CSS Object Model) Tree 구성 작업도 함께 진행한다.

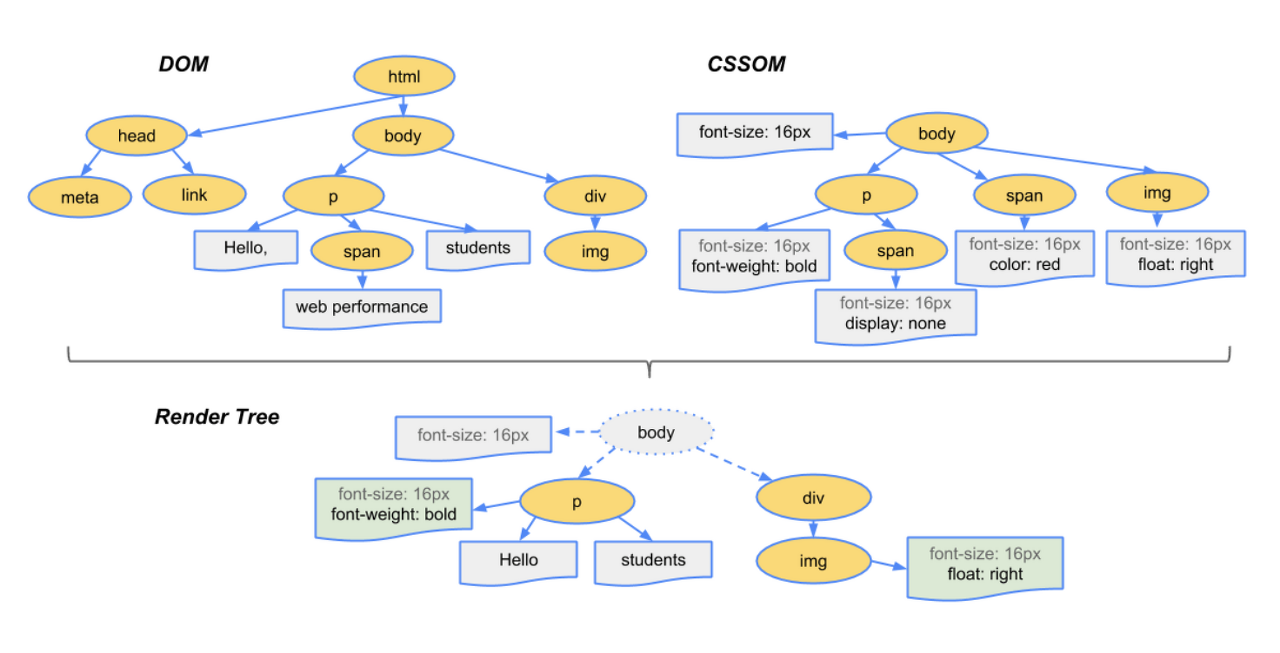
2. 생성된 DOM Tree를 합하여 Rendering Tree 생성
DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축한다. 표시해야 할 순서와 문서의 시각적인 구성 요소로써 올바른 순서로 내용을 그려낼 수 있도록 하기 위한 목적이 있다.
각 렌더러는 CSS2 명세에 따라 노드의 CSS 박스에 부합하는 사각형을 표시한다. 렌더러는 너비, 높이 그리고 위치와 같은 기하학적 정보를 포함한다. Render Tree는 실제로 화면에 그려질 Tree이다.
렌더러는 DOM 요소에 부합하지만 1:1로 대응하는 관계는 아니다. 예를 들어 "head" 요소와 같은 비시각적 DOM 요소는 렌더 트리에 추가되지 않는다. 또한 display 속성에 "none" 값이 할당된 요소는 트리에 나타나지 않는다(visibility 속성에 "hidden" 값이 할당된 요소는 트리에 나타난다).
스타일 객체는 모든 CSS 속성을 포함하고 있는데 어떤 규칙과도 일치하지 않는 일부 속성은 부모 요소의 스타일 객체로부터 상속 받는다. 그 외 다른 속성들은 기본 값으로 설정된다.

3. Rendering Tree를 기반으로 HTML요소의 레이아웃 계산
레이아웃은 요소의 기하학적인 속성들을 찾는 과정이다. 아까 만들었던 렌더트리가 여기서 사용되니 다시 떠올려야 한다. 렌더트리에는 요소들의 위치나 크기와 관련된 정보들이 들어있었다. 하지만 이 정보들은 각 요소들에 대한 정보일 뿐, 전체 화면에서 정확히 어디에 위치할 것인지에 대해서는 아직 알지 못한다. 이런 계산을 하는 단계가 레이아웃 단계이다. 브라우저는 각 요소들이 전체 화면에서 어디에, 어떤 크기로 배치되어야 할 지 파악하기 위해 렌더트리의 맨 윗부분부터 아래로 내려가며 계산을 진행한다. 모든 값들은 절대적인 단위인 px값으로 변환된다.
예를들어 우리가 <div>요소 하나만 띄우도록 코드를 작성했고, width를 50%로 지정해두었다면, 이 값은 전체 화면 크기(viewport)의 절반 크기로 계산되고, 절대적인 값인 px 단위로 변환되는 식이다.
4. 배치한 요소를 시각적으로 출력
출력 단계에서는 화면에 내용을 표시하기 위한 렌더 트리가 탐색되고 렌더러의 "paint" 메서드가 호출된다. 그리기는 UI 기반의 구성 요소를 사용한다.
브라우저 화면은 픽셀이라고 하는 정말 작은 점들로 이루어져 있다. 각각 정보를 가진 픽셀들이 모여 하나의 이미지, 화면을 구성하는 것이다. 따라서 화면에 색상을 입히고, 어떤 요소를 보여주기 위해서는 이 픽셀에 대한 정보가 있어야 한다. 페인팅은 이러한 픽셀들을 채워나가는 과정이다. 따라서 이 과정을 마지막으로 우리는 단순한 텍스트에 불과했던 파일 내용들을 이미지화된 모습으로 브라우저 화면을 통해 볼 수 있게되는 것이다.
이때 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러 개의 레이어로 관리된다.
당연한 말이지만 스타일이 복잡할수록 Paint 시간도 늘어난다. 예를 들어, 단색 배경의 경우 시간과 작업이 적게 필요하지만, 그림자 효과는 시간과 작업이 더 많이 필요하다.
2. RESTful API
REST API의 구조와 특징에 대해서 이전에 정리했었지만, REST API가 아닌 다른 API 형식은 무엇이 있는지도 정리해보려고 한다.
✏️ API 형식과 종류
1. REST API의 개념
REST(RESTful, Representational State Transfer, RESTful, 레스트풀) API는 REST 아키텍처 스타일의 제약 조건을 준수하고 RESTful 웹 서비스와 상호 작용할 수 있도록 하는 애플리케이션 프로그래밍 인터페이스(API 또는 웹 API)입니다. REST는 Representational State Transfer의 줄임말이며, 컴퓨터 과학자 Roy Fielding이 만들었습니다.
REST는 프로토콜이나 표준이 아닌 아키텍처 제약 조건입니다. API 개발자는 REST를 다양한 방식으로 구현할 수 있습니다.
한마디로 REST API는 어떤 특정한 API라기보단, API를 구성하는 아키텍처의 형식 중 하나인 것이다.
요즘 REST API를 많이 사용하는 이유는 요청하는 주소와 사용된 메서드만 보고 요청의 내용을 알아볼 수 있다는 장점 때문이다. 알아보기 쉽기 때문에 트러블이 생기지 않아 개발자들간의 소통이 효율적으로 진행되는 것!
2. SOAP (Simple Object Access Protocol)
API 아키텍처라고 표현은 하지만, 사실상 아키텍처보단 프로토콜의 일종이다.
프로토콜이기 때문에 복잡성과 오버헤드를 증가시키는 빌트인 룰을 적용하므로, 페이지 로드 시간이 길어질 수 있지만 기업에서 선호하는 방식이다. 빌트인 룰 표준에는 보안과 안정적인 데이터베이스 트랜잭션의 기본 속성인 원자성, 일관성, 격리성, 내구성(Atomicity, Consistency, Isolation and Durability, ACID)이 포함된다.
SOAP의 특징:
-
웹 서비스 보안(WS-security):
토큰이라고 불리는 고유 식별자를 통해 메시지를 보호하고 전송하는 방식을 표준화한다. -
WS-ReliableMessaging:
불안정한 IT 인프라로 전송되는 메시지 간 오류 처리를 표준화한다. -
웹 서비스 주소지정(WS-addressing):
심층 네트워크에 라우팅 정보를 유지관리하는 대신, SOAP 헤더 내에 메타데이터로 해당 정보를 패키징한다. -
웹 서비스 기술 언어(WSDL):
웹 서비스가 무엇을 하는지, 해당 서비스의 시작과 종료 위치를 표시한다.
SOAP에서는 SSL도 지원하고 WS-Security라는 자체 표준의 보안 기능도 가지고 있기 때문에 보안 수준이 높다. 은행용 모바일 앱처럼 보안 수준이 철저해야 하거나, 신뢰할 수 있는 메시징 앱, 또는 ACID를 준수해야 하는 경우라면 SOAP 방식을 선호한다고 한다.
3. GraphQL
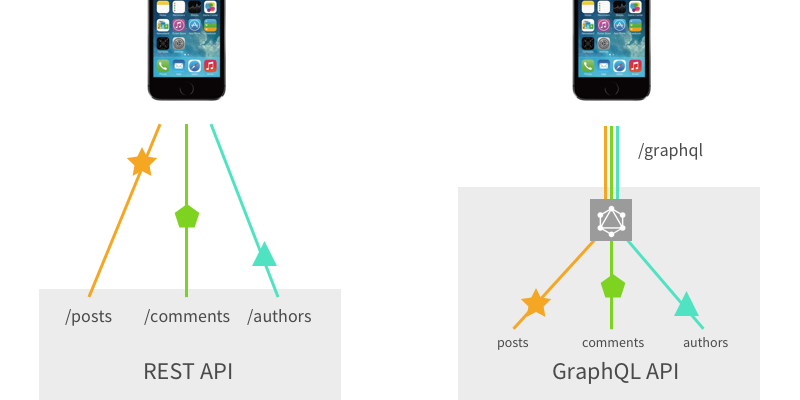
GraphQL은 페이스북에서 만든 쿼리 언어다. GQL은 웹 클라이언트가 데이터를 서버로 부터 효율적으로 가져오는 것이 목적이다. GQL의 문장은 주로 클라이언트 시스템에서 작성하고 호출한다.
REST API는 URL, METHOD등을 조합하기 때문에 다양한 Endpoint가 있지만, gql은 단 하나의 Endpoint만 존재한다. gql API에서는 불러오는 데이터의 종류를 쿼리 조합을 통해서 결정 하는데, 예를 들면, REST API에서는 각 Endpoint마다 데이터베이스 SQL 쿼리가 달라지는 반면, gql API는 gql 스키마의 타입마다 데이터베이스 SQL 쿼리가 달라진다.

gql API를 사용하면 여러번 네트워크 호출을 할 필요 없이, 한번의 네트워크 호출로 처리 할 수 있다.
출처:

